今天我們為大家介紹一下web前端中涉及到的回流和重繪的概念,先來看一下官方給出的定義:
回流(reflow):對于DOM結構中的各個元素都有自己的盒子模型,這些都需要瀏覽器根據各種樣式(瀏覽器的、開發人員定義的等)來計算并根據計算結果將元素放到它該出現的位置,這個過程稱之為reflow ;
重繪(repaint):當各種盒子的位置、大小以及其他屬性,例如顏色、字體大小等都確定下來后,瀏覽器于是便把這些元素都按照各自的特性繪制了一遍,于是頁面的內容出現了,這個過程稱之為repaint。

其實簡單的說:
回流(reflow)就是元素的位置發生了改變(不管是添加、刪除元素,還是元素尺寸改變),會觸發回流。比如,這里有2個p標簽,我們想在兩個p標簽之間插入另外一個p標簽

這個時候老大還是老大,插入一個新老二之后,原來的老二變成了老三,位置發生了改變會觸發回流。
那么重繪(repaint)簡單的說,元素位置不會發生改變,視覺效果會有所改變。

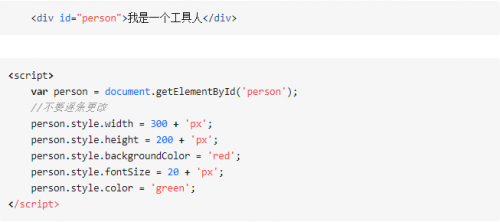
元素的位置沒有發生改變,只有文字顏色做了修改,這個時候就發生了重繪。知道了回流和重繪,我們在做項目的過程中,要盡量避免,這樣可以使我們寫出高性能的DOM。例如:我們在給元素添加樣式修飾時,避免一條條更改

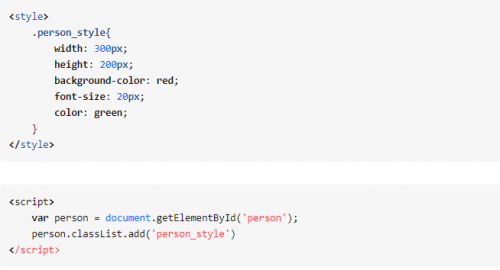
可以將修飾放入一個class名中,做一次class名插入

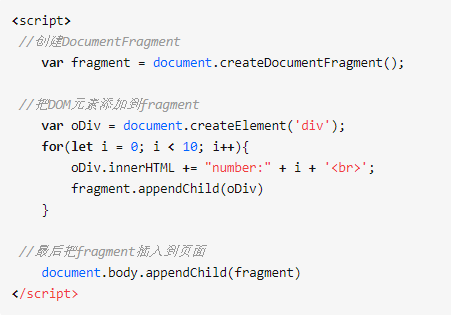
還有我們要循環插入很多DOM元素時,可以使用documentFragment

最后想學習web前端的同學,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號