我們?cè)陂_(kāi)發(fā)過(guò)程中經(jīng)常會(huì)需要將我們?cè)O(shè)置好的語(yǔ)句根據(jù)一定的規(guī)則中斷執(zhí)行,這樣才能完成功能,那么你知道都有哪些方式能夠?qū)崿F(xiàn)這個(gè)效果嗎?
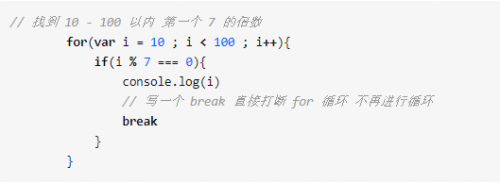
方法一:break

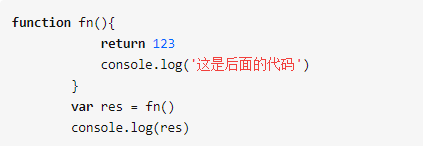
方法二:return

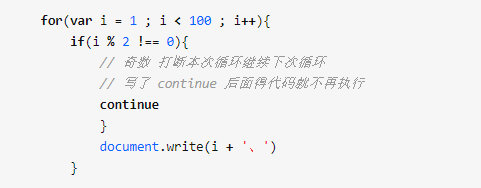
方法三:continue

方法四:邏輯操作符||(或者)
從左往右開(kāi)始識(shí)別如果第一個(gè)就是 true 那就不會(huì)再往后識(shí)別 直接把第一個(gè)的值作為結(jié)果返回
console.log(1 || 0);
方法五:default
前面的條件都不滿足的時(shí)候執(zhí)行

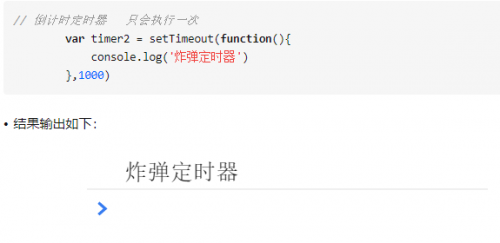
方法六:定時(shí)器
倒計(jì)時(shí)定時(shí)器(炸彈定時(shí)器)只會(huì)執(zhí)行一次

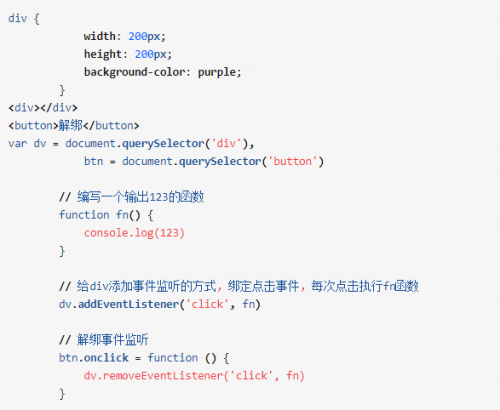
方法七:解綁事件
removeEventListener(事件類型,事件處理函數(shù))
detachEvent(on + 事件類型,事件處理函數(shù))
注意:解綁的時(shí)候 傳入的事件處理函數(shù)和綁定的時(shí)候必須是同一個(gè)事件處理函數(shù) (同一個(gè)地址) 此段函數(shù)不支持IE瀏覽器

以上就是JavaScript中常見(jiàn)的幾種中斷循環(huán)執(zhí)行的方式了,同學(xué)們根據(jù)實(shí)際情況選擇使用即可,最后歡迎對(duì)web前端感興趣的同學(xué)來(lái)到千鋒大前端培訓(xùn)班參加我們的前端培訓(xùn)課程學(xué)習(xí),全程名師面授還享受兩周免費(fèi)試聽(tīng),更有全套前端學(xué)習(xí)資料可以領(lǐng)取,趕緊來(lái)看看吧。




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)