這里要給大家引入一個函數節流的概念,他的應用場景還是十分多的,下面就給大家分別從概念和案例分開介紹,喜歡的話不妨收藏起來。
什么是節流?
幼兒園所有的小朋友每天都要做3件事:吃飯、睡覺、打豆豆。只有一個小朋友例外,他的名字叫豆豆。后來,有一位善良勇敢的小朋友站出來說:你們不能這樣打他了,這么打下去,會把他打死的,那我們以后就只能吃飯睡覺了!!所以從現在開始,我們每隔72小時,只能打1次豆豆,于是大家都紛紛表示贊同并流出了感動的淚水。
豆豆挨打的頻率被降低了,這就叫節流。
列舉一個實際的應用場景

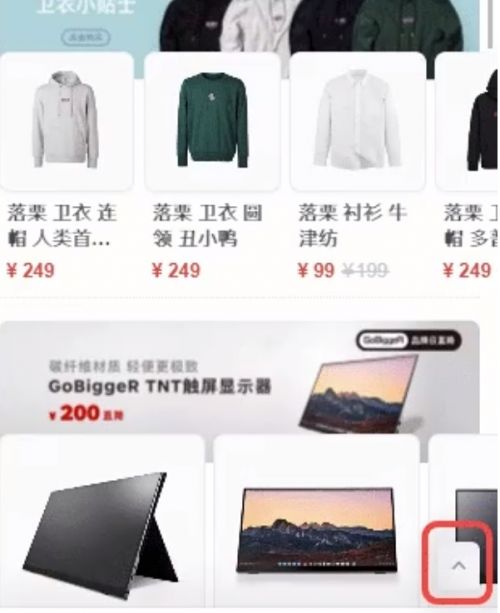
一般情況下,當網頁向下滑動的距離越來越長的時候,在右下角會出現一個回到頂部的按鈕。
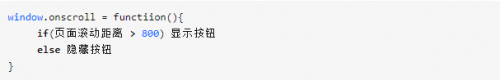
它的實現非常的簡單

然而你很快就發現了這段程序的邏輯問題
那就是,scroll這種滾動事件的觸發頻率是非常高的,只要在頁面上稍微滾動一下就會連續觸發十幾甚至二十幾次事件,每一次我們都需要重新計算頁面滾動距離,做判斷,顯示按鈕等操作。
顯然我們對該事件的觸發頻率不需要那么高,200ms一次似乎已經足夠了。
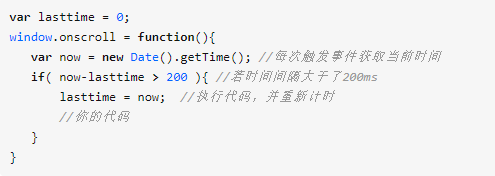
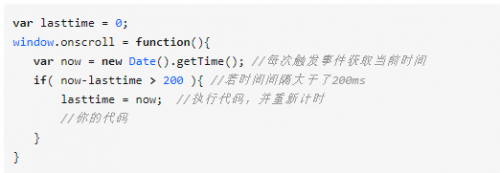
于是,我們開始動手寫代碼。
函數節流(未優化版本)

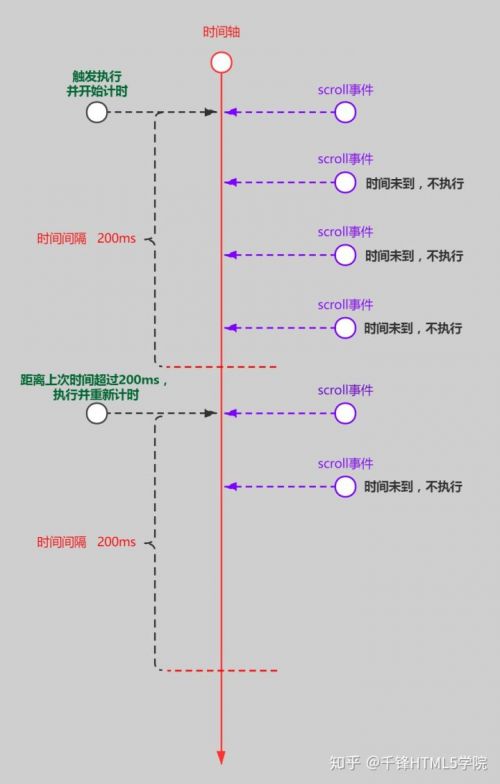
如果你仔細的閱讀了上面的代碼,依然不能理解節流原理,我還有張原理圖給你看

總結:
用節流的方式,可以保證在一段時間內,只有第一次執行是生效的,直到超過了設定的時間段,才有機會執行下一次,大大的降低了原有函數的執行頻率,顧名思義,函數節流。
回過頭來,我們再看代碼

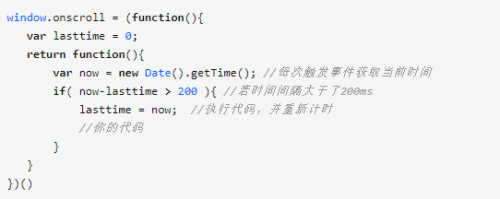
最后,參考函數防抖,再來做一點優化吧

關于函數節流的應用場景,給大家列舉一下,僅供參考
- DOM 元素的拖拽(mousemove)
- 射擊游戲在單位時間只能發射一顆子彈(mousedown/keydown)
- Canvas 模擬畫板功能(mousemove)
- 懶加載,在滾動過程中判斷是否需要加載圖片(scroll)
- 頁面滾動到底部加載更多(scroll)
最后想學習web前端的同學,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號