相信有不少同學(xué)在看大神進(jìn)行代碼開發(fā)的時候只輸入了幾行代碼,之后編譯器自動生成了一串代碼,那么你知道是怎么做到的嗎?
閑話不多說,我們就來聊一聊如何--懶省事(在VsCode里面設(shè)置自定義的模板)
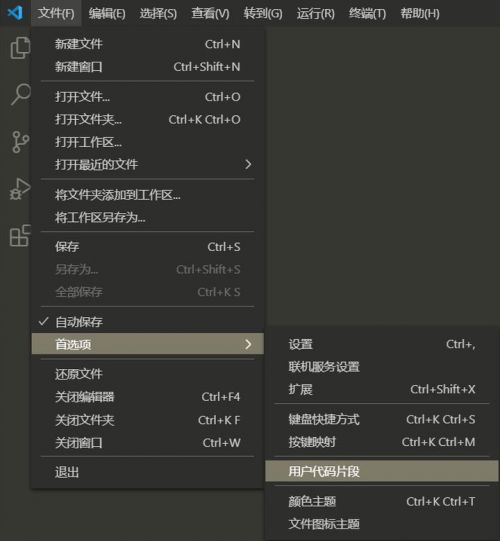
首先:我們要找到這個模板設(shè)置的入口,在文件 - > 首選項 - > 用戶代碼片段

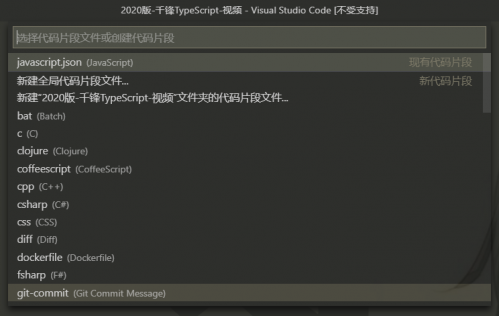
選中以后,會出現(xiàn)下面這個輸入框,假如你想設(shè)置.vue文件的模板,可以新建一個vue.json全局代碼片段文件,輸入vue.json然后回車。

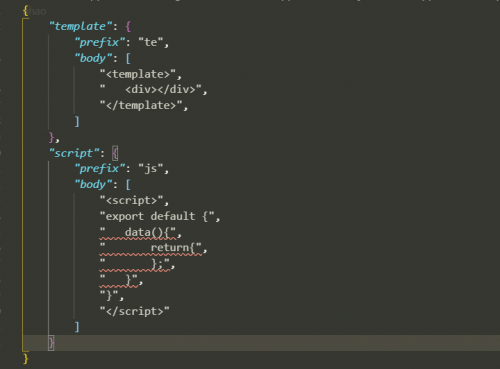
好了,接下來你可以把那些沒必要的注釋刪掉,只需要在這個json文件里面輸入以下內(nèi)容


好吧,解釋一下
這里的prefix是你在編輯器里輸入的內(nèi)容,就好像創(chuàng)建html文件的時候,輸入的英文感嘆號
body就是你回車以后出現(xiàn)的內(nèi)容
注意,這里的body是一個數(shù)組,每一行的內(nèi)容都是數(shù)組里的每一項,并且需要用引號引起來。
是不是跟著敲好了?
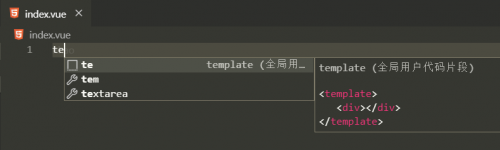
接下來,保存之后,就可以回到我們的.vue文件里面嘗試一下

當(dāng)然如果你覺得這還不夠,我們依舊可以在那個json文件里面繼續(xù)輸入

接下來你就可以輸入”js”,就能出現(xiàn)下面body里面的代碼。

抓緊去試試吧~~~
學(xué)習(xí)web前端,可以參考千鋒web前端培訓(xùn)班提供的web前端學(xué)習(xí)路線,該學(xué)習(xí)路線對從零基礎(chǔ)小白到web前端初級開發(fā)工程師,web前端高級開發(fā)工程師,后面的web前端大神級開發(fā)工程師都有一個明確清晰的指導(dǎo),根據(jù)千鋒web前端培訓(xùn)機(jī)構(gòu)提供的web前端學(xué)習(xí)路線圖可以讓你對學(xué)習(xí)web前端開發(fā)需要掌握的知識有個清晰的了解,并快速入門web前端開發(fā)。想要獲取前端完整學(xué)習(xí)路線和免費的學(xué)習(xí)資料可以添加我們的web前端技術(shù)分享交流qq群:857920838 加群找群管理領(lǐng)取即可,等你來哦~~




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號