同學們在學習完HTML+CSS之后就摩拳擦掌的想要嘗試寫一個靜態頁面了,但真正上手的時候就不知道該怎么做了,今天小千就來教大家頁面布局的技巧,幫助大家開發一個靜態頁面。
我們通過一個具體的案例來給大家說一下布局的一些技巧:
假設,這是我們要布局的一個首頁:

第一步:看
拿到一個網頁或一個整站的網頁后,我們應該大致瀏覽一遍,做到心里有數(例如網頁的復雜程度,交互效果等)
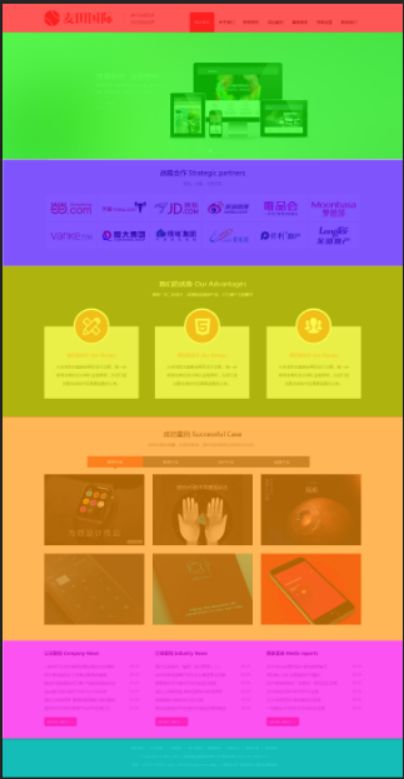
第二步:找出網頁的版心部分

第三步:劃分網頁的版塊

思路:運用我們最熟悉的div標簽將最大的版塊劃分出來
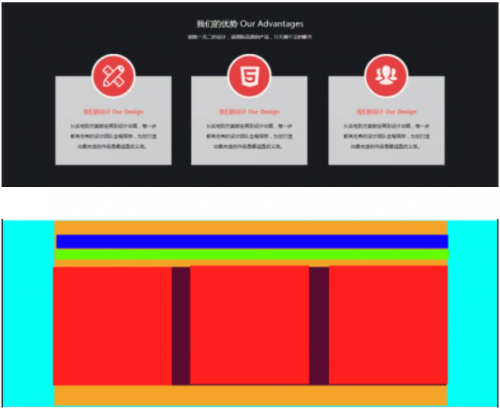
第四步:在大板塊里面劃分小版塊
例如:我們的優勢這個版塊

然后在小版塊里面再填充具體內容
第五步:觀察是否有可以復用的樣式(寫好一個樣式,只有添加相同的class名即可)
例如:

以上三部分字體大小,顏色有相似之處,就可以復用。重復以上幾步來布局我們的網頁就會變得很簡單了。
然后我們再來說說填充版塊里面的內容有什么技巧呢?
一定要按照一定的規律來,就不會亂了。
遇到文本——字體大小(font-size),字體顏色(color),行高(line-height),是否需要居中(text-align:center);遇到版塊——如果需要設置距離(考慮使用margin或padding)。
希望以上的講述,可以幫助到剛入門的小伙伴們,更好的布局頁面。最后想學習學習web前端的同學,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號