## **瀏覽器兼容**
瀏覽器


瀏覽器大戰

第一次瀏覽器大戰發生在上個世紀90年代,微軟發布了它的IE瀏覽器,和網景公司的Netscape Navigator瀏覽器大打出手。
第二次瀏覽器大戰發生在20世紀。
戰爭產物:Internet Explorer 9
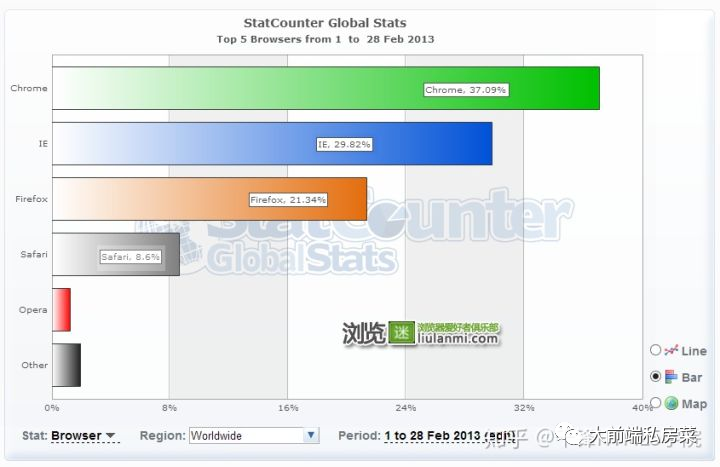
13年市場比重

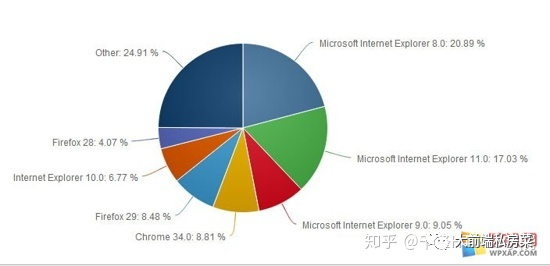
14年市場比重

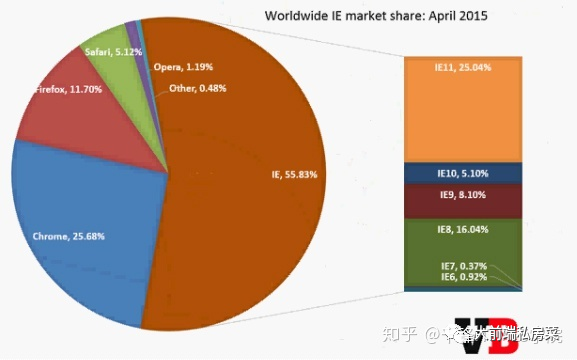
15年市場比重

17年市場比重

19年市場比重

## **瀏覽器內核(現代4大內核)**
**Trident** **代表作:IE**
元老級內核之一,由微軟開發,并于1997年10月首次在ie 4.0中使用,憑借其windows壟斷優勢,Trident市場占有率一直很高。然而壟斷并非,沒有競爭就沒有進步,長期以往,Trident內核一度停滯不前,更新緩慢,甚至一度與W3C標準脫節。2011年,從ie 9開始,Trident開始支持HTML5和CSS 3,因此我們也經常會看到有些網站在瀏覽時會提示用戶(在Internet Explorer 9.0+以上瀏覽效果最佳)。前端程序員做瀏覽器兼容一般也不再會考慮ie 8之前的瀏覽器了。
**Gecko** **代表作:Mozilla**
元老級內核之一,由Netscape公司Mozilla組織開發。1998年,Netscape在于IE瀏覽器競爭失利之后,成立了非正式組織Mozilla,由其開發新一代內核,后命名為“Gecko”。FireFox也是這班人開發出來了,因此這也就是Mozilla一直使用的內核。
Gecko的特點是代碼完全公開,因此其開發程度很高,全世界的程序員都可以為其編寫代碼,增加功能。
**WebKit** **:** **蘋果** **&** **谷歌舊版本**
這是蘋果公司開發的內核,也是其旗下產品Ssfari瀏覽器使用的內核。Webkit引擎包含了WebCode排版引擎和JavaScriptCode解析引擎,分別是從KDE的KHTML和KJS衍生而來,它們都是自由軟件,在GPL條約下授權,同時支持BSD系統開發。Chrome、360極速瀏覽器以及搜狗高速瀏覽器也使用Webkit作為內核(在腳本理解方面,Chorome使用自己研發的V8引擎)。
**Blink** **:** **代表作:谷歌** **&** **歐鵬**
這是由Google和Opera Software開發的瀏覽器排版引擎,Google計算將這個渲染引擎作為Chromium計劃的一部分,并且在2013年4月公布了這一消息。這一渲染引擎是開源引擎Webkit中WebCore組件的一個分支,并且在Chrome(28及往后版本)、Opera(15及往后版本)和Yandex瀏覽器中使用
Presto ( Opera前內核 已經廢棄 )
**為什么會出現瀏覽器兼容問題?**
由于各大主流瀏覽器由不同的廠家開發,所用的核心架構和代碼也很難重和,這就為各種莫名其妙的Bug(代碼錯誤)提供了溫床。再加上各大廠商出于自身利益考慮而設置的種種技術壁壘,都讓CSS應用起來比想象得要麻煩。瀏覽器的兼容問題是我們必須去克服的。
CSS Bug、CSS Hack和Filter
CSS Bug: CSS樣式在各瀏覽器中解析不一致的情況,或者說CSS樣式在瀏覽器中不能正確顯示的問題稱為CSS bug.
CSS Hack: CSS中,Hack是指一種兼容CSS在不同瀏覽器中正確顯示的技巧方法,因為它們都屬于個人對CSS代碼的非官方的修改,或非官方的補丁。有些人更喜歡使用patch(補丁)來描述這種行為。
Filter:表示過濾器的意思,它是一種對特定的瀏覽器或瀏覽器組顯示或隱藏規則或聲明的方法。本質上講,Filter是一種用來過濾不同瀏覽器的Hack類型。
## **常見的BUG**
**IE低版本常見CSS解析Bug及hack**
1)、圖片有邊框BUG
當圖片加在IE上會出現邊框
Hack:給圖片加border:0;或者border:0 none;
2)、圖片間隙
div中的圖片間隙BUG
描述:在div中插入圖片時,圖片會將div下方撐大大約三像素。
hack1:將與寫在一行上;
hack2:將轉為塊狀元素,給添加聲明:display:block;
3)、雙倍浮向(雙倍邊距)(只有IE6出現)
描述:當Ie6及更低版本瀏覽器在解析浮動元素時,會錯誤地把浮向邊邊界(margin)加倍顯示。
hack:給浮動元素添加聲明:display:inline;
4)、默認高度(IE6、IE7)
描述:在IE6及以下版本中,部分塊元素擁有默認高度(在16px左右;)
hack1:給元素添加聲明:font-size:0;
hack2:給元素添加聲明:overflow:hidden;
**非IE** **BUG**
5)、表單元素對齊不一致
描述:表單元素行高對齊方式不一致
hack:給表單元素添加聲明:float:left;
6)、按鈕元素默認大小不一
描述:各瀏覽器中按鈕元素大小不一致
hack1:統一大小/(用a標記模擬)
hack2:input外邊套一個標簽,在這個標簽里寫按鈕的樣式,把input的邊框去掉。
hack3:如果這個按鈕是一個圖片,直接把圖片作為按鈕的背景圖即可。
7)、鼠標指針bug
描述:cursor屬性的hand屬性值只有IE9以下瀏覽器識別,其它瀏覽器不識別該聲明,cursor屬性的pointer屬性值IE6.0以上版本及其它內核瀏覽器都識別該聲明。
hack: 如統一某元素鼠標指針形狀為手型, 應添加聲明:cursor:pointer cursor: ;
> auto默認
> crosshair加號
> text文本
> wait等待
> help幫助
> progress過程
> inherit繼承
> move移動
> ne-resize向上或向右移動
> pointer手形
8)、透明屬性
兼容其他瀏覽器寫法:opacity:value;(value的取值范圍0-1;
例:opacity:0.5;)
IE瀏覽器寫法:filter:alpha(opacity=value);取值范圍 1-100(整數)
**過濾器**
1.下劃線屬性過濾器 當在一個屬性前面增加了一個下劃線后,由于符合標準的瀏覽器不能識別帶有下劃線的屬性而忽略了這個聲明,但是在IE6及更低版本瀏覽器中會繼續解析這個規則。
語法:選擇符{_屬性:屬性值;}
2.!important關鍵字過濾器
它表示所附加的聲明具有最高優先級的意思。但由于IE6及更低版本不能識別它, 我們可以利用IE6的這個Bug作為過濾器來兼容IE6和其它標準瀏覽器。
語法:選擇符{屬性:屬性值!important;}
3.*屬性過濾器
當在一個屬性前面增加了*后,該屬性只能被IE7瀏覽器識別,其它瀏覽器混略該屬 性的作用。
語法:選擇符{*屬性:屬性值;}
4.\9 :IE版本識別;其它瀏覽器都不識 語法:選擇符{屬性:屬性值\9;}
5.\0 : IE8 及以上版本識別;其它瀏覽器都不識別
**-** **End** **-**
更多關于“html5培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒已有十余年的培訓經驗,課程大綱更科學更專業,有針對零基礎的就業班,有針對想提升技術的提升班,高品質課程助理你實現夢想。
























 京公網安備 11010802030320號
京公網安備 11010802030320號