前端調試是所有前端開發者繞不過去的一個環節,很多初學者卻不知道該如何去做,今天小千就來以Chrome谷歌瀏覽器為例,教大家如何去調試前端JS代碼。
為什么要調試?
程序就是函數堆砌起來的,程序的運行就是函數的執行過程。而通過JS調試,我們可以更為直觀的追蹤到在程序運行中,函數的執行順序,以及各個參數的變化。這樣我們就可以快速的定位到問題所在。
1. 什么是JS調試?
在程序運行中,我們總會遇到各種bug,而通過代碼的追蹤代碼的運行順序從而定位到問題的過程就叫做JS調試。
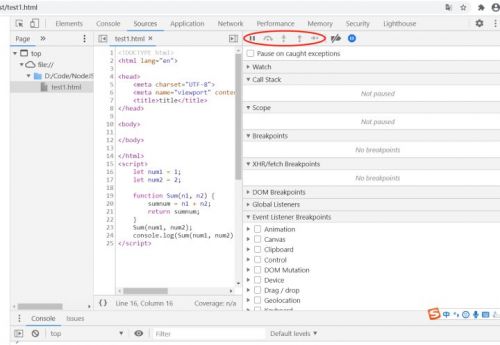
首先我們需要知道如何進入調試的界面,此處我們以谷歌為例,通過F12和右鍵檢查,找到Sources就可以進入調試界面。具體界面顯示如下:

紅框所標示的就是我們調試常用的按鍵。下面我們會在實際應用場景中詳細講述每一個按鍵的作用。
2.單步調試
首先是普通調試,又叫單步調試。F12找到Sources后,在左側文件夾中找到你想運行的文件,然后點擊pause script execution按鈕再刷新頁面(F5),就可以進入單步調試

點擊Step over next function call就是程序逐步調試,每點擊一次,就會按照代碼執行順序,向下執行一句代碼。

3. 函數調試
如果親手嘗試過單步調試的小伙伴就會發現,單步調試其實并不能滿足我們找bug的需求,因為單步調試是不能進入函數體內,我們也就不能跟蹤函數體內變量的變化。
所以我們接下來就來學習下第三個按鈕,step into next function call按鈕

使用Step into按鈕,我們就可以進入函數體內,在單步調試過程中,當經過函數調用時,點擊Step into就可以進入該函數體內。

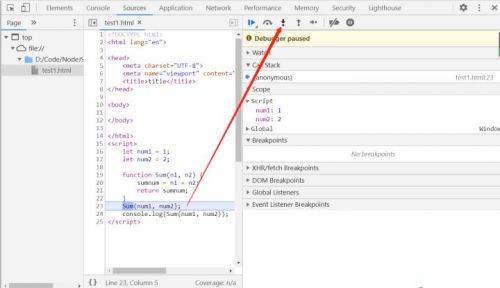
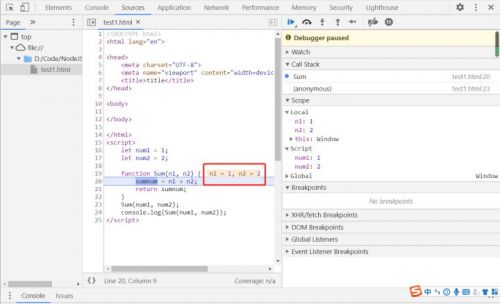
進入函數體內之后,繼續點擊Step over按鈕,就可以進行函數體內的單步調試。如圖所示,函數體內的變量變化就一目了然了。

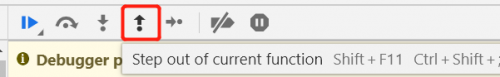
但是在我們已經追蹤到想要的變量變化時,函數體內的內容又很多,單步調試到函數結束就很浪費時間。這里就可以使用我們今天學習的第四個按鈕,step out of current function call跳出當前函數體,跳出到之前進入函數體的代碼位置。

4. 斷點調試
在實際項目代碼量是很大的,使用單步調試就過于的浪費時間。而且有時我們是想要定位某一處的代碼是否有錯,所以就沒有必要調試所有的代碼。所以我們就可以使用斷點調試,那么什么是斷點調試呢?
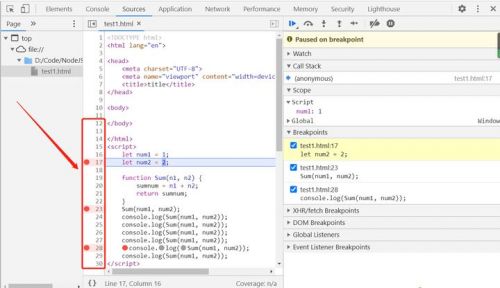
首先,在想要定位問題的代碼處,打斷點,也就是代碼停止執行的位置。如圖所示點擊紅框處打該行的斷點。(由于谷歌版本的不同,斷點圖標略有不同)

然后刷新頁面(F5),就可以進入斷點調試頁面。點擊Resume script execution按鈕就可以調到下一個斷點。(注意:當調到斷點處時,此行代碼為藍色背景,表示此行代碼即將執行但并未執行)

5. 事件調試
首先我們要來明確一個概念,就是同步與異步,當代碼執行時,自上而下運行的為同步代碼,而異步代碼其中一類就是需要事件來觸發。所以在代碼調試中,事件體內的函數,需要在打斷點后,通過該事件的行為,才能進入函數體。
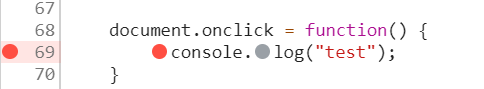
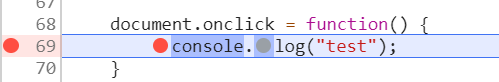
如以下代碼:打斷點后在刷新,其實沒有效果

必須動過事件才能觸發調試

學習web前端,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號