前端開發使用ES6框架已經不是什么新鮮的事情了,現如今也有越來越多的同學選擇使用它,但隨著ES6的更新迭代,一些新的特性很多同學并不了解,今天小千就來給大家介紹一下,記得收藏一下啦。
一、ES6變量聲明
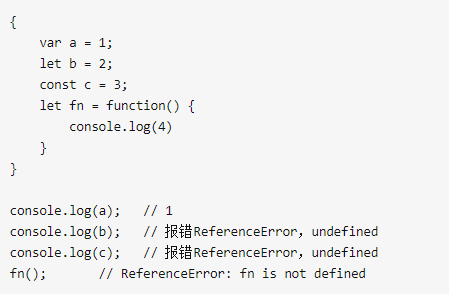
var 聲明的變量,沒有“塊級作用域”的限制;
let / const 聲明的變量,具有“塊級作用域”。
 web前端培訓1" />
web前端培訓1" />
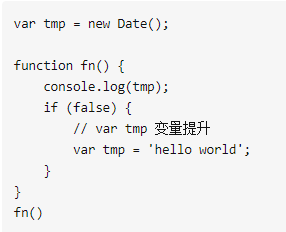
var 聲明的變量存在“變量提升”,let / const沒有。

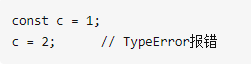
const 聲明的是常量,不能被修改。

二、解構賦值
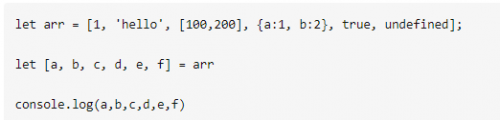
ES6 允許按照一定模式,從數組和對象中提取值,對變量進行賦值,這被稱為解構。
數組解構賦值

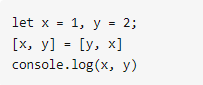
使用解構賦值,交換兩個變量的值

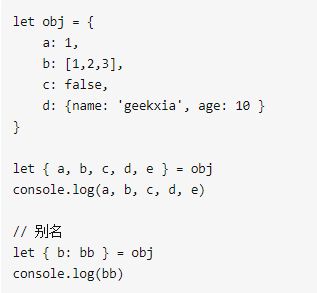
對象解構賦值

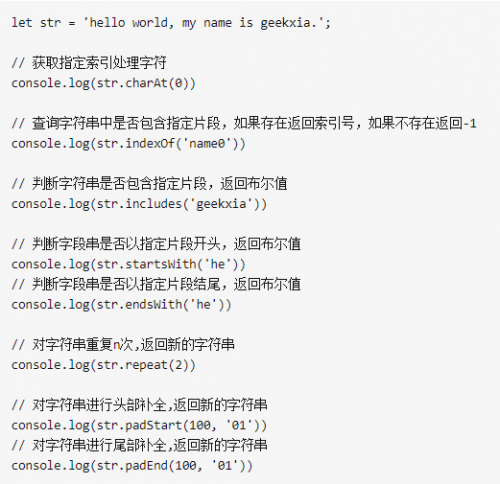
三、字符串方法擴展

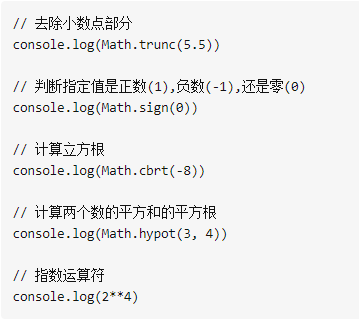
四、Math方法擴展
ES6 在 Math 對象上新增了 17 個與數學相關的方法。

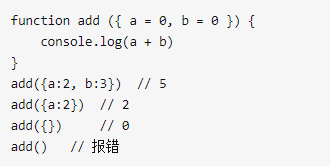
五、函數擴展
函數與解構賦值結合使用

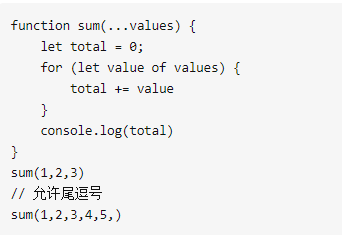
函數的 rest 參數

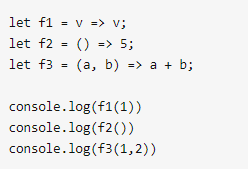
六、箭頭函數

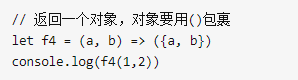
由于大括號被解釋為代碼塊,所以如果箭頭函數直接返回一個對象,必須在對象外面加上括號

ES6的新特性對于你的開發還是有不小的幫助的,學會他能夠讓你的開發事半功倍,最后歡迎對web前端感興趣的同學來到千鋒web前端培訓班參加我們的培訓課程的學習,任何問題都可以找我們的在線老師了解一下,還有免費的學習資料可以領取,趕緊來咨詢一下吧。




















 京公網安備 11010802030320號
京公網安備 11010802030320號