同學們肯定看到過有前端程序員在開發的時候輸入一小行代碼然后立馬就出現一大串寫好的代碼,感覺很高大上的感覺,今天小千就來教大家如何實現這個效果。
平時我們在做開發的時候最費時間的工作就是寫 HTML、CSS 代碼。一堆的標簽、屬性、括號等,頭疼。還經常會寫一些結構重復的html。如果每個重復的代碼都去復制粘貼,就會很麻煩!
你也知道程序猿都很懶惰,所以就有了一個叫 emmet 的插件,是不是想說你沒有安裝過?放心這個工具絕大部分的編輯器都內置了。
例如:hbuilderX、Sublime Text、Notepad++、VS code、Dreamweaver 等等。
接下來我們來看一下 emmet 這個插件的使用!
在你的編輯器新建一個html文件,創建基本的html結構代碼,然后跟我一起來體驗 emmet !

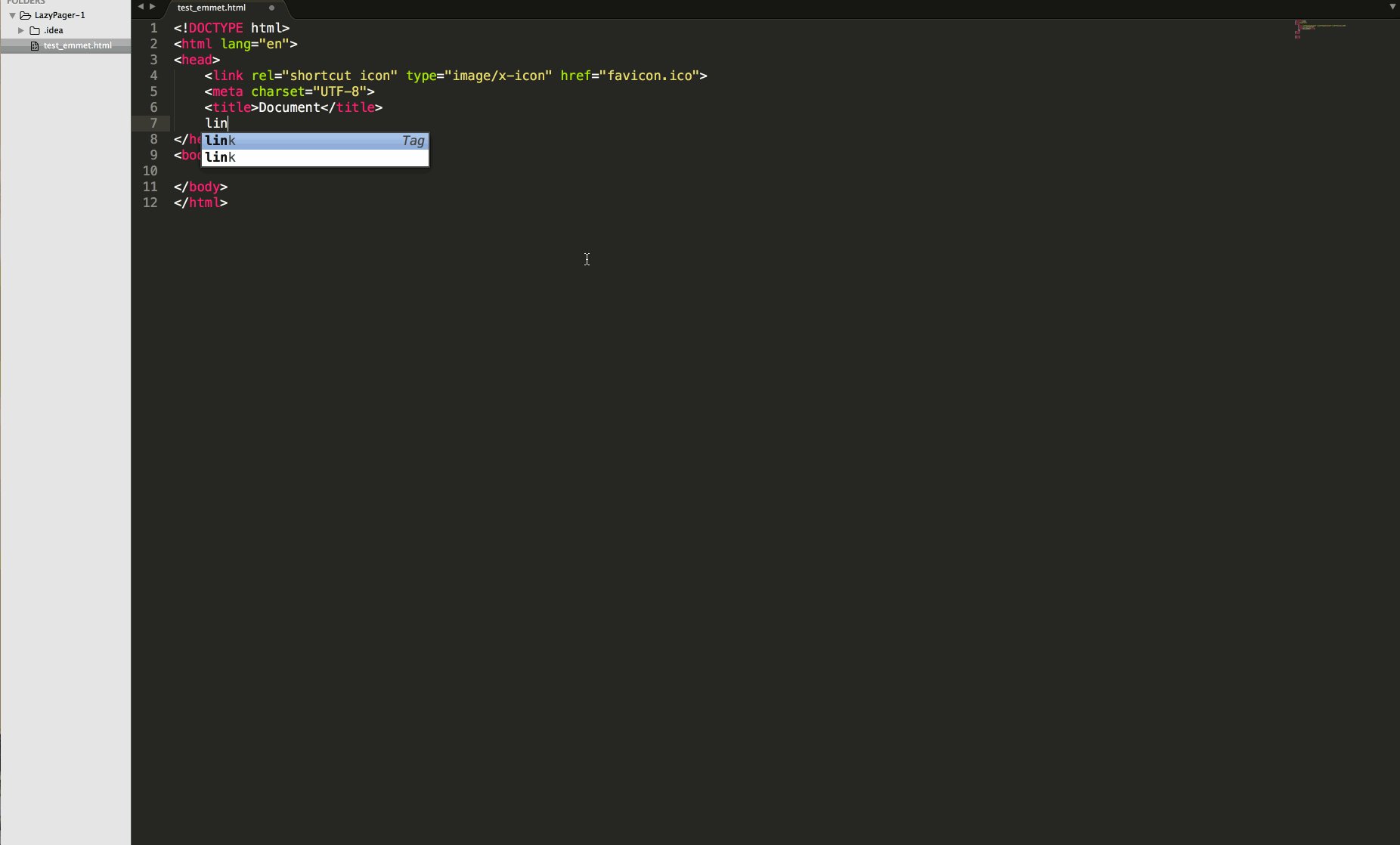
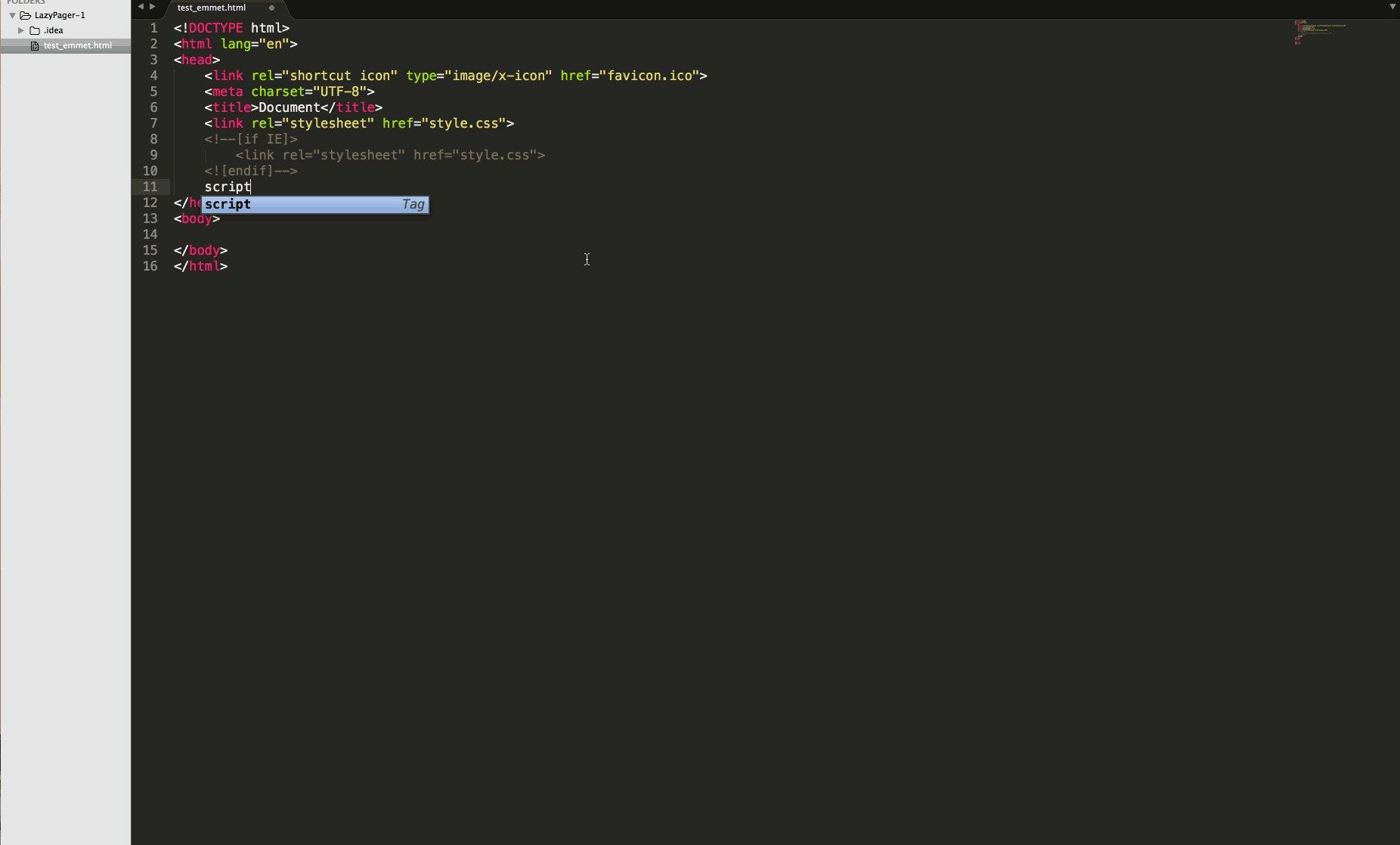
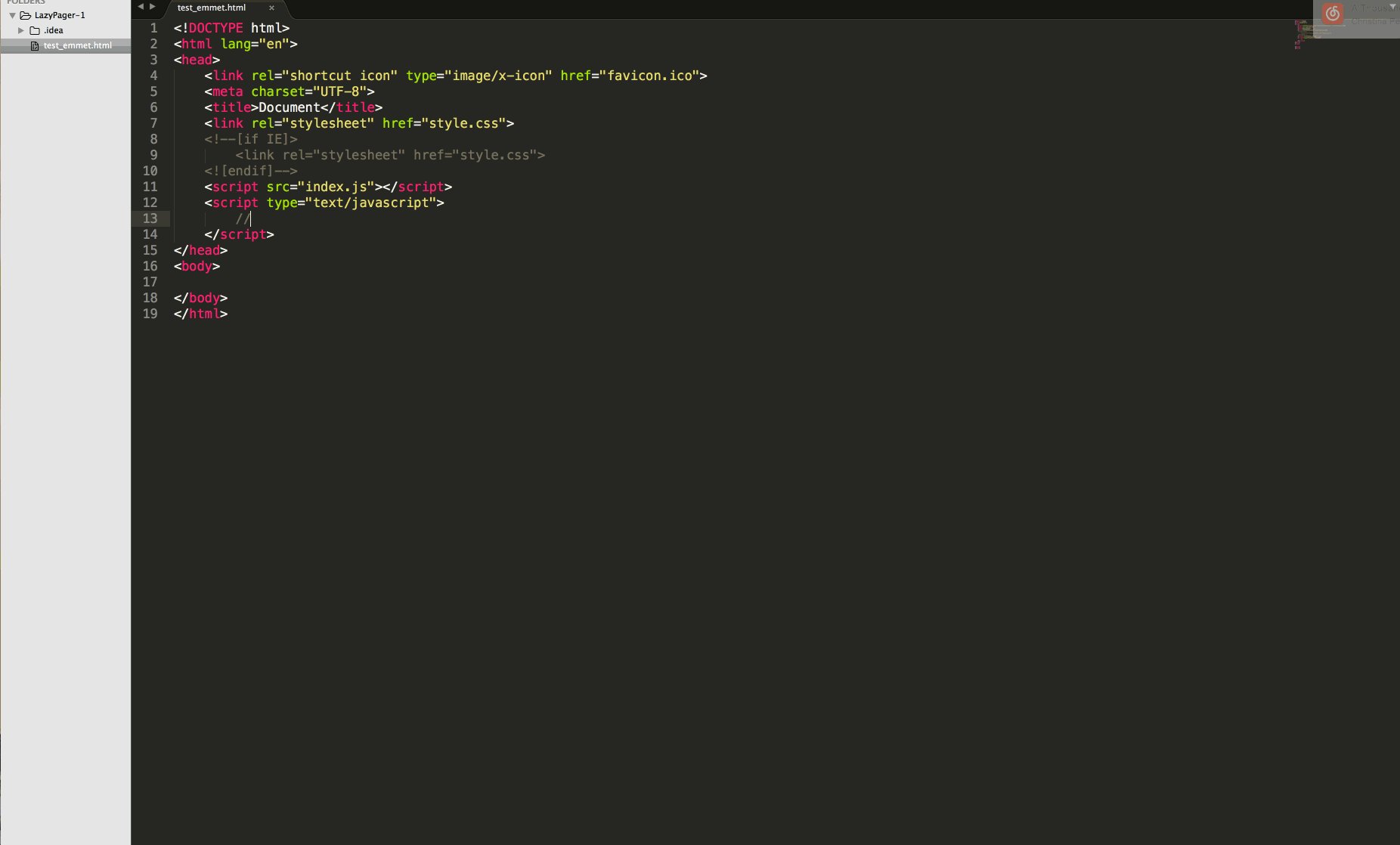
對!沒錯錯,首先就是咱們常用的 html初始結構;這一坨的html初始結構,如果每次要手打,想想都。。。
vscode為例:直接一個!然后按 Tab 解決戰斗;hbuilderX為例:直接一個html 然后回車 解決戰斗;
下面介紹常用的結構語法
1、后代嵌套
如果你想寫一個ul,ul內部寫一個li,li內部寫一個span,就可以在html文檔中輸入 ul>li>span,然后按下你的tab鍵,就會生成以下代碼。

2、兄弟
如果你想寫一個h2,下面跟著一個p。在html文檔中輸入 h2+p,然后按下你的tab鍵,就會生成以下代碼

3、分組嵌套
如果你的div中要寫一個h2和p。在html文檔中輸入 div>(h2+p),然后按下你的tab鍵,就會生成以下代碼:

4、乘法
解決你們問題的來嘍!!!如果你想寫一個ul,ul內部寫多個li,每個li內部寫一個span,那怎么寫呢?我們在html文檔中輸入 ul>li*5>span,然后按下你的tab鍵,就會生成以下代碼:

5、自動增長
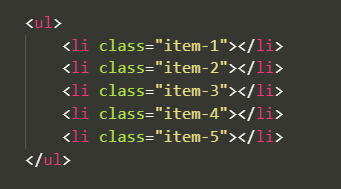
如果你想創建一個ul,里面有5個li,并且li的類名還是類似item-1這的形式,在html文檔中輸入 ul>li.item-$*5,然后按下你的tab鍵,就會生成以下代碼:

6、id和類

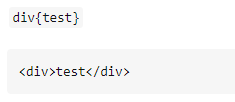
7、文本

以上就是集中常見的emmet插件的使用方法介紹了,趕緊去安裝和使用吧,在你的小伙伴面前展示一下,他們一定會偷來羨慕的眼光!
最后如果你對前端開發培訓課程感興趣的話不妨來千鋒web前端培訓班了解一下我們的前端培訓課程,更有免費的學習資料可以領取,趕緊來咨詢一下吧。



















 京公網安備 11010802030320號
京公網安備 11010802030320號