我們在進(jìn)行dom操作的時候可能會出現(xiàn)需要更新某一個dom元素,但如果不更新整個組件就無法生效,其實我們使用diff算法配合虛擬dom即可實現(xiàn),下面小千就來給大家介紹一下。
虛擬DOM
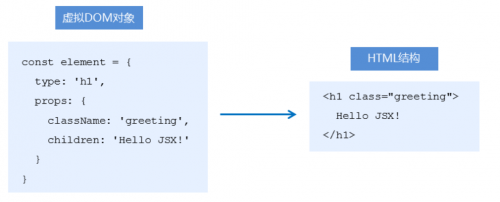
本質(zhì)上就是一個JS對象,用來描述你希望在屏幕上看到的內(nèi)容

Diff算法
執(zhí)行過程
初次渲染時,React會根據(jù)初始化的state(model),創(chuàng)建一個虛擬DOM對象(樹)
根據(jù)虛擬DOM生成真正的DOM,渲染到頁面
當(dāng)數(shù)據(jù)變化后(setState()),會重新根據(jù)新的數(shù)據(jù),創(chuàng)建新的虛擬DOM對象(樹)
與上一次得到的虛擬DOM對象,使用Diff算法比對(找不同),得到需要更新的內(nèi)容
最終,React只將變化的內(nèi)容更新(patch)到DOM中,重新渲染到頁面

代碼演示
組件render()調(diào)用后,根據(jù)狀態(tài)和JSX結(jié)構(gòu)生成虛擬DOM對象(render()方法的調(diào)用并不意味著瀏覽器進(jìn)行渲染,render方法調(diào)用時意味著Diff算法開始比對了)
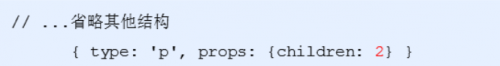
示例中,只更新p元素的文本節(jié)點內(nèi)容
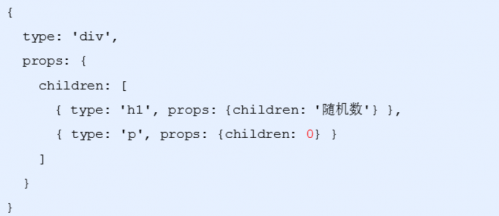
初次渲染的DOM對象

數(shù)據(jù)更新之后的虛擬DOM對象

小結(jié)
工作角度:應(yīng)用第一,原理第二
原理有助于更好的理解React的自身運行機(jī)制
setState() 異步更新數(shù)據(jù)
父組件更新導(dǎo)致子組件更新,純組件提升性能
思路清晰簡單為前提,虛擬DOM和Diff保效率(渲染變化的組件)
虛擬DOM -> state + JSX
虛擬DOM最大的特點是 脫離了瀏覽器的束縛,也就是意味著只要是能支持js的地方都可以用到react,所以為什么說react是可以進(jìn)行跨平臺的開發(fā)
以上就是關(guān)于dom和diff算法的介紹了,最后歡迎對前端開發(fā)感興趣的同學(xué)來到千鋒web前端培訓(xùn)班參加我們的前端培訓(xùn)課程的學(xué)習(xí),全程名師面授確保教學(xué)質(zhì)量,現(xiàn)在咨詢還有免費學(xué)習(xí)資料可以領(lǐng)取,趕緊來了解一下吧。




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號