在前端開發過程中避免不會遇到需要進行數據可視化的操作,但單單通過html5的Canvas實現起來比較麻煩,所以才會用到ECharts,HighCharts,,Chart.js等,今天小千就來教大家如何在React框架下使用ECharts制圖。
一、開發前準備
如果在原生的JS應用或者jQuery項目中,我們常用的方式就是直接去官網下載其核心js文件并導入我們的項目中使用,但是在React項目中,我們大可不必,由于React項目開發基于webpack做了二次封裝,而webpack又是基于 Node.js的前端項目部署打包工具,總而言之,React項目開發是在nodejs環境基礎上,所以可以直接利用npm包管理器將第三方工具模塊下載加入到項目中,并通過import引入對應的模塊到相關頁面中使用,不需要關心其中的細節。
具體操作流程

二、案例
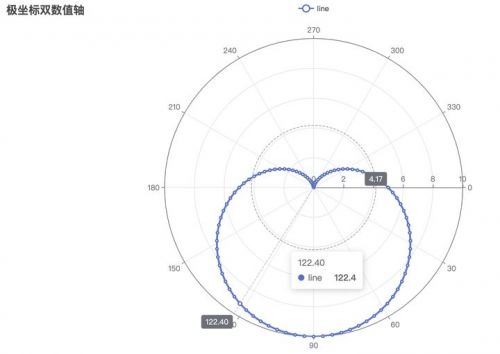
1、通過極坐標雙數值軸繪制愛心
最終實現效果

思路分析
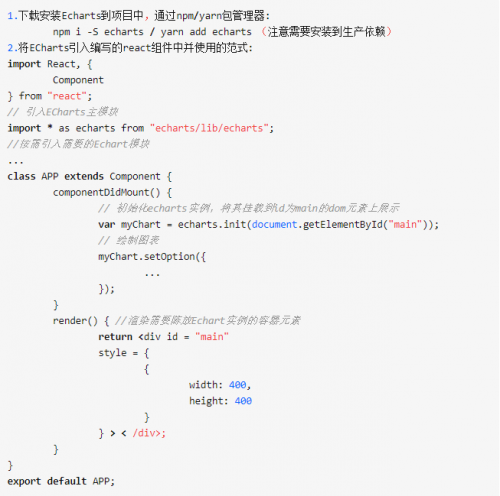
1.創建一個React組件,并且需要組件內的狀態state,render函數,componentDidMount鉤子。
2.render函數渲染需要容納Echart實例的容器元素,并需要聲明id,方便Echarts實例找到掛載的目標。
3.設置組件內的狀態state,定義sourceData存放Echarts實例的數據源
4.componentDidMount鉤子,當render函數渲染完容器元素之后調用,主要作用如下:
1)生成坐標數據源,并更新到state中的sourceData上
2)初始化Echarts實例,將其掛載到id為main的div元素上
3)通過myChart.setOption(obj)將需要展示的數據,整合成一個obj對象包括sourceData,繪制愛心圖形
demo源碼

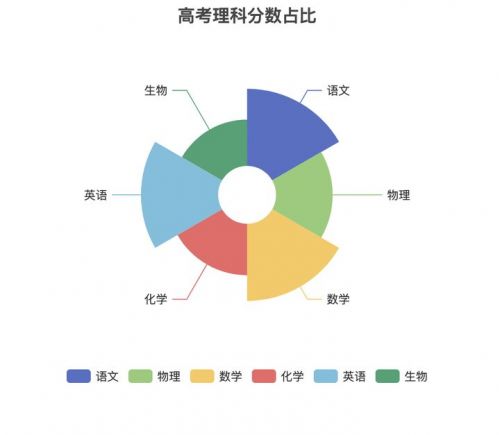
2、南丁格爾玫瑰圖實現數據展示
最終實現效果

思路分析
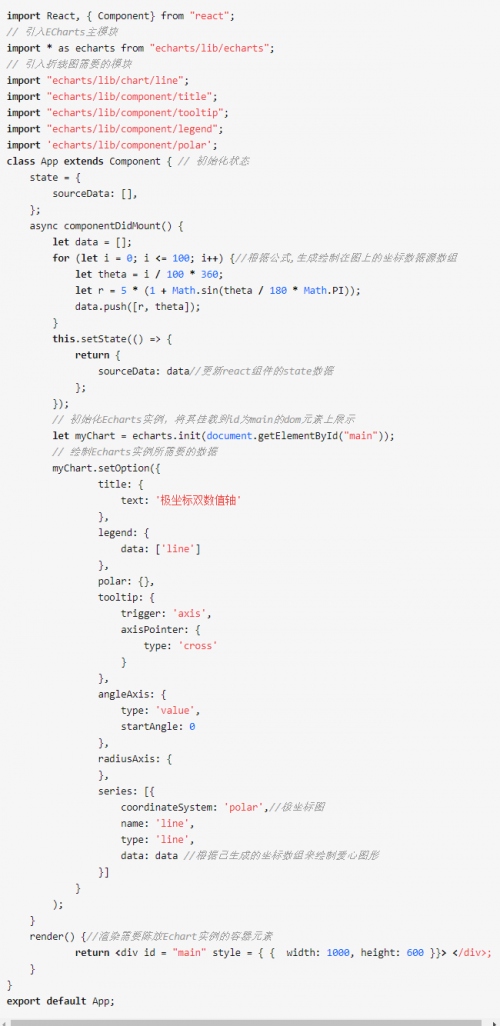
1.創建一個React組件,并且需要組件內的狀態state,render函數,componentDidMount鉤子
2.render函數渲染需要容納Echart實例的容器元素,并需要聲明id,方便Echarts實例找到掛載的目標
3.設置組件內的狀態state,定義sourceData存放Echarts實例的數據源
4.componentDidMount鉤子,當render函數渲染完容器元素之后調用,主要作用如下
1)初始化Echarts實例,將其掛載到id為main的div元素上
2)通過myChart.setOption(obj)將需要展示的數據包括state的數據data,celldata,整合成一個obj對象,并繪制圖表。
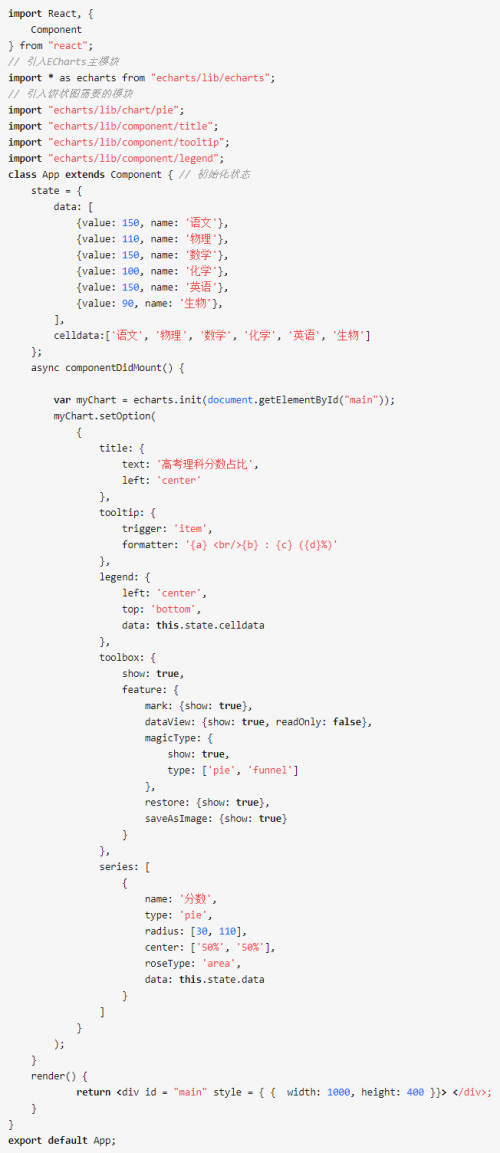
demo源碼

學習web前端,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號