最近,小千早上起來的時候,有同學反映后臺的更新功能失效了,打開之后發現確實后臺顯示報錯,如下圖所示。

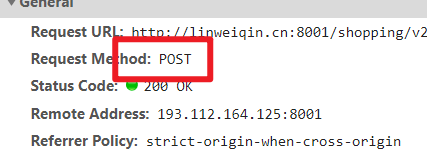
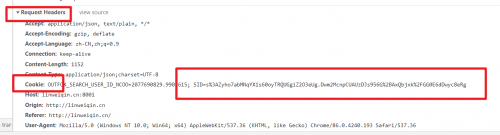
后來排查了一下,發現這次請求確實沒有發cookie信息到后臺

由于后臺是用session存儲用戶的登錄狀態的,所以如果這里少了cookie信息的話,由于http本身是無狀態的,導致不知道是哪個用戶登錄了,這里就報了ERROR_SESSION這樣的錯誤,苦思冥想之后,各種搜索,突然發現了一點線索,就是這個 SameSite字段搞得怪。
關于SameSite字段的介紹
SameSite 是HTTP響應頭 Set-Cookie 的屬性之一。它允許您聲明該Cookie是否僅限于第一方或者同一站點上下文。
SameSite 接受下面三個值:
Lax
Cookies允許與頂級導航一起發送,并將與第三方網站發起的GET請求一起發送。這是瀏覽器中的默認值。
Strict
Cookies只會在第一方上下文中發送,不會與第三方網站發起的請求一起發送。
None
Cookie將在所有上下文中發送,即允許跨域發送。
注意:以前 None 是默認值,但最近的瀏覽器版本將 Lax 作為默認值,以便對某些類型的跨站請求偽造 (CSRF) 攻擊具有相當強的防御能力。
問題解決
由于更新接口這里的請求方式是 post,然后現在chrome瀏覽器里面的SameSite字段的默認值是Lax,導致cookie信息沒有被發送到后臺去,經過一輪搜索之后,發現要添加以下內容,才能完整解決這個問題

由于我們現在后臺的請求庫是 axios,所以要在 axios這里添加一個配置項
axios.defaults.withCredentials = true;//允許跨域攜帶cookie信息
再修改一下chrome瀏覽器中SameSite字段的設置,具體步驟如下所示:
在地址欄輸入,chrome://flags

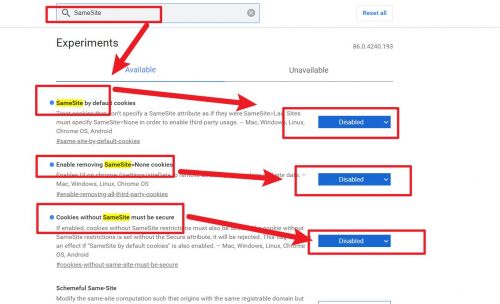
然后輸入 SameSite,設置以下三處為 Disabled

接下來重啟以下瀏覽器,然后再看一下發送的請求,這個時候發現cookie信息已經可以正確發送了,

問題解決!!!
最后對前端開發感興趣的同學,可以了解一下千鋒教育web前端培訓班提供的web前端學習路線,包括HTML5、CSS3、JavaScript及其常用的擴展庫,能夠讓你對入門前端開發有一個清晰的認識,想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~



















 京公網安備 11010802030320號
京公網安備 11010802030320號