在同學們使用某些網(wǎng)站的新版本頁面的時候,經(jīng)常會出現(xiàn)一個類似于新手引導一樣的效果,來幫助同學們更好的熟悉新版本頁面的功能和使用,那么你知道應該如何才能夠實現(xiàn)這種效果嗎?小千今天就來給大家介紹一個非常好用的插件來實現(xiàn)這個效果,走過路過千萬別錯過啦。
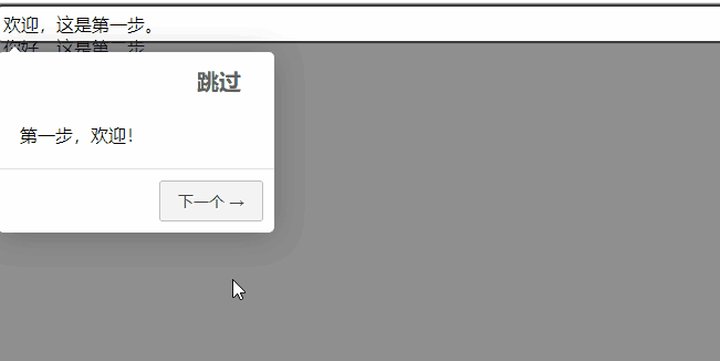
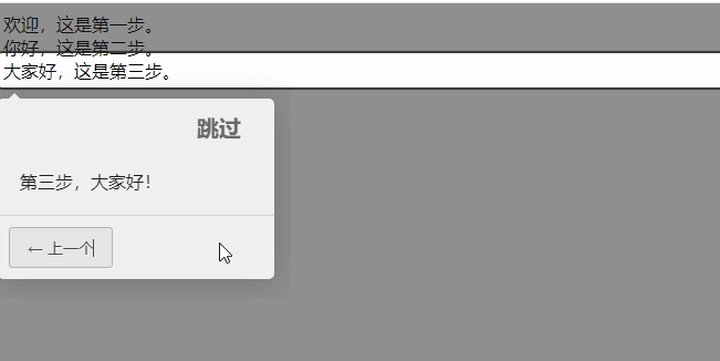
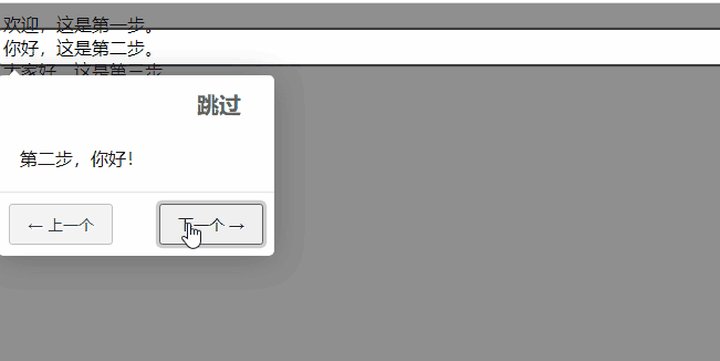
首先先給大家看一下最終的效果

今天的主角Intro.js
1、Intro.js的安裝
Intro.js 是一個輕量級的js庫,用于創(chuàng)建一步一步的產(chǎn)品引導,支持使用鍵盤的前后方向鍵導航,使用 Enter 和 ESC 鍵推出引導,您可以通過幾個簡單的步驟安裝Intro.js
首先我們引入下述文件

2、Intro.js基本使用
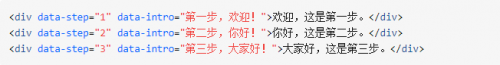
接著在HTML文件中加入基本結構

data-step 是步驟,data-intro 是對每一步的介紹。
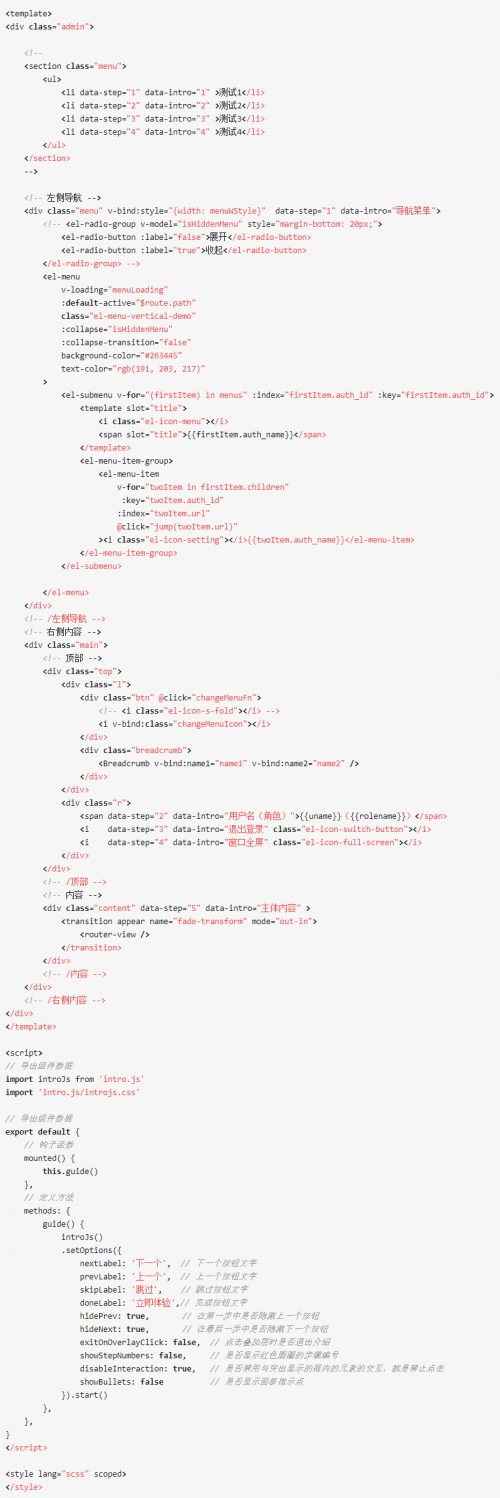
最后我們加入JS代碼就可以通過瀏覽器運行查看效果啦(* ̄︶ ̄)


怎么樣是不是已經(jīng)看到效果了,接下來我們只需要美化一下就可以實現(xiàn)文章開頭的效果了。最后附上完整版代碼。

學習web前端,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發(fā)工程師,web前端高級開發(fā)工程師,后面的web前端大神級開發(fā)工程師都有一個明確清晰的指導,根據(jù)千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發(fā)需要掌握的知識有個清晰的了解,并快速入門web前端開發(fā)。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號