做前端開發(fā)的同學(xué)肯定對(duì)文本居中不陌生,但一般我們說的都是水平居中也就是左右居中,那么你想過沒有如何實(shí)現(xiàn)垂直居中也就是上下居中嗎?今天小千就來給大家介紹一下。
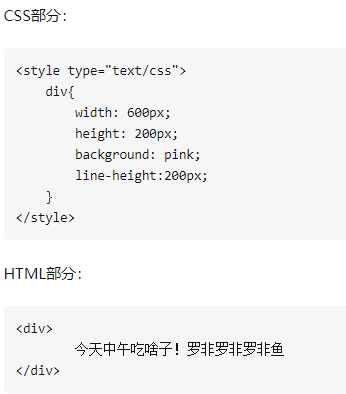
單行文字垂直居中---行高等于高度值
 web前端培訓(xùn)1" />
web前端培訓(xùn)1" />
上面的方法只適用于單行文本,多行文本使用就會(huì)出現(xiàn)問題,那么如何實(shí)現(xiàn)多行文本垂直居中呢?
多行文本垂直居中
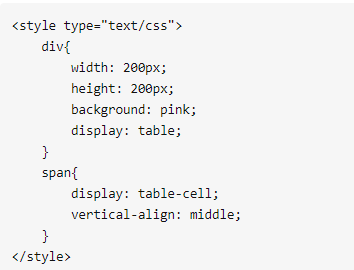
1、模擬表格
將父元素div 模擬成表格table,子元素span模擬成表格單元格;讓子元素設(shè)置vertical-align:middle來實(shí)現(xiàn)。

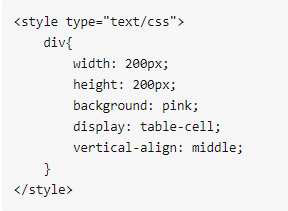
2、模擬表格單元格

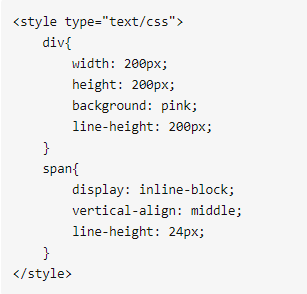
3、將子元素設(shè)置為行內(nèi)塊元素,模擬成單行文字
將子元素設(shè)置為行內(nèi)塊元素,并且設(shè)置vertical-align:middle來實(shí)現(xiàn),需要注意的是,子元素span會(huì)繼承父元素div的行高,所以我們需要重設(shè)一個(gè)適宜的行高。
缺點(diǎn):span文本的高度不能超過父元素div的高度。

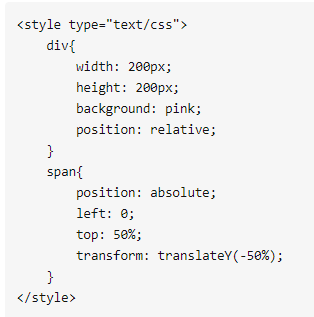
4、利用定位的方式來解決
父元素設(shè)置相對(duì)定位,子元素設(shè)置絕對(duì)定位,并且設(shè)置top:50%;margin-top:負(fù)子元素高度的一半;如果不考慮兼容問題,我們也可以利用CSS3中 transform:translateY(-50%)來代替margin-top:負(fù)子元素高度的一半。

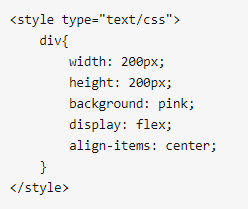
5、使用flex布局
我們可以使用彈性盒布局來實(shí)現(xiàn)這個(gè)效果。

以上就是web前端實(shí)現(xiàn)文本垂直居中和多行文本垂直居中的介紹了,最后歡迎對(duì)web前端培訓(xùn)感興趣的同學(xué)來到千鋒web前端培訓(xùn)班參加我們的大前端培訓(xùn)課程的學(xué)習(xí),全程名師面授確保教學(xué)質(zhì)量,現(xiàn)在咨詢還有免費(fèi)學(xué)習(xí)資料可以領(lǐng)取,趕緊來看看吧。




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)