在前端開發的過程中,如果沒有注意限制和封鎖經常會出現很多重復的ajax請求,導致服務器壓力很大,今天小千就來給大家提供幾個解決方案,看到就是賺到。
1. UI層面的攔截
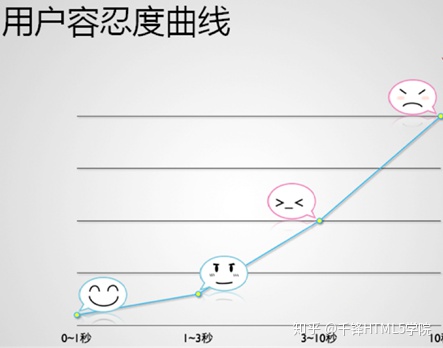
當用戶動了動發財的小手點擊完按鈕后,就立即禁用按鈕, 并開啟等待動畫,如果收到服務器的成功響應返回后,再隱藏動畫,一定要設置超時,時間不能太長,如果過長,用戶會罵街的。


2. JS層面的封鎖
(1) 暴力點擊
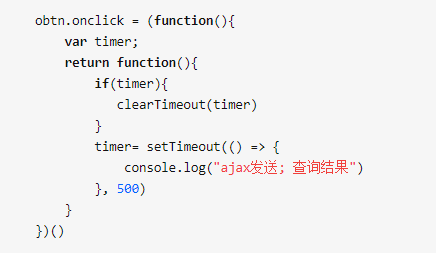
如果用戶連續暴力點擊按鈕,我們可以通過函數防抖來做,其實就是閉包里的setTimeout 與clearTimeout結合使用, 連續的點擊會把上一次點擊處理函數清掉,我們的 ajax請求會在最后一次點擊后再發出去。

(2)多tab頁快速切換
多個tab頁 快速切換也是常見的場景,如果用戶從tab1快速切換到tab2,再從tab2快速切換到tab1,不避免的同一個tab 要重復發起多次請求。
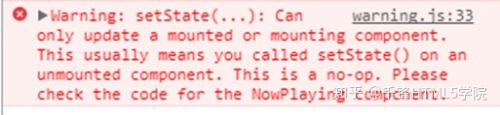
還有一個問題就是,在單頁面應用中,切換tab后dom 結構銷毀了,此時數據回來了,如果去操作了已經銷毀的dom,那么控制臺會報錯。而在vue ,react 等不需要開發者手動操作的dom的框架,如果我們去修改狀態,還會報出如下的警告信息,這就很難看了。

解決這個問題的思路就是abort掉上一個請求。XMLHttpRequest對象有abort方法,可以直接調用。
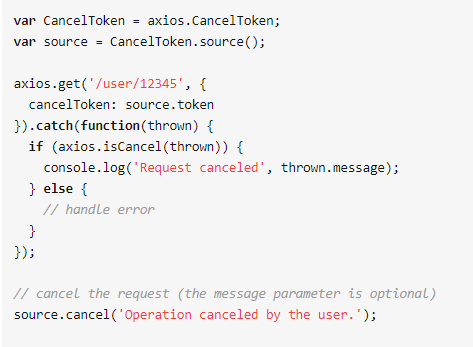
如果使用第三方的請求庫的話,比如axios,我們可以為我們的請求創建一個cancel token ,在每個請求設置一個token,在頁面切換, 或者組件銷毀前,只需要通過source.cancel取消就好了,其實原理還是通過xhr的abort方法實現。
具體的代碼以及流程可以參考如下。

不同的使用場景,我們可以靈活的組合以上的解決方案, 不知道這樣做的話,是否能挽回服務器的心,我又想起了夕陽下的奔跑,那是我與服務器美好邂逅,也是我們逝去的青春......
最后想學習web前端的同學,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號