還記得我們開發全屏頁面或者是移動端頁面時經常會設置一句話

是不是只知道用?卻不知道怎么回事?
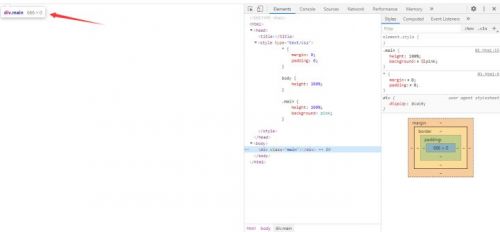
原因是,當沒有內容撐開高度時,html和body的默認高度是0,如果內容想要按照比例或是撐滿全屏時,就沒辦法正常使用百分比。

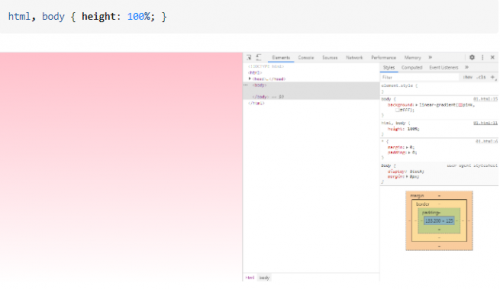
而如果只設置body { height: 100%; },這時body以html的高度為基準,但html默認高度也是0,所以需要設置html與body高度同與瀏覽器等高

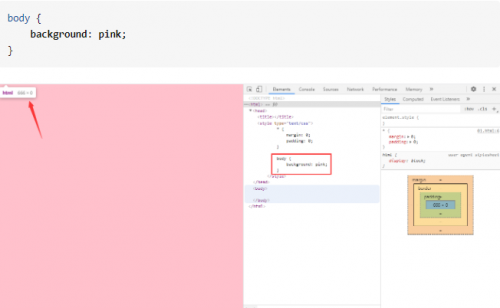
但是,當我們沒有設置任何高度的情況下,給body設置背景色,顏色竟然是可以布滿瀏覽器的,然而可以看到控制臺中,body實實在在是沒有高度的,這究竟是為什么呢?

事實上,當我們單獨給body設置背景顏色時,并不是body標簽被賦予了背景色,而是【 瀏覽器畫布 】賦上了顏色,可以理解為,body的背景色被瀏瀏覽器”吃掉“
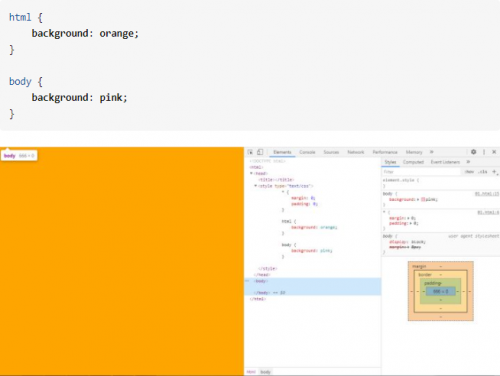
那如果我們同時給html與body設置背景色,會發生什么樣的結果呢

可以看到,我們設置的body背景色竟然“失效了”,瀏覽器被賦予了html的背景色
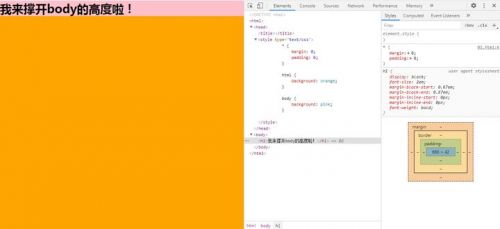
而在我看來,實際是我們設置的body背景色[生效了],但因body默認高度為0,所以在頁面中并沒有粉色區塊顯示,那我們嘗試在body中添加一些內容

可以看出,body的高度被撐開,而body的背景色則是實實在在只給了body
所以我們可以得出一個結論
瀏覽器會“吸收”html與body的背景色
當只設置了body背景色時,瀏覽器發現了,于是把這個背景色“占為己有”
而如果html設置了背景色,瀏覽器則會認為html離我更近,所以會“拿走”html的背景色當成自己的顏色
當然,到現在為止,我們實驗的都是純色背景,那如果我們設置成漸變色,還是相同的結果嗎?
疑問產生,開始實驗
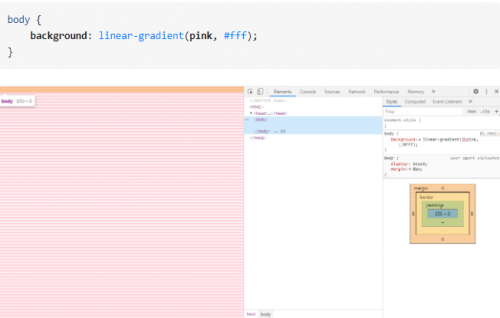
首先,只設置body的背景為線性漸變粉色pink到白色#fff,預想結果應該是和背景一樣,直接瀏覽器從上往下的漸變

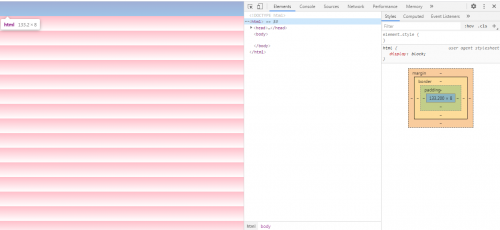
嗯?這怎么和預想不一樣,再放大頁面看一下漸變,就可以發現每個漸變的高度和html的高度是一致的,而html的高度則是body的默認margin撐開

于是開始設置

同樣,如果漸變給html設置的,也不會作用到瀏覽器上
說明瀏覽器并不會把漸變色據為己有,那如果想要設置全屏漸變,就需要用到我們文章開頭說到的。

這么詳細大家應該知道為什么要這么設計了吧,最后歡迎大家添加我們的web前端技術分享交流qq群:791201477 加群找群管理免費領取更多web前端教程視頻和項目代碼,快點等你來哦~~~~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號