最近網絡上流行起了一個舉牌人的表情包,在里面我們想要顯示任何文字都可以,今天小千就來教大家使用nodejs實現這個效果,如下圖所示,拿好小本本,下面開始了。

需要使用到的插件
text-to-svg:把文字轉換為svg
svg2png:把svg轉換為png圖片
images:此插件的作用主要是對圖片進行拼接組合
安裝
npm init -y
npm i text-to-svg svg2png images express # 安裝插件,安裝express的目的是做一個web頁面作為入口進行展示
實現
目錄結構如下

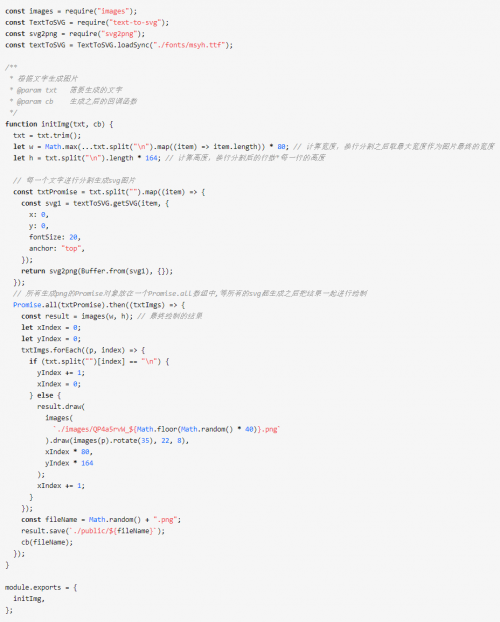
utils/tools.js

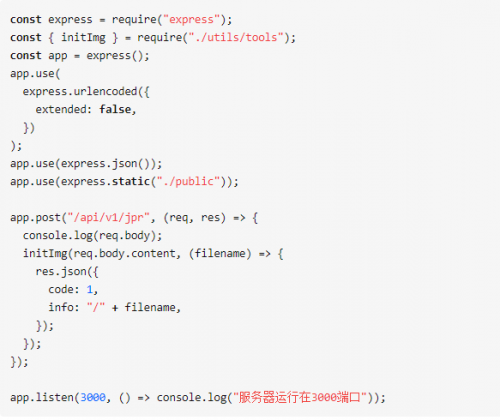
app.js

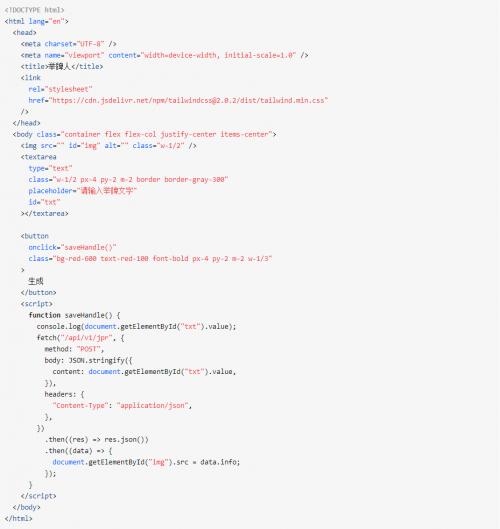
public/index.html

運行
node app.js
# 在瀏覽器中訪問 http://localhost:3000
最后想學習web前端的同學,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號