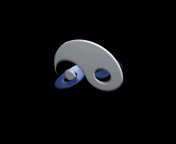
今天小千來給大家分享一期純CSS實現太極動態效果的教程,最終的效果如下圖所示,完全沒用到JavaScript哦,看下去。

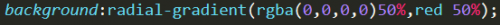
把2d靜態的太極圖改成了3d,陰極和陽極分到了兩個平面里實現旋轉效果,這個好實現,重點是實現它的透明效果,平面太極圖顯示出兩極是用另加的塊元素擋住底面的顏色,但如果上圖的兩極用遮擋來實現效果的話并不能實現透明,將遮擋的塊設為透明又會顯示出底面原本的樣子,所以這個思路不對。那就只能將底面本身變為透明,但怎么實現既透明又能出現這種樣子呢?漸變,而且為了能出現圓的樣子選擇了徑向漸變。

效果:

思路明確,開始操作
一個極分成四個塊,圓頭,肚子,尾,還有分離的小圓。第一塊圓,中間透明。

第二塊與之相連,為了不遮擋第一塊中間的圓所以要改一下,給右上角加圓角屬性改為半圓,加上徑向漸變,原點改為靠左居中再調一下透明的百分比。
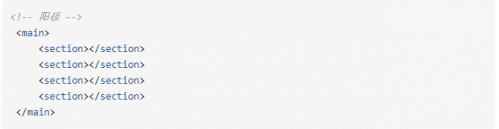
陽極結構代碼如下:

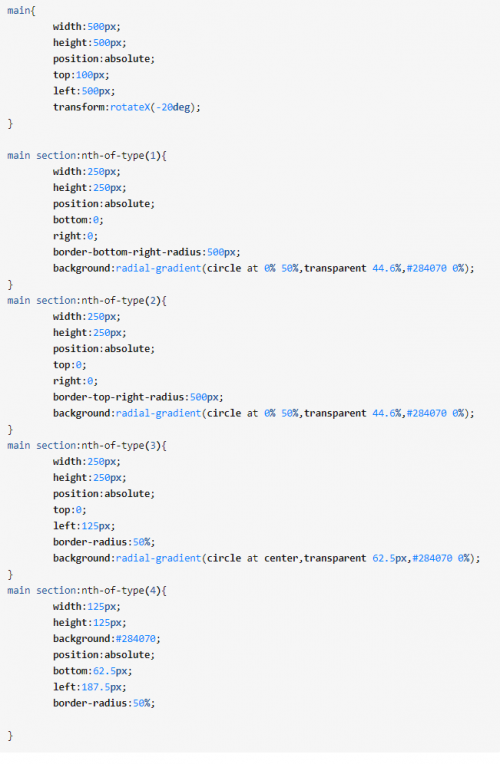
陽極css代碼如下:

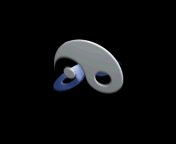
陽極效果圖如下:

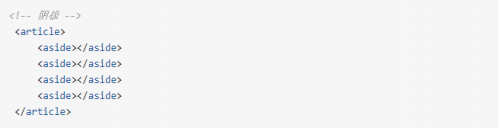
陰極結構代碼如下:

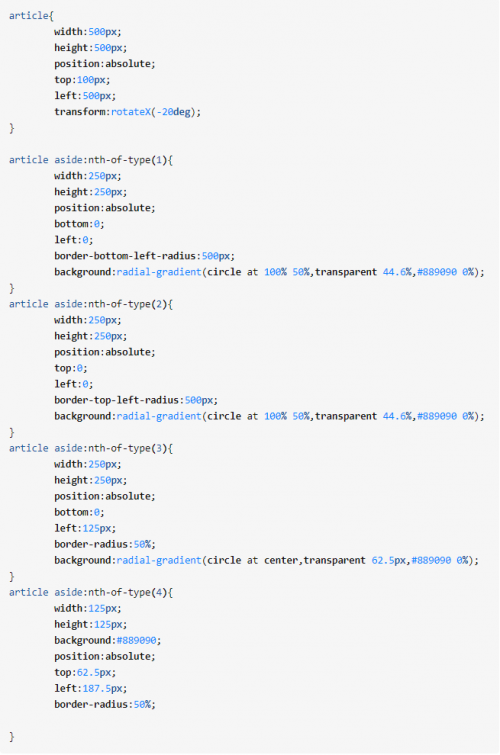
陰極css代碼如下:

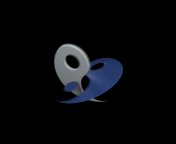
陰極效果圖如下:

陽極加陰極效果圖:

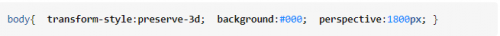
將2d平面轉換為3d代碼如下:

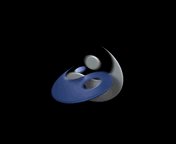
將2d平面轉換為3d效果如下:

創建動畫關鍵幀及添加animation屬性代碼:
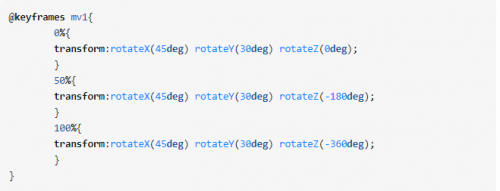
陽極動畫關鍵幀:

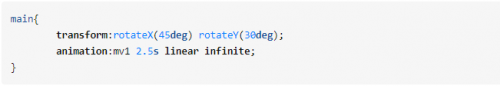
給陽極添加animation屬性代碼:

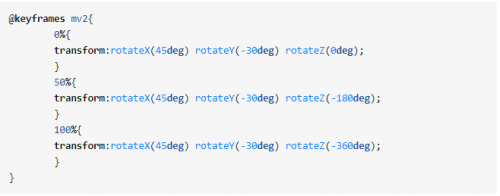
陰極動畫關鍵幀:

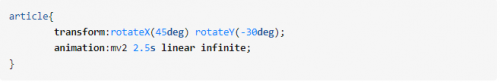
給陰極添加animation屬性代碼:

上述操作完成之后就能夠看到文章開頭的動態效果了,同學們趕緊去試試吧,僅僅是看明白了是不夠的哦。很多同學都是腦子說我會了,然后你的手說我才沒會~~
最后歡迎大家添加我們的web前端技術分享交流qq群:791201477 加群找群管理要學習資料或者項目代碼即可,等你來哦~~~~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號