前端開發(fā)中盒模型是所有元素的基礎,如果弄不懂盒模型的概念就很難開發(fā)出好的頁面,下面小千就來給大家介紹一下盒模型和解決前端文本溢出的代碼。
盒模型
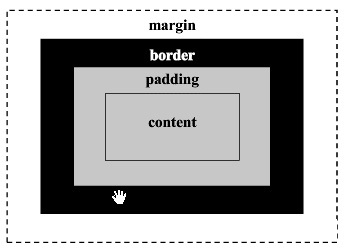
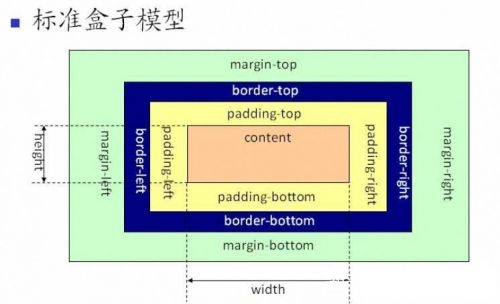
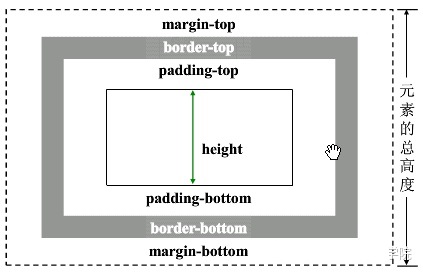
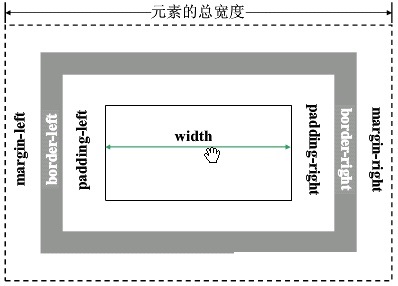
盒模型是css布局的基石,它規(guī)定了網頁元素如何顯示以及元素間相互關系。css定義所有的元素都可以擁有像盒子一樣的外形和平面空間。即都包含內容區(qū)、補白(填充)、邊框、邊界(外邊距)這就是盒模型。


PADDING的用法及值含義

MARGIN的用法及值含義

盒模型的大小計算方式


文本溢出
1.overflow
visible:默認值,內容不會被修剪,會呈現(xiàn)在元素框之外;
hidden:內容會被修剪,并且其余內容是不可見的;
scroll:內容會被修剪,但是瀏覽器會顯示滾動條,以便查看其余的內容;
auto:如果內容被修剪,則瀏覽器會顯示滾動條,以便查看其他的內容;
inherit:規(guī)定應該從父元素繼承overflow屬性的值。
2.white-space
normal:默認值,多余空白會被瀏覽器忽略只保留一個;
pre:空白會被瀏覽器保留;
pre-wrap:保留一部分空白符序列,但是正常的進行換行;
pre-line:合并空白符序列,但是保留換行符;
nowrap:文本不會換行,文本會在同一行上繼續(xù),直到遇到<br/>標簽為止;
3.text-overflow
clip:不顯示省略號(...),而是簡單的裁切;
ellipsis:當對象內文本溢出時,顯示省略標記;
4.文本溢出變省略號設置
text-overflow屬性僅是:當文本溢出時是否顯示省略標記,并不具備其它的樣式屬性定義,要實現(xiàn)溢出時產生省略號的效果還需定義:
1)、容器寬度:width:value;(px、%,都可以)
2)、強制文本在一行內顯示:white-space:nowrap;
3)、溢出內容為隱藏:overflow:hidden;
4)、溢出文本顯示省略號:text-overflow:ellipsis;
注:必須是單行文本才能設置本文溢出!!!
以上就是盒模型和前端文本溢出的介紹了,同學們趕緊去自己實踐一下吧。最后如果你對前端開發(fā)感興趣的話不妨來了解一下千鋒的大前端培訓課程,現(xiàn)在咨詢還有免費學習資料可以領取。




















 京公網安備 11010802030320號
京公網安備 11010802030320號