在使用VUE開(kāi)發(fā)的項(xiàng)目中,我們?yōu)榱藴p少代碼冗余和方便后期維護(hù),我們會(huì)將一些公共區(qū)域封裝為一個(gè)公共組件,需要時(shí)直接調(diào)用即可。但是相對(duì)于NavBar導(dǎo)航欄、Tabbar標(biāo)簽欄幾乎每個(gè)頁(yè)面都需要使用的公共組件每次導(dǎo)入注冊(cè)較為麻煩,今天小千就來(lái)告訴大家一個(gè)好方法。
一、效果介紹
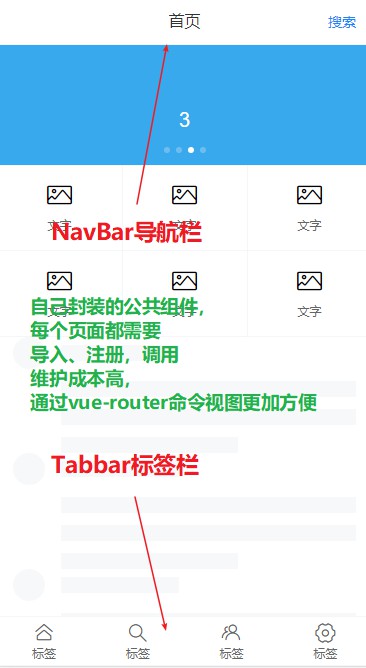
話不多說(shuō)開(kāi)局一張圖,咱們先來(lái)上一張圖看看效果

二、命名視圖
2.1、介紹
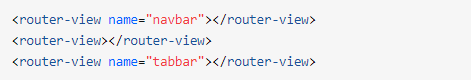
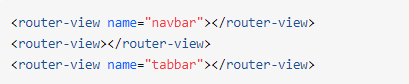
當(dāng)我們需要同時(shí)(同級(jí))展示多個(gè)視圖,就可以利用vue-router中的命名視圖。通過(guò)下述命名視圖語(yǔ)法我們就可以輕松實(shí)現(xiàn),當(dāng)一個(gè)路由path 匹配后,分別檢查是否需要在navbar、default、tabbar三個(gè)視圖區(qū)展示

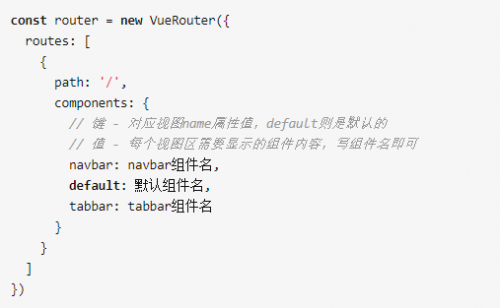
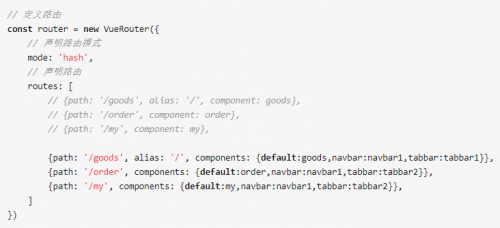
接著我們?cè)诙x路由時(shí),將component 改為components 定義一個(gè)路由path 對(duì)應(yīng)n個(gè)同級(jí)組件,然后在對(duì)應(yīng)視圖區(qū)域顯示

感覺(jué)如何,是不是很簡(jiǎn)單,知道概念和語(yǔ)法后,下面我們就一起來(lái)試試吧
2.2、使用
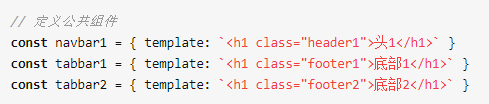
首先我們分部定義NavBar導(dǎo)航欄、Tabbar標(biāo)簽欄公共組件

在vue庫(kù)學(xué)習(xí)中我們利用 Vue.component 來(lái)定義公共組件、在vuecli中我們利用 .vue 文件 ,這里我們按照的是路由簡(jiǎn)寫(xiě)定義公共組件。接著我們來(lái)定義路由匹配規(guī)則

alias 是路由別名、components 多加了一個(gè) s 可以同時(shí)(同級(jí))展示多個(gè)視圖,然后就是視圖區(qū)展示匹配的組件數(shù)據(jù)了

完整代碼,各位小伙伴可以通過(guò)瀏覽器運(yùn)行查看效果啦(* ̄︶ ̄)

上述代碼的優(yōu)點(diǎn),通過(guò)這一個(gè)html文件不足以看出,但是實(shí)戰(zhàn)開(kāi)發(fā)中,利用.vue 文件封裝公組件,項(xiàng)目中需要導(dǎo)入、注冊(cè)才能使用時(shí),你會(huì)發(fā)現(xiàn)直接通過(guò)命名視圖修改路由決定navbar 、tabbar 是否顯示尤為方便。
最后對(duì)前端開(kāi)發(fā)感興趣的同學(xué),可以了解一下千鋒教育web前端培訓(xùn)班提供的web前端學(xué)習(xí)路線,包括HTML5、CSS3、JavaScript及其常用的擴(kuò)展庫(kù),能夠讓你對(duì)入門(mén)前端開(kāi)發(fā)有一個(gè)清晰的認(rèn)識(shí),想要獲取前端完整學(xué)習(xí)路線和免費(fèi)的學(xué)習(xí)資料可以添加我們的web前端技術(shù)分享交流qq群:857920838 加群找群管理領(lǐng)取即可,等你來(lái)哦~~



















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)