熟悉前端開發的小伙伴肯定有遇到過這種情況,那就是需要給一個圖標或者圖片增加一個移動變色等屬性,傳統做法就是再添加一個顏色的圖片文件替換,那么有沒有可能直接利用css屬性來變更顏色呢?
其實是可以實現的,不過圖片的一些細節會無法保存,只能用戶一些比較簡單的不需要細節的圖片,同學們請根據實際情況選擇使用哈。
原理嘛,其實很簡單的,用到的就是 CSS3 濾鏡filter中的drop-shadow,該濾鏡可以給圖片非透明區域添加投影。你可以理解為下圖

它實現的效果看上去就像使原來的對象離開頁面,然后在頁面上顯示出該對象的投影。是有一點類似box-shadow,但是二者還是有顯著差別的。
先來看一下語法:
filter:drop-shadow(水平陰影偏移距離 垂直陰影偏移距離 投射的陰影顏色 );
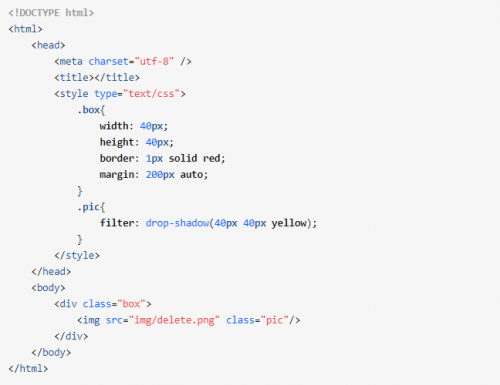
我們準備一張背景色是透明的圖片(圖片尺寸40px X 40px),

用一個div將該圖片包裹住,給圖片添加filter: drop-shadow(40px 40px yellow) 這段代碼,代表投射出一個和該圖片一樣的形狀。
三個參數分別代表:
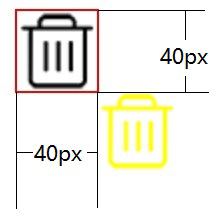
水平向右移動40px,垂直向下移動40px,投射出的形狀顏色為黃色。

效果為

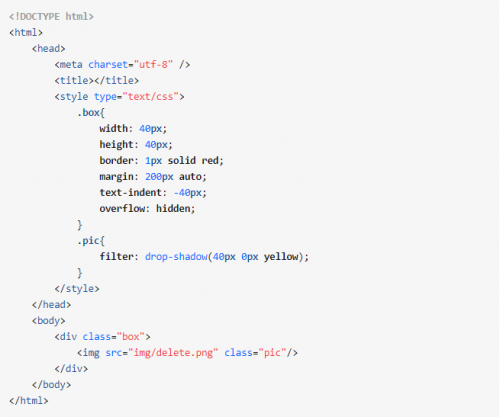
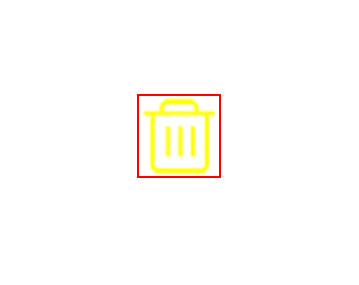
接下來我們稍微更改一下原代碼,將原圖設置在div外部并隱藏,變色后的投影放置在div中


如果想換成其他顏色,直接更改第三個參數就Ok了~是不是很簡單
學習web前端,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號