在前端開發(fā)中,回調(diào)函數(shù)是一個(gè)非常重要的概念,我們經(jīng)常會(huì)在項(xiàng)目中使用到它,但對(duì)于一些初學(xué)者來說比較難以理解,今天小千就來給大家介紹一下回調(diào)函數(shù)的概念和使用,千萬不要錯(cuò)過了。
回調(diào)函數(shù)的概念
什么是回調(diào)函數(shù)?
一個(gè)被當(dāng)做參數(shù)的函數(shù),即為回調(diào)函數(shù)。
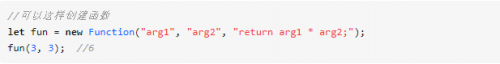
首先我們要清楚一個(gè)概念,在JS中萬物皆為對(duì)象。函數(shù)本身也是一個(gè)對(duì)象,既然是對(duì)象,所以函數(shù)當(dāng)然可以當(dāng)做函數(shù)的參數(shù)。

如上述代碼,fun函數(shù)就是一個(gè)對(duì)象。

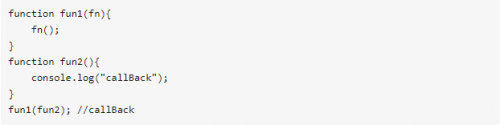
上述代碼中,fun2做為fun1的參數(shù),fun2即為回調(diào)函數(shù)。
在這里肯定會(huì)有小伙伴有疑問,為什么在fun1中不去直接調(diào)用fun2,而是通過回調(diào)函數(shù)進(jìn)行傳參?下一小節(jié),我們將詳細(xì)討論這個(gè)問題。
回調(diào)函數(shù)的作用
幾乎所有的第三方函數(shù)我們都無法修改函數(shù)的內(nèi)部實(shí)現(xiàn), 比如數(shù)組的forEach,map等。那么我們也就無法在這樣的函數(shù)體中,調(diào)用自己所寫的功能模塊。所以此時(shí),回調(diào)函數(shù)就提供了這樣的能力,使我們可以將自己所書寫的函數(shù)傳入第三方函數(shù)中,從而實(shí)現(xiàn)完整的功能。
回調(diào)函數(shù)的使用
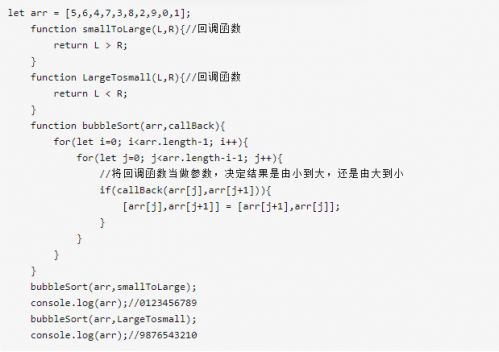
下面我們將通過冒泡排序,來展示回調(diào)函數(shù)的使用方式。

函數(shù)bubbleSort擁有一個(gè)參數(shù)callBack,而smallToLarge與LargeTosmall均為回調(diào)函數(shù),當(dāng)我們?cè)赽ubbleSort函數(shù)調(diào)用時(shí),傳入smallToLarge與LargeTosmall就可以非常方便的控制排序的規(guī)則。
想學(xué)習(xí)web前端的同學(xué),可以參考千鋒web前端培訓(xùn)班提供的web前端學(xué)習(xí)路線,該學(xué)習(xí)路線對(duì)從零基礎(chǔ)小白到web前端初級(jí)開發(fā)工程師,web前端高級(jí)開發(fā)工程師,后面的web前端大神級(jí)開發(fā)工程師都有一個(gè)明確清晰的指導(dǎo),根據(jù)千鋒web前端培訓(xùn)機(jī)構(gòu)提供的web前端學(xué)習(xí)路線圖可以讓你對(duì)學(xué)習(xí)web前端開發(fā)需要掌握的知識(shí)有個(gè)清晰的了解,并快速入門web前端開發(fā)。想要獲取前端完整學(xué)習(xí)路線和免費(fèi)的學(xué)習(xí)資料可以添加我們的web前端技術(shù)分享交流qq群:857920838 加群找群管理領(lǐng)取即可,等你來哦~~




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)