同學們在使用原生JavaScript開發的時候經常會用到一些事件來觸發效果,例如onclick、onload等等,下面小千就給大家詳細介紹一下他們的功能和使用案例,喜歡的話記得收藏起來。

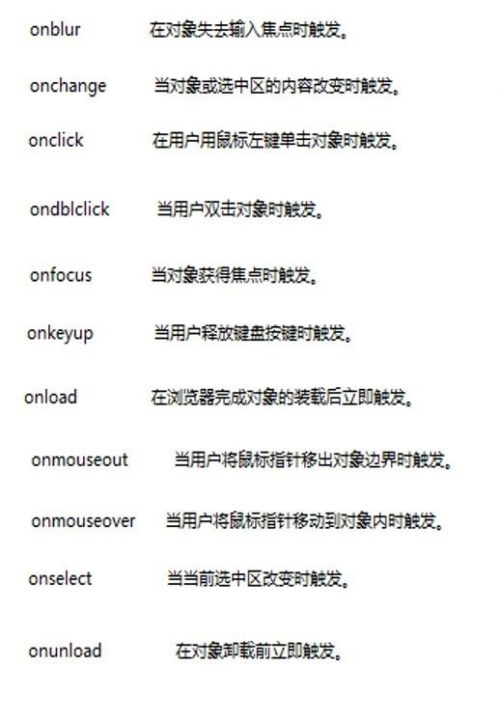
一、onblur--對象失去焦點時觸發
這時候當in2這個元素失去焦點時,就可以獲取到用戶的輸入值。

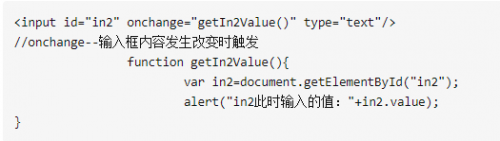
二、onchange--當輸入框內容發生改變時觸發
當用戶本次輸入的值與上次輸入的值不一樣時,這是觸發這個事件,可以獲取到用戶最新輸入的值。

三、onclick--點擊事件
這張圖片被點擊時就會標稱想要的大小。

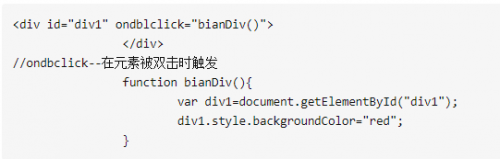
四、ondbclick--雙擊事件
這個div就會在雙擊的時候變成紅色的背景。

五、onfocus--獲取焦點事件
In2這個輸入框在獲取到焦點的同時,還可以獲取到in1輸入框的內容。

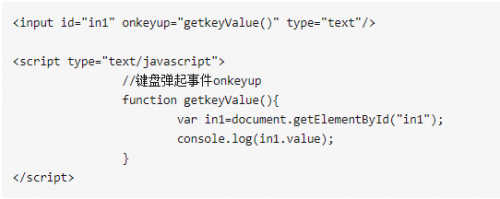
六、onkeyup--鍵盤彈起事件
在這個輸入框中輸入任何字母時,都可以根據鍵盤輸入實時獲取到輸入框的值,完成實時搜索的功能。

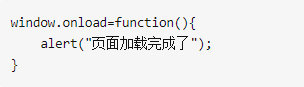
七、onload--頁面加載完成的事件
這個事件的主要目的是判斷頁面的元素是否已經加載完成,如果加載完成,一般的dom操作就可以順利進行了

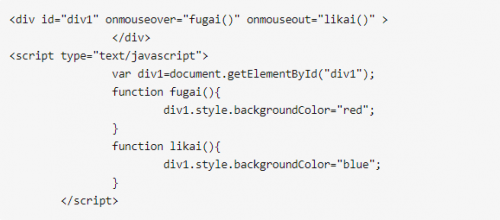
八、onmouseover,onmouseout--兩個鼠標事件
前一個是鼠標覆蓋時調用,后一個是鼠標離開時調用。當鼠標覆蓋這個div時,div的背景會變成紅色,如果離開div則顯示藍色。

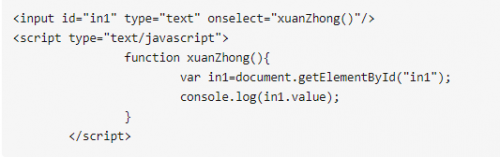
九、onselect--輸入值全部被選中時觸發
當用戶雙擊input的輸入內容時,這個事件會觸發,可以得到用戶之前的輸入值,作為下一步的內容。

以上就是常用的JavaScript事件代碼和案例的介紹了,建議同學們看完之后都自己上手敲一下看看效果,能夠更好的幫助記憶。最后如果你對前端開發感興趣的話不妨來千鋒HTML5大前端培訓班了解一下我們的前端培訓課程,現在咨詢更有免費的前端學習資料可以領取,先到先得哦!




















 京公網安備 11010802030320號
京公網安備 11010802030320號