在前端開發中有些情況下需要獲取用戶的cookies,這樣當用戶下次登錄網站的時候就不需要重復的去調整功能,那么你知道如何去實現嗎?
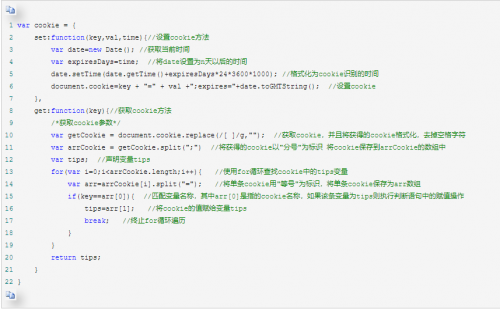
先放一段完整的JS代碼,后面都有功能備注,大家可以自己先看一下。

下面再介紹一下cookies的設置和獲取方式,幫助新手前端開發者了解和使用
1.設置cookie的方法為:cookie.set(key,val,time)
key可以理解為cookie的變量名
val可以理解為這個cookie所帶有的值
time是cookie的超時時間,單位為天
2.獲取cookie的方法為:cookie.get(key)
key就是剛才我們設置時的cookie變量名
我們只需要將函數賦值給新的變量即可調用這個值,例如:var n = cookie.get(key);
如何調試與查看cookie?
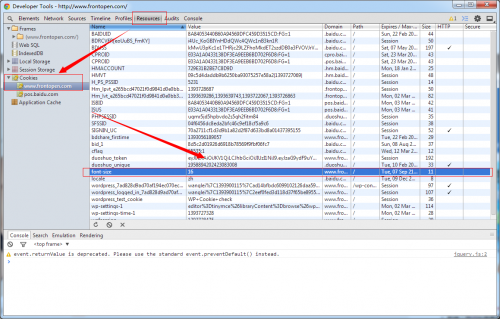
cookie可以通過某些瀏覽器的開發人員工具進行查看,本文暫以Chrome為例。
打開頁面后,可以通過 “右鍵-> 審查元素 ->resources”,然后如下圖中,設置了一個font-size為例,可以查看到變量名、值、和過期時間等信息

學習web前端,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號