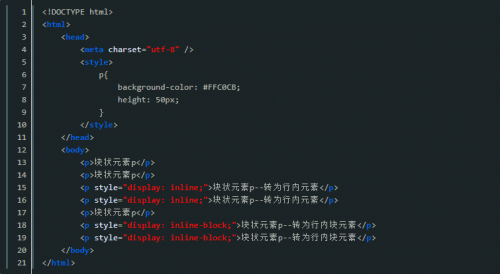
本期小編為大家介紹的web前端培訓教程是關于html5中塊狀元素怎么轉換為其他元素?主要分為兩大點:1、給塊狀元素添加“display:inline;”樣式,可以將塊狀元素轉換為行內元素;2、給塊狀元素添加“display:inline-block;”,可以將塊狀元素轉換為行內塊狀元素。
html5中塊狀元素轉換為其他元素(行內或行內塊狀)
塊狀元素特征:
(1)能夠識別寬高
(2)margin和padding的上下左右均對其有效
(3)可以自動換行
(4)多個塊狀元素標簽寫在一起,默認排列方式為從上至下
行內元素特征:
(1)設置寬高無效
(2)對margin僅設置左右方向有效,上下無效;padding設置上下左右都有效,即會撐大空間
(3)不會自動進行換行
行內塊狀元素特征:
(1)不自動換行
(2)能夠識別寬高
(3)默認排列方式為從左到右
在html5中,可以利用display 屬性將塊狀元素轉換為行內或行內塊元素。
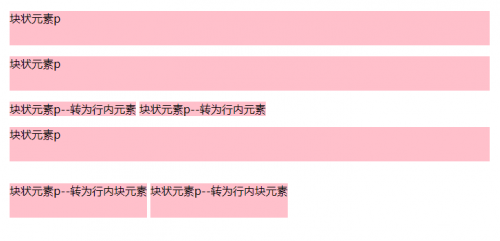
display:inline;轉換為行內元素
display:inline-block;轉換為行內塊狀元素


可以看出,塊狀元素和行內塊狀元素可以設置高度,而行內元素不可以;而行內元素和行內塊狀元素不和換行,而塊狀元素會。
web前端培訓分享:html5中塊狀元素怎么轉換為其他元素,以上就是詳細介紹內容了,想要了解更多web前端培訓的具體課程內容,請您留下聯系方式,千鋒教育課程顧問會盡快聯系您,為您定制專屬課程,開始您的學習之旅。























 京公網安備 11010802030320號
京公網安備 11010802030320號