細(xì)心的同學(xué)肯定都在網(wǎng)頁的頭部發(fā)現(xiàn)過一個(gè)Content-Type標(biāo)簽,你只知道是用來做HTTP請求的但你并不知道它究竟都能干什么,下面小千就來帶你了解一下Content-Type。
1、概念
Content-Type表示內(nèi)容類型和字符編碼。內(nèi)容類型也叫做MIME類型。是Internet Media Type,互聯(lián)網(wǎng)媒體類型。在互聯(lián)網(wǎng)上傳輸?shù)臄?shù)據(jù)有不同的數(shù)據(jù)類型,HTTP在傳輸數(shù)據(jù)對象時(shí)會(huì)為他們打上稱為MIME的數(shù)據(jù)格式標(biāo)簽,用于區(qū)分?jǐn)?shù)據(jù)類型。
請求頭中的content-type,就是 B端發(fā)給S端的數(shù)據(jù)類型描述 。即告訴服務(wù)器端,我給你傳的數(shù)據(jù)是某種類型的,服務(wù)器端針對不同類型的數(shù)據(jù),做法當(dāng)時(shí)是不相同的。就像,我們平時(shí)面對,人,豬,狗等不同類型的動(dòng)物做法不同。見到狗,你得“汪汪汪”,見到人,你得說”您好“。
響應(yīng)頭中的content-type,就是 S端發(fā)給B端的數(shù)據(jù)類型描述 。即告訴瀏覽器端,我給你發(fā)的是什么樣格式的數(shù)據(jù),那么瀏覽器端針對不同類型的數(shù)據(jù),處理方法不同。
2、語法格式
不管是出現(xiàn)在請求頭還是響應(yīng)頭里,都是鍵值對的方式。
content-type: 值,如:Content-Type: text/html; charset=utf-8。
解釋:如果在響應(yīng)頭里,有Content-Type: text/html; charset=utf-8。表示,我服務(wù)器端給你客戶端響應(yīng)的內(nèi)容是html格式的內(nèi)容,字符集是utf-8。
3、請求頭中常見的content-type
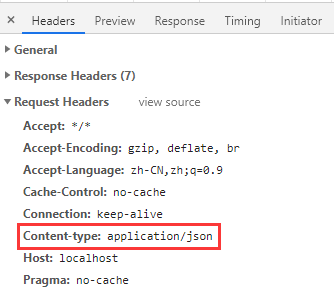
請求頭中的content-type在chrome瀏覽器的network里能夠看到。

1)application/x-www-form-urlencoded
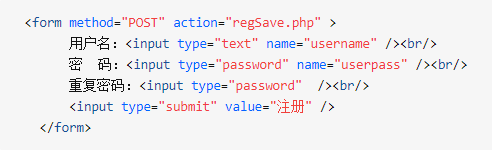
在使用表單提交時(shí),請求方式是post時(shí),form標(biāo)簽的屬性entry=”application/x-www-form-urlencoded“(這也是默認(rèn)值),請求頭中的content-type的值就是 application/x-www-form-urlencoded。同時(shí),瀏覽器會(huì)自動(dòng)把處于form標(biāo)簽里的表單元素的內(nèi)容組織成鍵值對的方式(key1=val1&key2=val2)。其中,鍵 就是每個(gè)表單元素的name屬性的值;值就是表單元素的value屬性的值。鍵和值都進(jìn)行了URL的轉(zhuǎn)碼。并放到請求實(shí)體里面。(注意如果是中文或特殊字符如"/"、","、“:" 等會(huì)自動(dòng)進(jìn)行URL轉(zhuǎn)碼)。代碼示例如下:

如果使用ajax發(fā)送post請求,需要用 setRequestHeader();設(shè)置content-type。代碼如下:
XMLHttpRequest對象.setRequestHeader("Content-type","application/x-www-form-urlencoded");
2)multipart/form-data
這個(gè)一般使用在文件上傳時(shí)。表單提交方式,請求方式是post,form標(biāo)簽的屬性 entry="multipart/form-data",請求頭中的content-type的值是: multipart/form-data; boundary=----WebKitFormBoundarybi5XUwMxC7yc9s5a。既可以上傳文件等二進(jìn)制數(shù)據(jù),也可以上傳表單鍵值對,只是最后會(huì)轉(zhuǎn)化為一條信息。
示例代碼:

3)application/json
這種格式(json格式)是目前在前后端分離開發(fā)場景中使用最多的的。前后端的數(shù)據(jù)交互使用json格式進(jìn)行,可閱讀性好,簡介,方便。
這種格式一般用在發(fā)送ajax請求時(shí),要么明確設(shè)置了 content-type 是application/json。要么,有的第三方庫默認(rèn)是application/json。如下示例代碼:
XMLHttpRequest對象.setRequestHeader("Content-type","application/json");
4)text/xml
這種格式(XML格式)是比較早的格式。現(xiàn)在用的比較少了,因?yàn)閄ML格式的數(shù)據(jù)被json的數(shù)據(jù)大,復(fù)雜。所以,基本上被淘汰了。
4、響應(yīng)頭中的常見的content-type
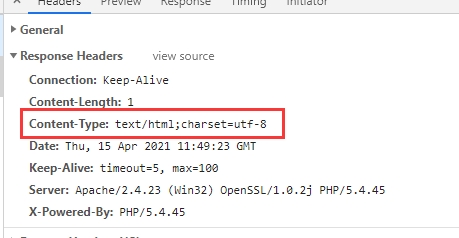
響應(yīng)頭中的content-type在chrome瀏覽器的network里能夠看到。

可以通過后端的響應(yīng)對象進(jìn)行設(shè)置,如php中的設(shè)置:
header("content-type:text/html;charset=utf-8");

5、前后端交互時(shí),常用的content-type
application/json。
不管是前端給后端發(fā)送數(shù)據(jù),還是后端給前端發(fā)送數(shù)據(jù),最常用的類型就是application/json。
以上就是Content-Type的介紹了,最后歡迎對web前端開發(fā)感興趣的同學(xué)來到千鋒前端培訓(xùn)班了解一下我們的前端培訓(xùn)課程,還有技術(shù)交流qq群,遇到問題在群里招呼一聲就有大神為你解答,還有免費(fèi)學(xué)習(xí)資料可以領(lǐng)取,趕緊找在線老師領(lǐng)取吧。




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)