BFC塊級格式化上下文
## BFC概念
BFC即Block Formatting Contexts(塊級格式化上下文),它是W3C CSS2.1 規范中的一個概念。它是頁面中的一塊渲染區域,并且有一套渲染規則,它決定了其子元素將如何定位,以及和其他元素的關系和相互作用。
具有BFC特性的元素可以看作是隔離了的獨立容器,容器里面的元素不會在布局上影響到外面的元素,并且BFC具有普通容器所沒有的一些特性。
通俗一點來講,可以把BFC理解為一個封閉的大箱子,箱子內部的元素無論如何翻江倒海,都不會影響到外部。
## BFC觸發條件
滿足以下條件之一,即可觸發BFC:
- float的值不是none
- position的值不是static或者relative
- display的值是inline-block、table-cell、flex、table-caption或者inline-flex
- overflow的值不是visible
下面的box盒子就是一個BFC獨立容器:
```css
.box{
width: 100px;
height: 100px;
overflow: hidden; /* 觸發了BFC,形成獨立盒子 */
}
```
## BFC的應用
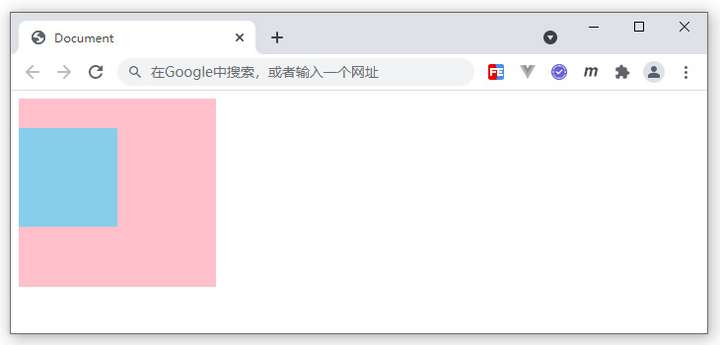
在前面介紹盒模型的margin時,出現了傳遞和疊加的問題,這里可以采用BFC規范來解決,原理就是讓盒子形成一個獨立的容器,無論里面的子元素如何折騰,都不影響到外面的元素。
```html
```

BFC解決傳遞問題
```html
```

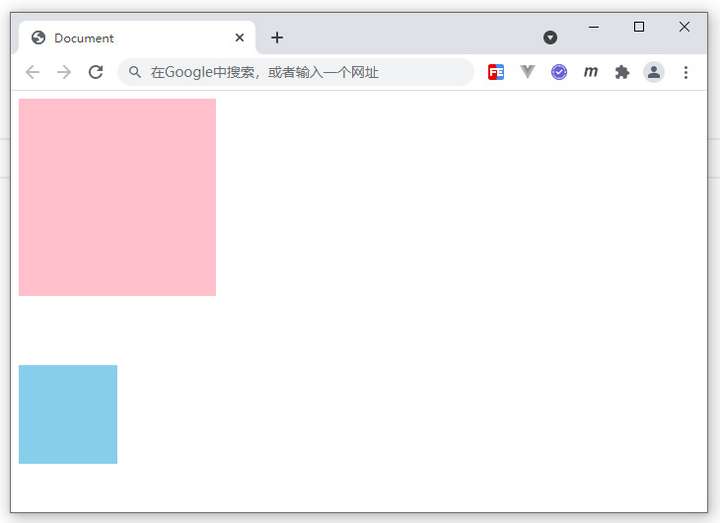
BFC解決疊加問題
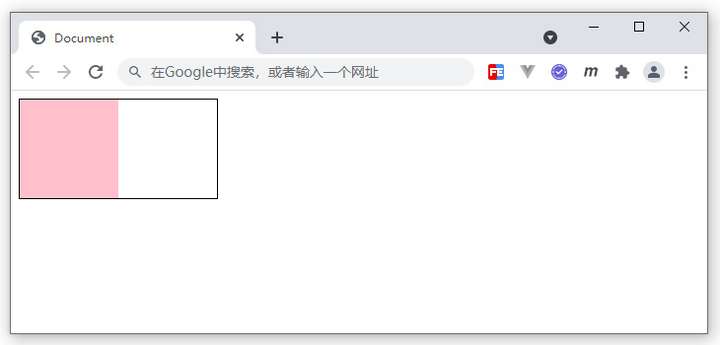
BFC還可以解決前面浮動遇到了父容器高度塌陷的問題,也就是不管里面子元素是否浮動,都不會因為脫離文檔流對容器高度造成影響。
```html
```

BFC解決浮動高度塌陷
在現代布局flex和grid中,是默認自帶BFC規范的,所以可以解決非BFC盒子的一些問題,這就是為什么flex和grid能成為更好的布局方式原因之一。
更多關于“html5培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒已有十余年的培訓經驗,課程大綱更科學更專業,有針對零基礎的就業班,有針對想提升技術的提升班,高品質課程助理你實現夢想。
























 京公網安備 11010802030320號
京公網安備 11010802030320號