鴻蒙系統開發教程到這已經是第16期了,今天我們介紹一下DirectionalLayout線性布局,帶好小本本我們開始今天的課程了。
DirectionalLayout布局
DirectionalLayout是Java UI中的重要布局,主要是用于將一組組件(Component)按照水平或者垂直方向排布,能夠很方便的對其布局內的所有組件,同時也可以和其他布局進行組合,實現更加豐富的布局方式。
DirectionalLayout的所有共有屬性是繼承自:Component基礎組件
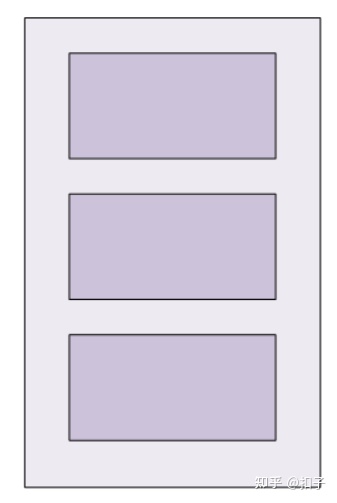
DirectionalLayout示意圖
 IT培訓鴻蒙教程1" />
IT培訓鴻蒙教程1" />
DirectionalLayout自有的布局屬性如下:
alignment屬性:表示在自有的XML屬性,其中包括對齊方式,有左對齊、右對齊、水平居中對齊、垂直居中對齊等方式horizontal_center、垂直居中對齊vertical_center等方式。可以設置取值項如表中所列,也可以使用“|”進行多項組合。ohos:alignment="top|left" 或者ohos:alignment="left"
orientation屬性:是表示子布局的排列方向,其中有兩個重要的屬性,一個是水平方向 horizontal,一個是垂直方向vertical。示例如下:水平方向:ohos:orientation="horizontal" 垂直方向:ohos:orientation="vertical"
total_weight權重:所有子視圖的權重之和,可以直接設置浮點數值,也可以引用float浮點數資源。ohos:total_weight="2.5"ohos:total_weight="$float:total_weight"
layout_alignment對齊方式:表示DirectionalLayout所包含的可支持的XML屬性。其中對其方式有左對齊、頂部對齊、水平居中對齊、垂直居中對齊等。可以設置取值項如表中所列,也可以使用“|”進行多項組合。ohos:layout_alignment="top" ohos:layout_alignment="top|left"
weight權重:權重(weight)就是按比例來分配組件占用父組件的大小,在水平布局下計算公式為:
父布局可分配寬度=父布局寬度-所有子組件width之和;
組件寬度=組件weight/所有組件weight之和*父布局可分配寬度;
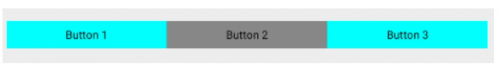
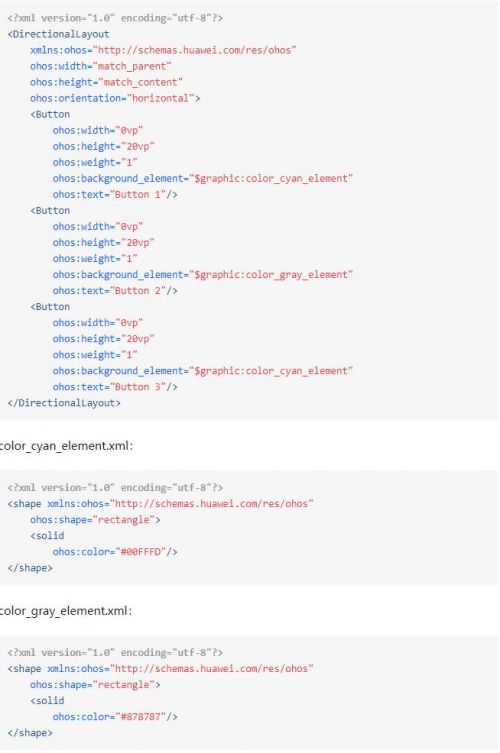
實際使用過程中,建議使用width=0來按比例分配父布局的寬度,1:1:1效果如下:

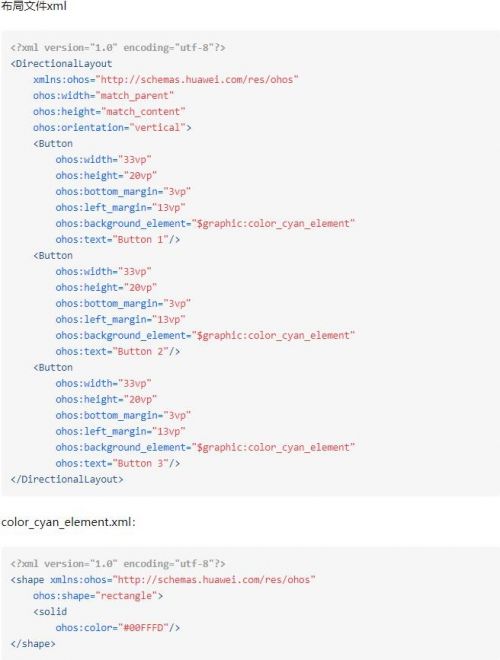
案例一:排列方向
DirectionalLayout的排列方向(orientation)分為水平(horizontal)或者垂直(vertical)方向。使用orientation設置布局內組件的排列方式,默認為垂直排列。

案例二:權重
權重(weight)就是按比例來分配組件占用父組件的大小

以上就是這一期的鴻蒙系統DirectionalLayout線性布局的介紹了,同學們趕緊去試試吧,最后歡迎對鴻蒙開發感興趣的同學來到千鋒web前端培訓班參加我們的培訓課程的學習,課程不僅包含了全套的鴻蒙系統開發教程,更含有全套的大前端開發課程,現在咨詢還有免費學習教程可以領取,趕緊去找在線老師了解一下吧。




















 京公網安備 11010802030320號
京公網安備 11010802030320號