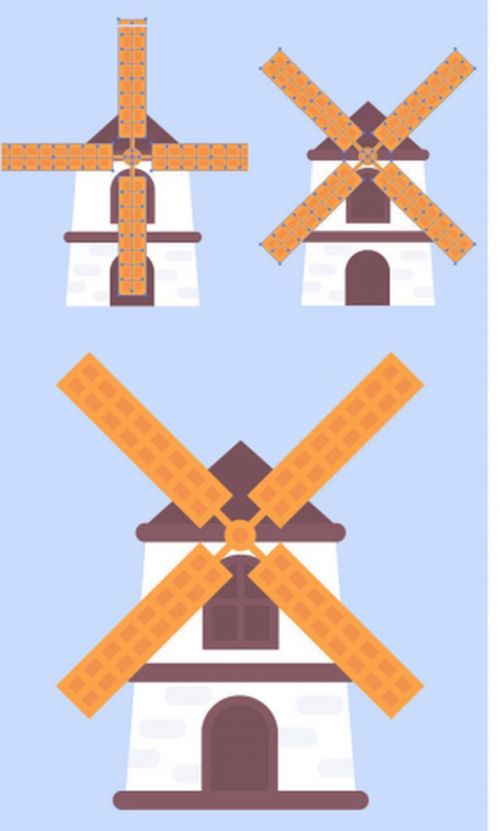
作為一個設計師,小清新的插畫是必須要會制作的,小千今天就來教大家用10步就繪制一個風車插畫,看到就是學到。
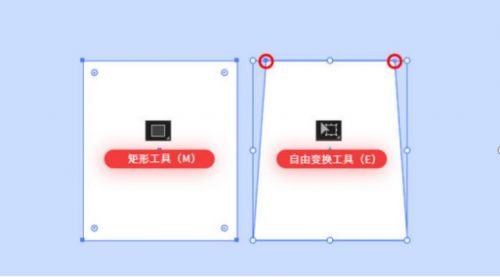
一、繪制房子的基礎圖形,先使用矩形工具(M)繪制一個120×140PX的白色矩形,作為風車房子的基礎圖形。但是我們的房子是一個梯形現在只是長方形,所以我們要使用自由變換工具(E)選中圖形頂部的頂點向中間移動,記住移動的數值,為了圖形美觀我們要確保兩邊變換數值一致,然后我們的梯形就完成了。

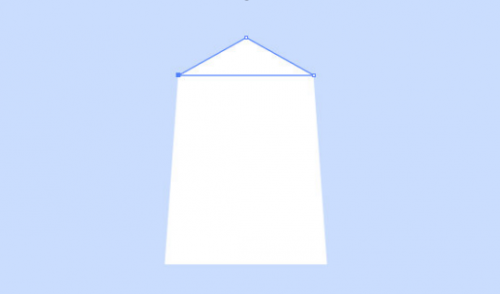
二、繪制風車的房頂,我們只需要在梯形頂部上繪制一個三角形就ojbk了,可以直接用多邊形工具或者鋼筆工具(P)繪制一個三角形,然后將三角形填充改成白色即可。

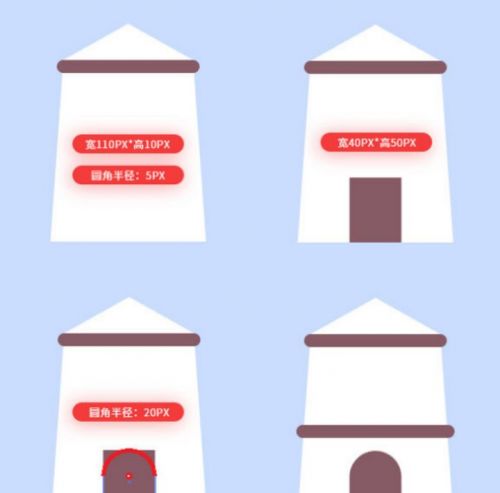
三、我們需要給房子加點裝飾,使用圓角矩形工具繪制一個110×10像素的棕色: #865B65 圓角矩形,添加5PX的圓角半徑。
房子還缺少一個門,我們使用矩形工具(M)繪制一個40×50像素的長方形填充: #865B65。再使用直接選擇工具(A)選擇它的兩個頂點,摁住鼠標下移,實現圓角效果,或直接給頂部兩個定點添加20PX的圓角半徑,房子的門就繪制好了。
最后,在門的頂部繪制一個棕色: #865B65 圓角矩形,直接復制剛剛做好的也行拖長一點即可。
為了確保圖形的規范性我們把它們都居中對齊,選擇所有圖形,然后單擊“ 對齊面板 ”中的“ 水平對齊中心 ” (窗口-對齊)。

四、使用選擇工具(V)選擇門,按住Alt+Shift并向上拖動,此時你會神奇的發現居然復制了一個一模一樣的門。( 問:為什么要按住Shift移動?,答:幫助手殘黨實現直線移動,確保圖形更加美觀規范 )
選中剛剛復制的門,轉到對象>路徑>偏移路徑。將“ 偏移”值設置為-5 px,然后單擊“ 確定”。此時會神奇多出了一個門,給它填充一個深棕色: #7a525b即可。

五、房子是鋼筋加磚頭加水泥建起來的,竟然是建房子所以我們要回歸初心,給它做點磚頭點綴一下。
制作一個25×10像素的淺灰色: #f4f5fa 圓角矩形,添加5PX的圓角半徑,然后根據你的喜好隨意放置,可以有點個性,把其中一些磚塊穿過房子的邊緣。然后使用形狀生成工具(Shift+M),按住Alt剪去超出的部分,我們的磚頭裝飾就完成了。

六、到了上色的環節,我們給屋頂填充一個棕色: #7a525b 即可。再使用直線段工具(\)繪制一個十字架給它5PT描邊,填充淺棕色: #865b65 放在屋頂下方的門上,我們的窗戶就完成了。

七、使用矩形工具(M)繪制30×130像素的矩形,再給它加5PT的描邊,來制作風車的風葉。給矩形填充深橙色: #f3924b ,描邊填充為淺橙色: #fda34b。然后打開“ 描邊面板 ”將描邊對齊改成“ 內部描邊 ”。然后使用直線段工具(\)在矩形中間繪制一條直線,把填充去掉再把描邊改成5PT,使用“ 對齊”面板把他們都水平居中對齊。
八、再次使用直線段工具(\)畫一條橫線,使用選擇工具(V)選擇它,按住Alt+Shift并向下拖動快速復制,然后按快捷鍵Ctrl+D重復上一步操作即可。

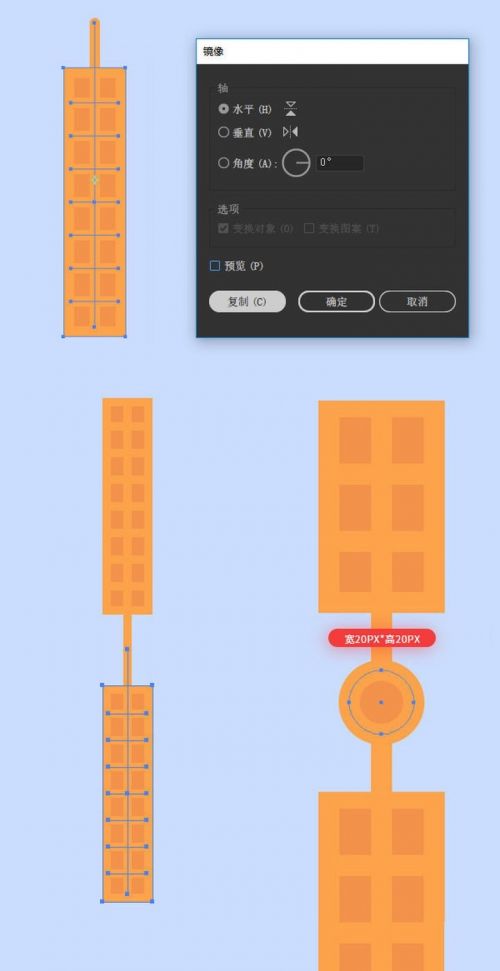
九、一個完整的風葉做好了,然后全選它組成編組(Ctrl+G),然后鼠標右鍵變換-對稱-水平-復制。
得到一個一模一樣的風葉,然后按住Shift鍵向下拖動。在兩個風葉相交的點處創建一個20×20像素的圓。

十、在選中剛剛做好的的兩個風葉,并復制它們(Ctrl+C復制Ctrl+F粘貼)。然后鼠標右鍵-變換-旋轉-90°,然后將這四個風葉連接對齊到一起,然后鼠標右鍵-變換-旋轉-45°,我們的插畫就繪制好了,可以使用圓角矩形工具適當的加點云彩點綴一下。

學習ui設計,可以參考千鋒UI培訓班提供的ui學習路線,該學習路線內容包含ps軟件入門、AI與品牌設計、視覺表達技法、web視覺設計、圖標設計、產品交互、移動端設計等,根據千鋒UI培訓機構提供的ui學習路線圖,可以讓你對學好ui需要掌握的知識有個清晰的了解,并能快速入門ui設計。想要獲取免費的UI學習資源可以添加我們的UI技術交流qq群:809348958 加群找管理領取即可,等你來哦~~~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號