對于數組的處理,開發者不斷的在創造更好的方式,而在ES2015(ES6) 新增了一種 基本運算符——展開運算符 使用三個點 ... 表示,它的作用是在調用函數、數組構造時 將數組表達式或字符串在語法層面進行展開; 構建字面量的對象時以鍵值對的形式進行展開。
這里小千給大家介紹一下它的基本用法

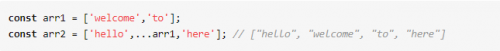
構建字面量語法的數組
通常情況下構建字面量結構的數組我們會使用如 push splice unshift concat 等函數將現有數組作為新數組的一部分。
展開運算符可以更簡單快速的完成這項工作。

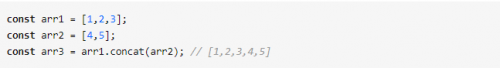
鏈接數組
在擁有展開運算符以前 我們通常使用 concat 函數 進行數組的鏈接

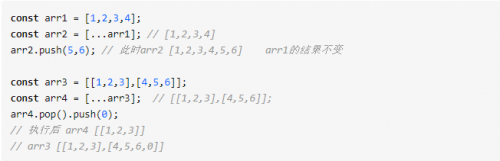
數組拷貝

從以上結果我們可以看出 展開運算符只遍歷展開數組的第一層(淺拷貝)。 展開的結果如果是引用類型則不繼續向下遍歷。 事實上它的行為和 Object.assign() 是相同的
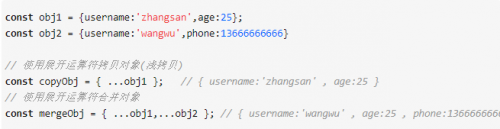
對象拷貝和合并

使用展開運算符進行新對象構造 本質上是講原有對象中的所有 可枚舉 屬性拷貝到新對象中; 與 Object.assign() 不同的是 Object.assign()會觸發setters 展開運算符不會。
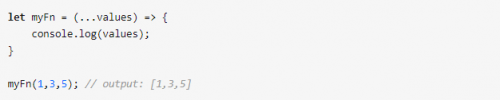
rest參數(剩余參數)
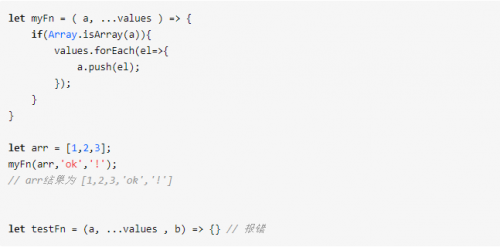
ES2015 引入 rest參數(語法為 ...變量名),用于獲取函數的多余參數,這樣就不需要使用arguments對象了。rest參數搭配的變量是一個數組,該變量將多余的參數放入數組中。 這個特性可以讓我們在一些特定環境更方便的去處理參數(例如沒有arguments的箭頭函數)

我們也可以對部分參數使用rest參數,但是在rest參數后不能有其他參數(rest必須是最后一個參數)

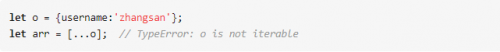
注意點: 在數組或函數參數中使用展開語法時, 只能用于 可迭代對象(支持 iterator)

最后想學習web前端的同學,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號