## **頁面優化**
1)頁面主題優化
實事求是的寫下自己網站的名字,網站的名字要合理,最好包含網站的主要內容。
2)頁面頭部優化
```html
向搜索引擎說明你的網頁的關鍵詞;
告訴搜索引擎你的站點的主要內容;
```
說明:
1、“描述”部分應該用近乎描述的語言寫下一段介紹你網站的文字,在這其中,你應該適當的對你網站的特色內容加以重復以求突出;
2、“關鍵字”部分應該列出你認為合適的,能突出網站內容的關鍵字就可以了,關鍵字不要設置太多,可設置10---8個,搜索引擎只會瀏覽靠前的幾個關鍵字。
3)超鏈接優化
1、采用純文本鏈接,少用,最好是別用Flash動畫設置鏈接,因為搜索引擎無法識別Flash上的文字.
2、按規范書寫超鏈接,這個title屬性,它既可以起到提示訪客的作用,也可以讓搜索引擎知道它要去哪里.
3、最好別使用圖片熱點鏈接,理由和第一點差不多
4)圖片優化
圖片優化并不是修改圖片的大小、顏色,而是你應該為每個標簽加上alt屬性,alt屬性的作用是當圖片無法顯示時以文字作為替代顯示出來,而對于SEO來說,它可以令搜索引擎有機會索引你網站上的圖片,對于一些確實沒什么意義的圖片,最好也不要省略alt,而應該留空,即 alt=""。
5)PageRank(pr值,友情鏈接)
PR值是Google提出的一個重要參數,它標明了某個網站的重要程度,那么pr值是如何確定的呢?
目前普通的解釋為:假如有ABC三個網站,彼此互作友情鏈接,那么當一個訪客通過A上的友情鏈接來到B時,Google就認為A為B投了“一票”,同理,如果有人從C訪問B,那么B又得一票,如果全世界的網站上都有B的友情鏈接,B就是世界上最重要的網站了!
## **可以擴展:回流(resflow)&重繪(repaint)**
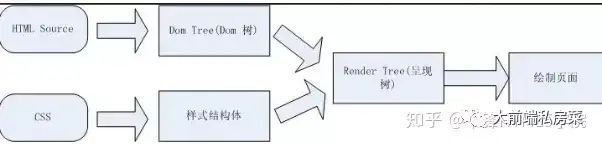
頁面的渲染流程

> 什么是DOM樹
> 什么是樣式結構體
> 什么是呈現樹
> 呈現樹的特點
## **圖片整合(精靈圖、css sprites、css精靈、雪碧圖**
把網站里面的小圖標有規則的整合在一起,利用 background-position 改變背景圖的位置,每個圖標應用。
**優點:**
> (1)CSS Sprites能很好地減少網頁的http請求,從而大大的提高頁面的性能,這是CSS Sprites最大的優點,也是其被廣泛傳播和應用的主要原因;
> (2)CSS Sprites能減少圖片的字節;
> (3)CSS Sprites解決了網頁設計師在圖片命名上的困擾,只需對一張集合的圖片命名,不需要對每一個小圖片進行命名,從而提高了網頁制作效率。
> (4)CSS Sprites只需要修改一張或少張圖片的顏色或樣式來改變整個網頁的風格。
**缺點:**
> (1)圖片合并麻煩:圖片合并時,需要把多張圖片有序的合理的合并成一張圖片,并留好足夠的空間防止版塊出現不必要的背景。
> (2)圖片適應性差:在高分辨的屏幕下自適應頁面,若圖片不夠寬會出現背景斷裂。
> (3)圖片定位繁瑣:開發時需要通過工具測量計算每個背景單元的精確位置。
> (4)可維護性差:頁面背景需要少許改動,可能要修改部分或整張已合并的圖片,進而要改動css。在避免改動圖片的前提下,又只能(最好)往下追加圖片,但這樣增加了圖片字節。
**- End -**
更多關于“html5培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒已有十余年的培訓經驗,課程大綱更科學更專業,有針對零基礎的就業班,有針對想提升技術的提升班,高品質課程助理你實現夢想。
























 京公網安備 11010802030320號
京公網安備 11010802030320號