現如今更多網頁采用響應式設計方式,這樣能夠讓用戶在不同設備上都有更好的瀏覽體驗,今天小千就來給大家介紹一下響應式網頁的那點事。
響應式網頁設計的產生
響應式網頁設計,全稱是Responsive Web Design,最早是由伊桑·馬卡特(Ethan Marcotte)在2010年提出的一個概念,最主要的動機是“如何使得頁面布局適應任何的瀏覽窗口”。響應式頁面的設計理念是,頁面的設計與開發應當能夠根據用戶的行為以及設備環境(包括系統平臺、屏幕尺寸、屏幕定向等)進行相應的響應和調整,也就是頁面應該有能力去自動響應用戶的設備環境。簡而言之,這個概念指的就是網站的頁面能夠兼容多種不同的終端,根據不同的環境做出自動的響應及調整。
響應式網頁開發的實現方案有很多,包括CSS媒體查詢的使用、彈性網格和布局、流式圖像等。無論用戶使用的是哪種設備,響應式頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以實現自動的適應。
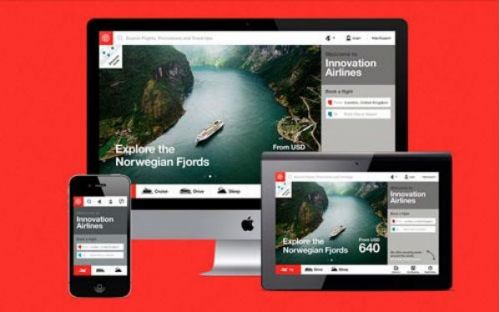
伊桑·馬卡特在其個人網站上給出了響應式網頁的簡單示例。這個網站雖然簡單,卻具備了響應式網頁的要素:自動適應、流式網格布局、流式圖像顯示等等。讀者可以嘗試瀏覽這個網頁,通過手動拖動鼠標改變瀏覽器窗口的大小,查看在不同瀏覽器窗口尺寸下頁面顯示的變化。可以看到,在不同的瀏覽器窗口尺寸下,網頁的地址沒有發生變化,但網頁的布局顯示卻可能有所改變,如圖所示。

響應式和“自適應網頁”
提到響應式網頁,不得不提的就是另一個“自適應網頁”的概念了。初學者對于這兩個概念往往容易混淆。響應式網頁具有自適應的特性,是指頁面能自動響應及適配用戶的設備環境,但平常所說的“自適應網頁”是否就是響應式網頁呢?
答案是否定的。適配不同瀏覽環境的技術有很多,而傳統意義上的“自適應網頁”雖然也可以針對不同的瀏覽環境做出自動調整,但其使用的并不一定是響應式網頁的技術。比如早期的一些網站或現在一些門戶網站的首頁,可以根據檢測到的不同的客戶端而提供不同的瀏覽網頁,比如專門提供一個Android的版本,或者一個iPhone / iPad的版本等,這也是實現網站兼容不同終端的其中一種做法。我們往往可以看到一些“自適應”網站的首頁,用PC端瀏覽時訪問的是類似“www.xxx.com”的地址,而使用移動設備訪問的是類似“m.xxx.com”的地址,可見打開的并非同一個網頁。事實上這種做法同時提供了多個不同的網頁,好處是可以極大地保證不同環境下的顯示效果,但是缺點也非常明顯,就是在網站維護時需要同時兼顧多個不同版本的網頁,而且維護的工作將會呈幾何級數上升。假如這個網站有多個入口,還會大大地增加架構設計的復雜度。所以,這種使用不同頁面來適配瀏覽條件的方式,往往比較多見于網站的首頁,因為如果網站的所有內容頁都采用這種方式,這個網站的結構將會變得非常臃腫。而類似這種跳轉到不同地址、打開不同網頁的適配方式,并不能稱為真正的響應式網頁,只能叫作“自適應”的。
響應式網頁的特點
響應式網頁的核心思想,在于“一次設計,普遍適用”,強調的是讓同一個地址的同一個網頁自動地去適應不同的顯示環境,并且能夠根據屏幕的設置和布局需要,來自動調整網頁內容的顯示。而響應式的網站,不管使用什么設備,打開及顯示的都是同一個地址、同一個網頁,只是這個網頁可以通過自動地識別屏幕寬度,對不同的使用環境做出相應的自動調整,從而造成網頁的布局和內容展示在不同環境下時可能會有所不同。
開發響應式網頁時,首先我們需要改變一下以往的觀念,在開發時“以移動設備優先”。為什么要選擇移動優先呢?第一個原因就是現在移動設備的使用率越來越高,而且隨著移動互聯網技術的發展,移動端的應用將成為重點。
還有基于網站開發流程方面的考慮。打個比方,想象一下我們搬家的時候,如果我們要把所有的東西從一個大房子搬到一個小房子,那么很有可能空間會比以前擁擠,而且如果東西太多放不下,可能要不得不舍棄掉一些東西,這種“舍棄”有時會是一個很艱難的決定。但是如果反過來,從一個小房子搬到一個大房子,那么空間會寬松很多。同樣的道理,移動端稍微偏小的屏幕尺寸會使得空間比較受限,那么就要求我們在設計時考慮把最重要的內容優先加載和展示,這樣,即使后面遷移到較大的屏幕,也可以保證整體的結構不會受到破壞,也許為了頁面的美觀可能需要增加一些內容,但畢竟做加法會比做減法容易得多。而且由于大小、帶寬等限制,移動網頁的設計絕大部分應該是內容性的設計,移動優先原則下提高用戶體驗的一大法寶,就是“把最重要的東西放在最顯眼的地方”。
這里最后給大家總結出幾個響應式網頁的幾個特點,未來大家可以重點深入學習這些特點在網頁中的實現。
(1)媒體查詢技術(Media Query)。響應式網頁往往包含多個媒體查詢語句,用于適配不同的顯示條件。
(2)流式網格布局(Fluid Grid Layout)。讓網頁元素來決定網格的大小和設計,并根據網頁元素來決定所占用的網格位置尺寸。
(3)靈活的多媒體顯示(Flexible Media)。根據不同設備、不同分辨率、不同網速等環境,來自動適配多媒體內容的顯示。比如可以讓同一個圖像,在iPhone 6上顯示“高清”的版本,而在iPhone 4上只顯示“一般”的版本。
(4)高性能的JavaScript腳本。由于有些用戶終端的運行條件有限,響應式網頁里的腳本肯定要考慮運行效率的問題。現在已有一些較成熟的JavaScript框架,比如jQuery等,能大大改進腳本程序的運行性能和效率。




















 京公網安備 11010802030320號
京公網安備 11010802030320號