同學們在進行頁面布局的時候,經常會使用到float浮動進行樣式控制,但如果我們沒有設置父元素的高度的時候使用浮動就會導致后面的子元素出現問題,也就是高度塌陷,下面小千就給大家介紹幾種常見的解決CSS高度塌陷的方法。
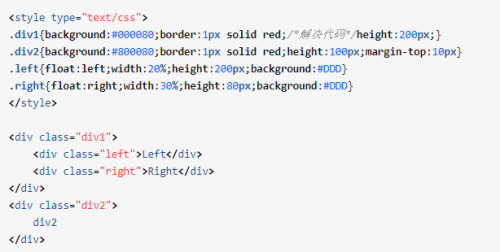
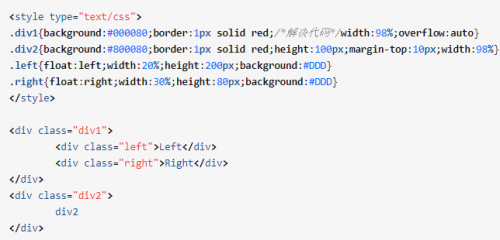
1.父級div定義 height
 web前端培訓1" />
web前端培訓1" />
原理:父級div手動定義height,就解決了父級div無法自動獲取到高度的問題。
優點:簡單、代碼少、容易掌握
缺點:只適合高度固定的布局,要給出精確的高度,如果高度和父級div不一樣時,會產生問題
建議:不推薦使用,只建議高度固定的布局時使用
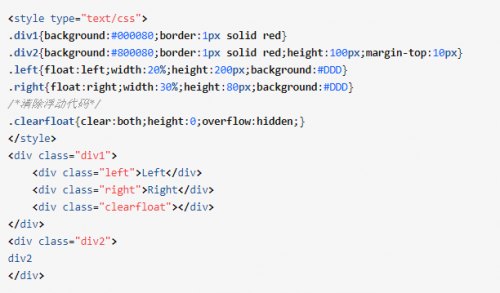
2.結尾處加空div標簽 clear:both;

原理:添加一個空div,利用css提高的clear:both清除浮動,讓父級div能自動獲取到高度
優點:簡單、代碼少、瀏覽器支持好、不容易出現怪問題
缺點:不少初學者不理解原理;如果頁面浮動布局多,就要增加很多空div,讓人感覺很不好
建議:不推薦使用,但此方法是以前主要使用的一種清除浮動方法
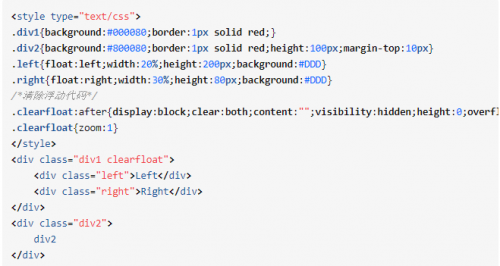
3.父級div定義 偽對象:after 和 zoom

原理:IE8以上和非IE瀏覽器才支持:after,原理和方法2有點類似,zoom(IE轉有屬性)可解決ie6,ie7浮動問題
優點:瀏覽器支持好、不容易出現怪問題(目前:大型網站都有使用,如:騰迅,網易,新浪等等)
缺點:代碼多、不少初學者不理解原理,要兩句代碼結合使用才能讓主流瀏覽器都支持。
建議:推薦使用,建議定義公共類,以減少CSS代碼。
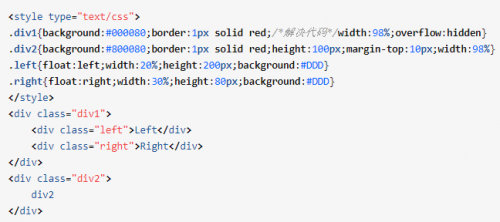
4.父級div定義 overflow:hidden

原理:必須定義width或zoom:1,同時不能定義height,使用overflow:hidden時,瀏覽器會自動檢查浮動區域的高度
優點:簡單、代碼少、瀏覽器支持好
缺點:不能和position配合使用,因為超出的尺寸的會被隱藏。
建議:只推薦沒有使用position或對overflow:hidden理解比較深的朋友使用。
5.父級div定義 overflow:auto

原理:必須定義width或zoom:1,同時不能定義height,使用overflow:auto時,瀏覽器會自動檢查浮動區域的高度
優點:簡單、代碼少、瀏覽器支持好
缺點:內部寬高超過父級div時,會出現滾動條。
建議:不推薦使用,如果你需要出現滾動條或者確保你的代碼不會出現滾動條就使用吧。
上面為大家介紹了五種常見的解決css元素高度塌陷的問題,同學們根據自己的實際情況去選擇使用即可,如果你對web前端感興趣或者有其他問題的話,不妨來千鋒web前端培訓班了解一下我們的html5大前端培訓課程,現在咨詢在線老師還有免費學習資料可以領取,還在等什么趕緊來了解一下吧。




















 京公網安備 11010802030320號
京公網安備 11010802030320號