在開發(fā)交互式用戶界面時,級聯(lián)樣式表 (CSS) 非常棒且非常強大。CSS 有一些驚人的隱藏提示和技巧,可以用來改善你網(wǎng)站的外觀。
在本文中,我們將介紹每個前端開發(fā)人員在開發(fā)出色且用戶友好的網(wǎng)頁時需要知道的一些很棒的 CSS 技巧。
現(xiàn)在,就讓我們開始吧。
##
## **1、首字下沉**
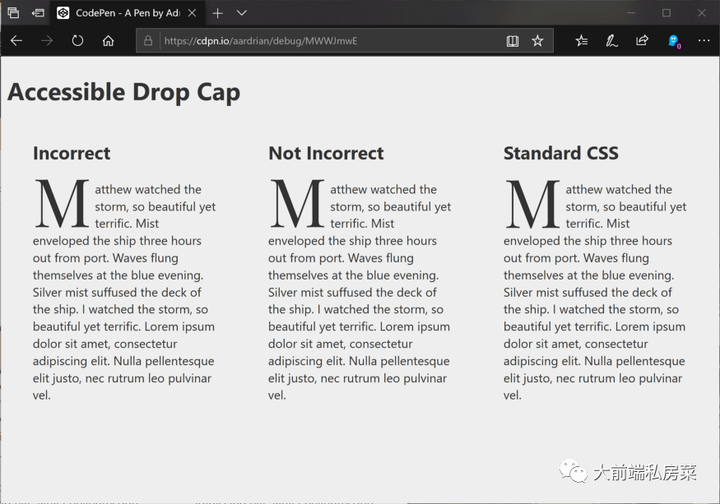
我們可以在 CSS 中實現(xiàn)首字下沉。它比看起來簡單得多。查看下面顯示的圖像和代碼片段。
效果如下:

```text
p:first-letter {
font-size: 3rem;
}
```
##
## **2、給文字添加漸變**
為文本添加漸變使文本看起來更加炫酷。

要向文本添加漸變,下面就是漸變顯示的代碼片段。
```text
p {
font-size: 48px;
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
```
##
## **3、使用SVG遮罩圖像**
有了這個功能,我們可以在 SVG 中創(chuàng)建好看的圖像,就像下面顯示的圖像。

CSS 非常強大,為我們提供了許多可以實現(xiàn)此功能的方法。
```text
/* Enter your svg here*/
```
##
## **4、使用圖像作為光標(biāo)**
是的,如果你不知道,我們可以在 CSS 中使用圖像作為光標(biāo)。舉個例子,你想在你的內(nèi)容上提供一個圖像光標(biāo)。
要實現(xiàn)此操作,你需要提供如下代碼片段。
```text
h1{
cursor:url("custom.gif"), auto;
}
```
##
## **5、為列表標(biāo)記設(shè)置樣式**
你是否厭倦了普通默認(rèn)的的列表樣式,CSS 可以實現(xiàn)一些炫酷的列表的樣式效果。
你也可以自定義列表標(biāo)記,你只需要對 CSS 進行修改即可,如下所示。
```text
::marker{
color:#f548r9;
text-shadow:2px 2px black;
}
```
##
## **6、設(shè)計視頻的字幕**
CSS 提供了強大的提示偽元素,可用于設(shè)置視頻中的字幕樣式。
```text
::cue{
color:green;
background:red;
}
```
##
## **7、用文字剪輯視頻**
你可以使用CSS 實現(xiàn)帶有文本的視頻剪輯這一功能。
代碼片段如下:
```text
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100%;
height: 500px;
}
.container video {
width: 100%;
height: 100%;
}
.container .text {
position: absolute;
top: 0;
line-height: 350px;
width: 100%;
height: 100%;
text-align: center;
background: #ffffff;
mix-blend-mode: screen;
font-size: 15em;
font-family: 'Bebas Neue', sans-serif;
}
OCEAN
```
這個技巧最初來自 Twitter 上的 George Moller。
##
## **8、平滑滾動**
雖然我們可以使用 JavaScript 實現(xiàn)平滑滾動,但CSS也一樣可以輕松地實現(xiàn)網(wǎng)站中平滑滾動效果。
要啟用平滑滾動,你需要將 smooth-behavior 設(shè)置為平滑。
代碼片段如下:
```text
html{
scroll-behavior:smooth;
}
```
## **9、過濾圖像**
圖像構(gòu)成了網(wǎng)絡(luò)的很大一部分,你可以使用過濾器來模糊圖像。你也可以使用過濾器屬性來模糊、飽和、添加亮度、添加其他屬性中的飽和度。
代碼片段如下:
```text
.blur {
filter: blur(5px);
}
.grayscale {
filter: grayscale(100%);
}
.brightness {
filter: brightness(150%);
}
.saturate {
filter: saturate(200%);
}
.invert {
filter: invert(100%);
}
.huerotate {
filter: hue-rotate(180deg);
}
```
##
## **10、自定義移動瀏覽器標(biāo)題中的地址欄**
看看下面顯示的圖像。移動瀏覽器標(biāo)題有多種顏色。我們可以修改它并創(chuàng)建與我們網(wǎng)站的顏色主題相融合的顏色。
要更改或自定義移動瀏覽器標(biāo)題中的默認(rèn)地址欄,我們需要包含元標(biāo)記,代碼片段如下:
```text
```
在元標(biāo)記中,我們需要傳入兩個參數(shù),即名稱和內(nèi)容,我們指定我們想要的顏色。你可以在十六進制代碼中包含顏色。
當(dāng)你想要構(gòu)建交互式用戶界面時,級聯(lián)樣式表非常強大,這些只是我們可以在 CSS 中利用的一些技巧。
**- End -**
更多關(guān)于“html5培訓(xùn)”的問題,歡迎咨詢千鋒教育在線名師。千鋒已有十余年的培訓(xùn)經(jīng)驗,課程大綱更科學(xué)更專業(yè),有針對零基礎(chǔ)的就業(yè)班,有針對想提升技術(shù)的提升班,高品質(zhì)課程助理你實現(xiàn)夢想。
























 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號