前端開發(fā)中給我們提供了數(shù)組這個概念,很多的數(shù)據(jù)可以存在一個數(shù)組中,但當我們需要尋找里面的數(shù)據(jù)的時候就需要遍歷數(shù)組,那么遍歷數(shù)組都有哪些方式呢?
一.for循環(huán)
length屬性是一個很特別的屬性,看到數(shù)組,大家一定會想到length, 那他具體有什么特性那?
1.數(shù)組是一組數(shù)據(jù),length屬性表示這個數(shù)組中的內(nèi)容的個數(shù)。簡稱數(shù)組的長度。
2.數(shù)組對象是沒有任何方法的,只有一個唯一的屬性length。
3.當設(shè)置屬性的時候,表示要修改該數(shù)組的長度。數(shù)組的長度會發(fā)生變化。
4.當讀取時,會實時返回數(shù)組的當時的長度。
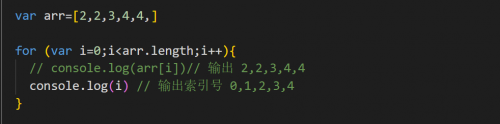
for循環(huán)實現(xiàn)數(shù)組的遍歷

原理:
1.通過for 構(gòu)造下標,根據(jù)下標取出具體元素
2.(變量名.length) 可以動態(tài)檢測數(shù)組元素的個數(shù)
3.arr[i] 表示的是第幾個,不是計數(shù)器,是數(shù)組元素
4.arr.length 表示有幾個 ,是數(shù)組的長度
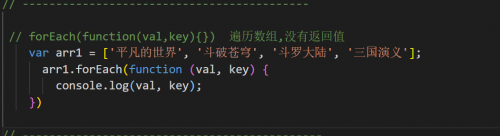
二、forEach
forEach()函數(shù)從頭到尾把數(shù)組遍歷一遍。有三個參數(shù)分別是:數(shù)組元素,元素的索引,數(shù)組本身(如果是一個參數(shù)就是數(shù)組元素,也就是數(shù)組的值。

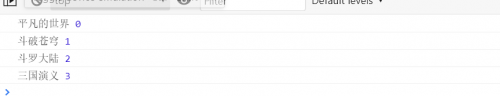
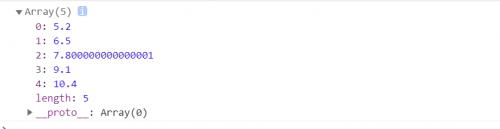
輸出結(jié)果:

由此可見:
1.val代表著數(shù)組中的值,而key代表著相對應(yīng)數(shù)組的下標
2.方法用于調(diào)用數(shù)組的每個元素,并將元素傳遞給回調(diào)函數(shù), 沒有返回值
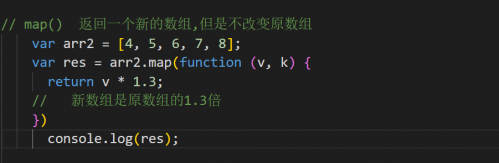
三、map()
map方法是通過循環(huán)的方式一個一個項的處理原來的數(shù)組,并返回新的數(shù)組,同時,不會改變原數(shù)組的值

輸出結(jié)果:

注意:
1.返回一個新的數(shù)組,但是不改變原數(shù)組
2.map方法有返回值,返回值用變量接收。
四、for of遍歷數(shù)組
es6新增加一個for of循環(huán) 得到的是元素

優(yōu)點:
不同用于forEach方法,它可以與break、continue和return配合使用
提供了遍歷所有數(shù)據(jù)結(jié)構(gòu)的統(tǒng)一操作接口
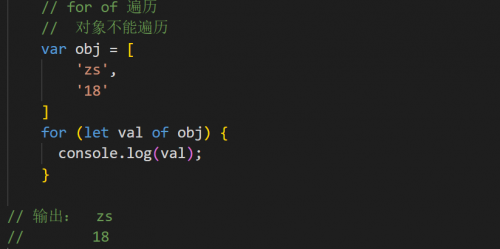
注意:
for of不能遍歷對象。
喜歡web前端的同學,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎(chǔ)小白到web前端初級開發(fā)工程師,web前端高級開發(fā)工程師,后面的web前端大神級開發(fā)工程師都有一個明確清晰的指導,根據(jù)千鋒web前端培訓機構(gòu)提供的web前端學習路線圖可以讓你對學習web前端開發(fā)需要掌握的知識有個清晰的了解,并快速入門web前端開發(fā)。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術(shù)分享交流qq群:857920838 加群找群管理領(lǐng)取即可,等你來哦~~




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號