在前后端分離的開(kāi)發(fā)項(xiàng)目中,前后端聯(lián)調(diào)的時(shí)候會(huì)出現(xiàn)這樣那樣的問(wèn)題,尤其是在調(diào)取數(shù)據(jù)的程序上面,有時(shí)候前端給的前端給到后端的明明是正確的但就是無(wú)法拿到正確的數(shù)據(jù),下面小千就來(lái)給大家詳解一下常見(jiàn)的三種數(shù)據(jù)傳輸方式。
1、地址欄傳輸數(shù)據(jù)
1)、query string Parameters:
當(dāng)請(qǐng)求方式是get時(shí),瀏覽器會(huì)使用查詢(xún)字符串的方式進(jìn)行傳遞數(shù)據(jù),即:query string Parameters
查詢(xún)字符串的規(guī)則:請(qǐng)求參數(shù)使用 URL地址和“問(wèn)號(hào)傳參“ 的方式進(jìn)行傳遞----用問(wèn)號(hào)把url和請(qǐng)求參數(shù)分開(kāi)。
請(qǐng)求參數(shù)的格式:以鍵值對(duì)的方式體現(xiàn),多個(gè)鍵值對(duì)之間用&隔開(kāi)。
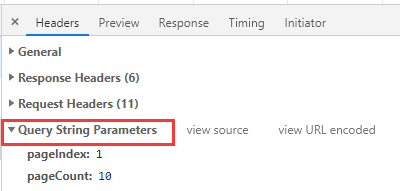
假設(shè):請(qǐng)求地址為 newsList.php。請(qǐng)求參數(shù)是pageIndex和pageCount。那么,請(qǐng)求的格式為:newsList.php?pageIndex=1&pageCount=10;如下圖,請(qǐng)求方式為get,在chrome瀏覽器的network里看到的是:query string Parameters

2、 請(qǐng)求體中傳輸數(shù)據(jù)
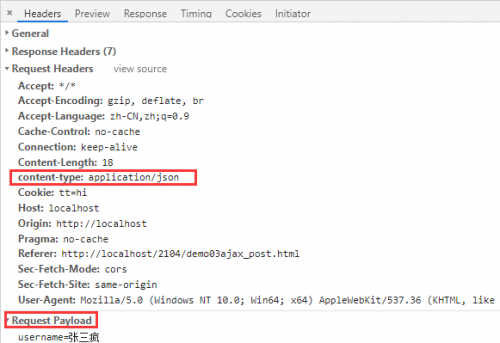
當(dāng)請(qǐng)求方式不是get(大部分情況是post或put)時(shí),那么請(qǐng)求的數(shù)據(jù)不是在url上,而是在請(qǐng)求體里。請(qǐng)求體的英文就是:request payload。但是chrome瀏覽器針對(duì)不同的content-type有做了區(qū)分,分別是formData和request payload。
1)、formData
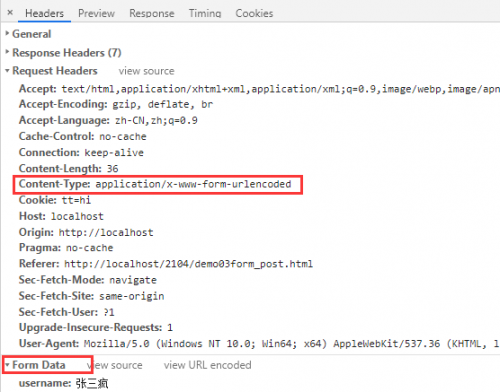
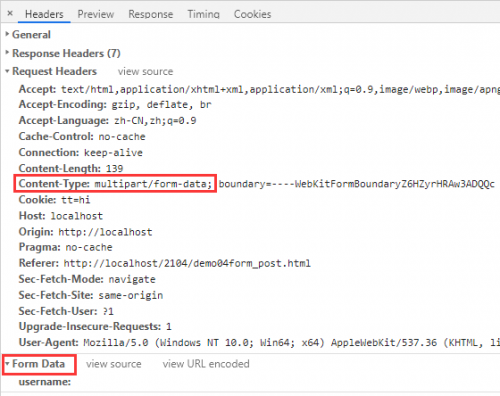
content-type的值是" application/x-www-form-urlencoded"或者 multipart/form-data; boundary=----WebKitFormBoundaryBoMA1XQDUpwpxKQg 時(shí),那么,就是用的是formData的格式傳遞數(shù)據(jù)


2)、request payload
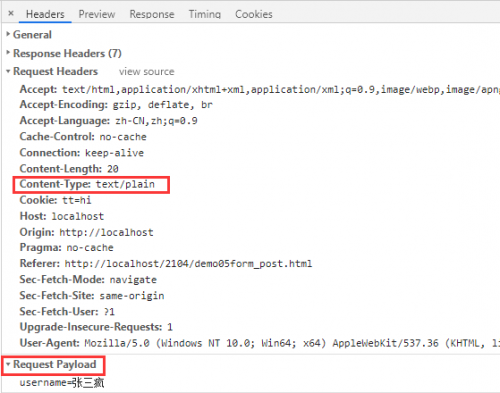
content-type的值是" text/plain"或者"application/json" 時(shí),那么,就是用的是request payload的格式傳遞數(shù)據(jù)


附:默認(rèn)的數(shù)據(jù)格式
1、傳統(tǒng)的ajax請(qǐng)求時(shí)候,Content-Type默認(rèn)為"文本"類(lèi)型。
2、傳統(tǒng)的form提交的時(shí)候,Content-Type默認(rèn)為"Form"類(lèi)型( application/x-www-form-urlencoded )
3、axios傳遞字符串的時(shí)候,Content-Type默認(rèn)為"Form"類(lèi)型( application/x-www-form-urlencoded )
4、axios傳遞對(duì)象的時(shí)候,Content-Type默認(rèn)為"JSON"類(lèi)型(( application/json)
以上就是前端三種傳輸數(shù)據(jù)的方式了,最后歡迎大家來(lái)到千鋒web前端培訓(xùn)班參加我們的前端培訓(xùn)課程,全程名師面授,現(xiàn)在咨詢(xún)還有全套前端學(xué)習(xí)視頻教程免費(fèi)領(lǐng)取,趕緊來(lái)找在線(xiàn)老師咨詢(xún)一下吧。




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)