非業內人士總習慣用“美工”稱呼UI設計師,而設計師通常會為此感到生氣。畢竟,在國內大部分人對UI的理解還停留在美術設計方面,認為UI的工作只是描邊畫線,缺乏對用戶交互重要性的理解。
實際上,這兩個職業有著巨大差異。
今天我們就為各位UI設計師正名,來聊聊“美工”與“UI設計師”的區別。
一、從工作性質來看
美工這個稱呼,本來的職業是:網站美術設計、平面美術設計,也就是我們稱之為:平面設計師或網絡設計師。這里面分的更細的是,平面設計師一般做logo設計、VI手冊、印刷品等,網絡設計師一般是指自己能獨立完成網站,包括代碼的設計師。
UI即User Interface(用戶界面)的簡稱。泛指用戶的操作界面,包含移動APP,網頁,智能穿戴設備等。互聯網新科技興起,從國外引進了UX設計師的感念,但是公司內部協作分的更細,分為了:UI設計師(視覺)和UE設計師(交互),設計師徹底告別了代碼,更專注于我們所說的:用戶體驗。
二、從服務群體來看
1、美工
美工服務的是甲方客戶,作品是否可以通過,全靠甲方一句話。偏偏每個人的審美都不同,你辛辛苦苦做出來的未必就能讓甲方喜歡。漸漸地,美工的主動權開始被剝奪,離自主創作越來越遠,只是用軟件做出好看的東西,這更像是一名素材的搬運工。
2、UI設計師
UI設計師面向的是產品使用者(用戶),由于用戶的留存會決定產品的生死,所以他們要聽的是用戶的話。即使上層領導與你的審美有很大差別,但也決不敢拿產品的命運打賭。用戶留存數據、內測用戶的反饋等是你做產品迭代的原因所在。甚至有時候,漂亮、充滿創意的界面產生的效果反而比較差。
三、從工作流程來看
1、美工
接到老板需求,開始做設計,初稿過后根據老板的意見修改設計,改完后接著根據老板的意見修改……大家還記得曾經的網絡熱詞——五彩斑斕的黑嗎?
2、UI設計師
在開展設計產品UI之前,我們應當根據功能的優先級或者相關調研數據,結合常規設計原則來建立應用的界面交互框架,即交互線框圖。交互線框圖須對零碎且尚未流程化的功能信息進行歸納和整理,首先要交代應用中都有什么東西,并設計合理的信息結構,明確這些元素的具體位置,最后再詳細描述用戶與界面元素之間的交互行為,包括如何操作以及相應的操作反饋、跳轉路徑等。
四、從掌握技能來看
1、美工
平面美工:用Photoshop或者Illustrator對平面外觀進行設計。
三維美工:用3DMAX等軟件的三維角色模型、道具模型、環境場景模型、包裝等進行設計。
網頁美工:使用Fireworks或Photoshop等設計軟件,把網頁的視覺效果、排版等一一呈現出來。
2、UI設計師
軟件基礎與矢量插畫繪制:Photoshop、illustrator、矢量插畫繪制、CINEMA 4D 三維立體軟件等。
網站設計與制作:網站概述、專題設計、營銷類頁面設計、web前端與整站制作、移動端布局、門戶網站設計、H5營銷設計與交互動效。
智能設備交互界面設計:APP介紹與產品分析、APP需求分析與手繪原型圖、多系統圖標設計、三大平臺設計規范、產品交互設計、AE動效設計、標注、切圖、原創APP產品項目實戰等。
五、從資薪待遇來看

在上海等一些城市一個初級的美工月薪在3000左右,經驗豐富的高薪在9k-1w之間
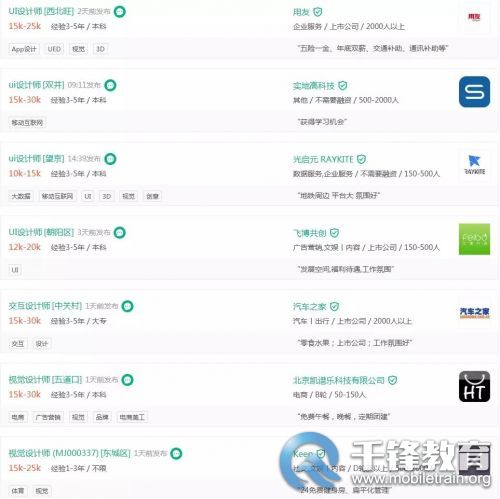
在北京,UI設計師的招聘薪酬,基本上都是10K起步,高級UI設計師高達35K。
從以上的對比之中,我們可以得出結論:UI設計比美工更加符合互聯網環境下的設計需求,既能夠勝任最基礎的平面設計,也可以勝任交互設計,而且還可以做用戶測試/研究,更加符合現代化公司的用人需求。并且涉足范圍廣闊、企業需求量多,這也是UI設計相比較美工的一大優勢。
想學UI設計不知道怎么入手的同學,建議你千萬不要再去自己苦苦摸索了,因為已經有很多行業大咖探索了現成的路徑,直接拿去用就好了。




















 京公網安備 11010802030320號
京公網安備 11010802030320號