web前端的學習中,我們經常會學到關于jQuery的知識,這也是必學項,本期web前端培訓教程主要給大家介紹的jQuery data()方法的用法,來看看下面的詳細介紹。
web前端培訓教程分享:jQuery data()方法的用法
data()方法用來在指定的元素上存取數據。數據保存在內存中,并不會修改DOM元素結構;一旦頁面刷新,之前存放的數據都將被移除。具體語法如下:
$(selector).data("數據名") //獲取數據
$(selector).data("數據名", "數據值") //設置數據
下面我們演示通過data()方法實現數據的操作,示例代碼如下。
<div>我是div</div>
<script>
$("div").data("uname", "andy"); //設置數據
console.log($("div").data("uname")); //獲取數據,輸出結果: andy
</script>
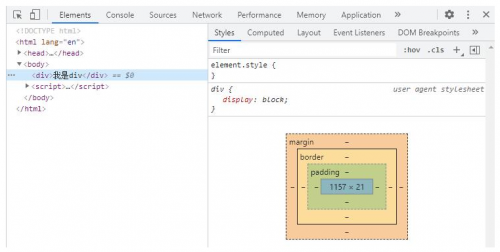
上述代碼運行后,uname會保存到內存中,不會出現在HTML結構中。在開發者工具中查看元素,如下圖所示。

使用data()方法還可以讀取HTML5自定義屬性data-index,示例代碼如下。
<div index="1" data-index="2">我是div</div>
<script>
console.log($("div").data("index")); // 輸出結果: 2
</script>
在上述代碼中,第3行用來獲取data-index屬性,屬性名中不需要“data-”前綴,并且返回的結果是數字型。
以上就是為大家介紹的“jQuery data()方法的用法”的內容,更多web前端培訓教程盡在千鋒教育培訓機構,如需了解更多的web前端培訓班、課程、價格、試聽等信息,請您留下聯系方式,千鋒教育課程顧問會盡快聯系您,為您定制專屬課程,開始您的學習之旅。



















 京公網安備 11010802030320號
京公網安備 11010802030320號