同學們在開發功能的時候可能會遇到這樣那樣的問題,但可能手中沒有什么好的解決辦法,那么不妨來看看小千下面介紹的幾個代碼,說不準就有能夠解決你問題的哦。
console.table()
思考一下平時在開發過程中, 我們的代碼中出現頻率比較高的一段代碼是什么 console.log('xxx'),因為各種各樣的原因, 我們的代碼一旦在瀏覽器運行總是各種 紅色 所以很多小伙伴會選擇在控制臺打印一下看看。看看我遍歷的是個啥,看看我獲取的元素是個啥,看看我請求回來的東西是個啥,看看我算的數是不是 NaN。
但是遇到類似下面這樣的代碼

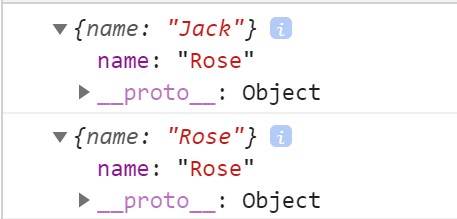
在控制臺打印出來的可能不是我們想要的

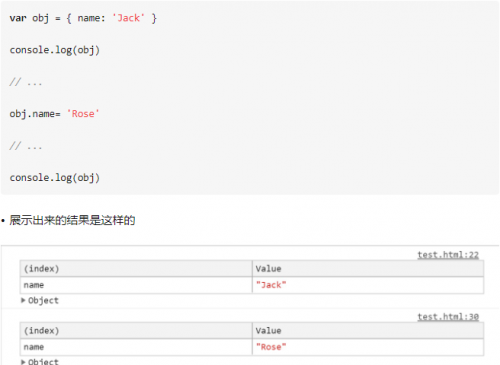
如果只有一兩個屬性, 那么沒啥問題, 我不用打開就能看到結果 但是一旦對象中屬性變得多了, 那么我們展開以后看到的結果就會誤導我的代碼了 這個時候, 我們可以選擇使用 console.table() 來進行控制臺展示

contenteditable
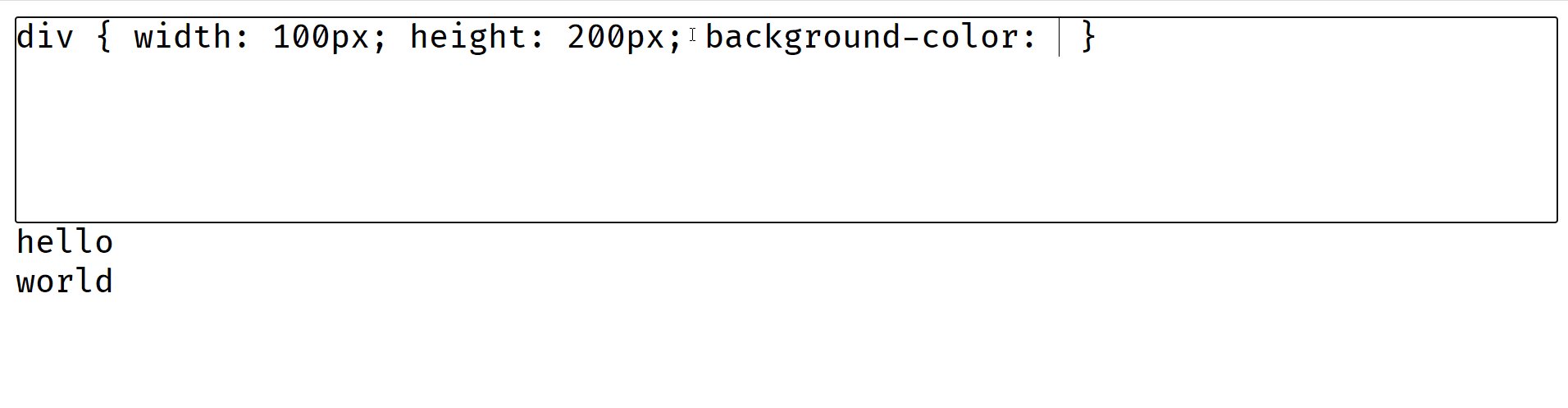
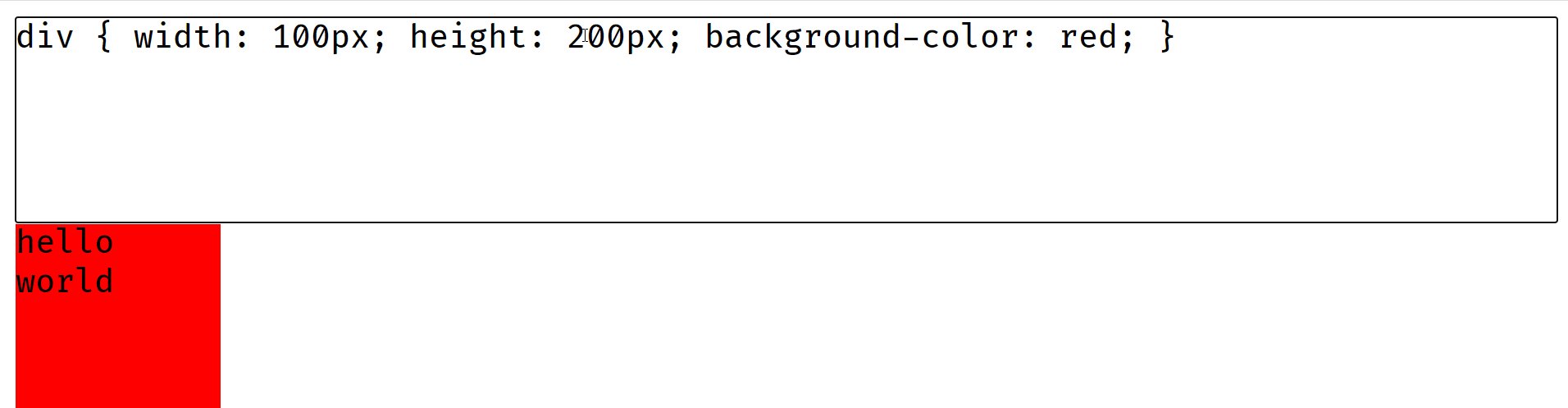
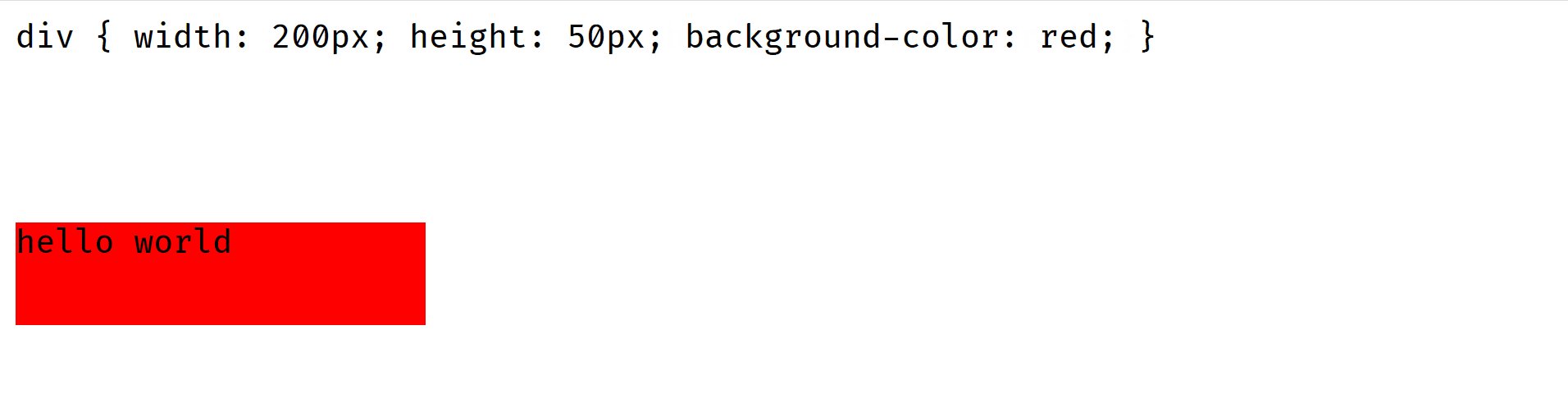
我們在頁面上寫的大部分標簽都是不可以編輯的 但是一旦你給元素加上 contenteditable 屬性以后, 就變成可以編輯的了。這個玩意有啥用呢, 也保存不下來, 刷新以后還是和以前一樣 可以幫我們玩一下 css 樣式的問題 我們可以寫一個內聯樣式, 寫在 body 標簽里面。


calc()
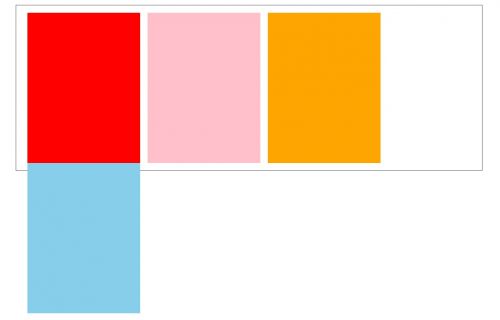
我們再寫 css 的時候, 經常會遇到一個小問題 就是我已經寫了寬度 25% 了 然后發現, 你 ** 竟然有 margin 好吧, 我給你加一個 margin: 0 10px。

好吧, 我認命了, 不寫 25% 了, 拉個計算器過來, 我算數還不行嗎 (1)歸零 ... 歸零 ... 歸零 ...
我們也可以選擇使用一個 calc()
li { width: calc(25% - 20px); }
輕松解決問題。
還有更多小技巧同學們感興趣的話不妨來千鋒前端交流群一起探討一下,更有全套前端視頻教程可以領取,趕緊來找在線老師了解一下吧。




















 京公網安備 11010802030320號
京公網安備 11010802030320號