web前端技術近幾年在互聯網行業可以說是非常剛需的,各大企業都是有這個崗位存在的,越來越多的人開始學習web前端技術,進軍互聯網行業,那么本期小編就為大家介紹的web前端培訓教程就是JavaScript中let關鍵詞聲明變量的好處,來看看下面的詳細介紹吧。
web前端培訓分享:JavaScript中let關鍵詞聲明變量的好處
1. for循環索引值不會泄露
如果在for循環中使用let關鍵詞聲明變量,索引值只會在循環體內有效,循環結束后,索引值會被回收;
如果在for循環中使用var關鍵詞聲明變量,索引值在循環結束后,索引值仍然可以訪問,所以在for循環中使用let關鍵字聲明變量時最合適的。
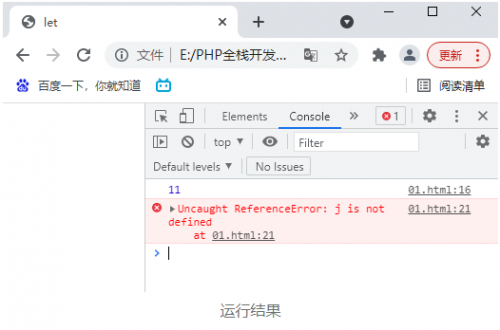
如下面案例:
<script>
for (var i = 0; i <= 10; i++) {
}
console.log(i); // 輸出:11
for(let j = 0; j <= 10; j++){
}
console.log(j); // ReferenceError: j is not defined
</script>

2. 可以避免變量提升導致變量覆蓋問題
<script>
var name = 'zhang';
function name_change() {
console.log(name); // undefined
if(false){
var name = 'wang';
}
}
name_change(); // undefined
</script>
上面代碼中,使用var關鍵字定義了全局變量name,在name_change()函數中輸出變量name,但是var關鍵字存在變量提升,在if代碼塊內的變量name會提升至函數name_change()函數頂部,導致輸出的name覆蓋了外層的全局變量name,因此輸出“undefined”。
<script>
var name = 'zhang';
function name_change() {
console.log(name); // zhang
if(false){
let name = 'wang';
}
}
name_change(); // zhang
</script>
如果使用let定義if代碼塊兒內的name,那么name變量只在if代碼塊塊內有效,不會影響到全局變量name,所以能夠輸出“zhang”。
3. 代替立即執行函數IIFE
立即執行函數(Immediately-Invoked Function Expression,簡稱IIFE)的內部是一個獨立的函數級作用域,使用IIFE的目的主要是避免污染當前作用域內的變量,而使用塊級作用域則可以直接避免這個問題。
// IIFE 寫法
(function () {
var arg = ...;
...
}());
// 塊級作用域寫法
{
let arg = ...;
...
}
以上就是為大家介紹的web前端培訓教程了,希望上面的介紹能夠給大家帶來幫助,如需了解更多的web前端培訓班、課程、價格、試聽等信息,請您留下聯系方式,千鋒教育課程顧問會盡快聯系您,為您定制專屬課程,開始您的學習之旅。



















 京公網安備 11010802030320號
京公網安備 11010802030320號