web前端培訓(xùn)教程分享:jquery怎么修改td的值?在jquery中,可以利用html()方法修改td的值,該方法的作用是設(shè)置或返回被選元素的內(nèi)容,語(yǔ)法為“td元素對(duì)象.html('td修改后的值')”。
在jquery中,表格中td的值,主要通過(guò)html()方法來(lái)修改,該方法支持文本內(nèi)容的修改,也支持html內(nèi)容的修改。
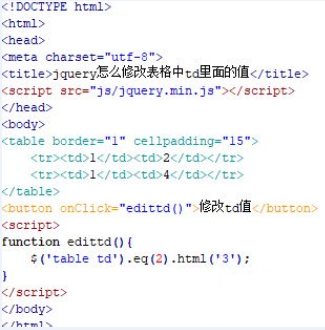
新建一個(gè)html文件,命名為test.html,用于講解jquery怎么修改表格中td里面的值。引入jquery.min.js庫(kù)文件,成功加載該文件,才能使用jquery中的方法。
使用table、tr、td標(biāo)簽創(chuàng)建一個(gè)兩行兩列的表格,并設(shè)置其邊框?yàn)?px。使用button標(biāo)簽創(chuàng)建一個(gè)按鈕,按鈕名稱為“修改td值”。
給button按鈕綁定onclick點(diǎn)擊事件,當(dāng)按鈕被點(diǎn)擊時(shí),執(zhí)行edittd()函數(shù)。
在js標(biāo)簽中,創(chuàng)建edittd()函數(shù),在函數(shù)內(nèi),通過(guò)元素名稱td獲得td對(duì)象集合,使用eq(2)方法獲得第三個(gè)td對(duì)象,再使用html()方法修改td的值。例如,這里將td的值修改為3。

在瀏覽器打開(kāi)test.html文件,點(diǎn)擊按鈕,查看實(shí)現(xiàn)的效果。

點(diǎn)擊按鈕后:

總結(jié):
1、創(chuàng)建一個(gè)test.html文件。
2、在文件內(nèi),使用table、tr、td標(biāo)簽創(chuàng)建一個(gè)兩行兩列的表格,同時(shí)使用button標(biāo)簽創(chuàng)建一個(gè)按鈕,用于觸發(fā)執(zhí)行js函數(shù)。
3、在js標(biāo)簽內(nèi),創(chuàng)建函數(shù),在函數(shù)內(nèi),獲得td對(duì)象,使用eq()方法獲得第某個(gè)td對(duì)象,再使用html()方法修改td的值。
注意事項(xiàng):eq()方法從0開(kāi)始,eq(0)表示第一個(gè)元素對(duì)象,eq(1)表示第二個(gè)元素對(duì)象,依此類推。
以上就是“web前端培訓(xùn)教程分享:jquery怎么修改td的值”的相關(guān)內(nèi)容,更多web前端培訓(xùn)教程可以關(guān)注千鋒教育web前端官網(wǎng),也可以先點(diǎn)擊咨詢按鈕來(lái)獲取我們的web前端培訓(xùn)課程免費(fèi)試聽(tīng)資格,在試聽(tīng)中可以更加深入的了解我們千鋒教育。























 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)