有不少同學在前端開發面試的時候會被問到性能優化的相關問題,做好優化是一件非常重要的事情,今天小千就來給大家介紹一下文檔碎片的處理方式。
性能優化之文檔碎片
一般情況下,在操作DOM結構的時候,經常會說非常消耗性能,原因是我們向DOM中添加新的元素,DOM會立刻更新。也就是添加一次更新一次,如果添加100個節點,那么就得更新100次,很浪費資源呀。
每次操作DOM節點插入時,瀏覽器會觸發重排重繪,為了提高效率,要盡可能的減少重排重繪,即應該減少DOM節點的插入。有一種方法就是利用文檔碎片去做。
文檔碎片是一種虛擬的DOM節點,存在于內存中,跟實際的DOM節點之間沒有關系,當我們需要給一個節點中插入多個子節點的時候,完全可以將多個子節點先插入到文檔碎片中,所有子節點都放到文檔碎片中后,再將文檔碎片插入到實際的節點中,這樣就減少了很多節點直接插入到父節點中的次數了,也就是本來多次觸發重排重繪的操作,有了文檔碎片中,只需要觸發一次重排重繪了。
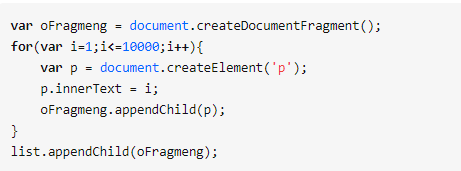
文檔碎片創建:document.createDocumentFragment()
這個方法返回一個文檔碎片,即虛擬DOM節點。對于文檔碎片的插入操作,跟實際的DOM節點操作是一樣的。
 web前端培訓1" />
web前端培訓1" />
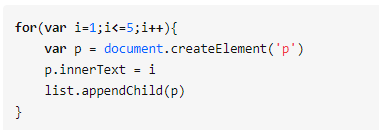
通過循環創建了5個p標簽,每創建一個就將這個p標簽。創建插入的節點較少時,頁面會立馬發生變化。但一旦創建插入的節點多了以后,這個過程就可能會十分緩慢,例如插入10000條。
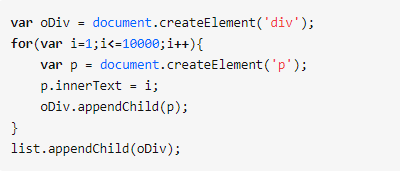
當然也可以提前先創建一個空節點,將所有子節點插入到這個節點中,然后再將這個節點插入到目標節點中。

但這樣會在list中多嵌套一個div標簽。而文檔碎片的意義跟這個div一樣,但不會多嵌套標簽。

經過測試,在各個瀏覽器下性能明顯得到提高。
以上就是文檔碎片處理的優化方案了,大家趕緊去自己的項目中測試一下吧。最后歡迎對web前端開發培訓感興趣的同學來到千鋒web前端培訓班參加我們的web前端培訓課程的學習,不僅有為期兩周的免費試聽,更有web前端學習教程視頻免費領取,在線老師隨時等你來。
千鋒web前端培訓班:http://www.dietsnews.net/page/html5.html




















 京公網安備 11010802030320號
京公網安備 11010802030320號