## 一、 vertical-align到底是個啥?
vertical-align設置的是元素的垂直對齊方式,這個說法看起來很簡單,但是用起來卻難以捉摸;還有一個說法是內聯元素的基線相對于該元素所在行的垂直對齊方式,那么該元素所在行又是個啥?總體來說呢都不是特別好理解,那么請看下面一些關于vertical-align的運用,也許你會理解得更透徹一些。
## 二、 vertical-align對行內塊元素造成哪些影響?
1、如果給子元素的vertical-align設置為Top
```html
<style>
.all{
width: 300px;
height: 300px;
background: #0f0;}
.box1{
display: inline-block;
width: 200px;
height: 200px;
background: #ff0;
vertical-align: top;}
</style>
<body>
<div class="all">
<div class="box1"></div>
</div>
</body>
```
那么子元素的top會出現在在父元素的top上,也就是子元素會靠在上面
2、如果給子元素的vertical-align設置為bottom
```html
<style>
.all{
width: 300px;
height: 300px;
background: #0f0;}
.box1{
display: inline-block;
width: 200px;
height: 200px;
background: #ff0;
vertical-align: bottom;}
</style>
<body>
<div class="all">
<div class="box1"></div>abcdefg
</div>
</body>
```
子元素的bottom會出現在父元素的bottom上,這里需要強調的是父元素的bottom并不是盒子的最下邊,而是父元素里面文本或者inline-block元素的最下面
3、如果給子元素的vertical-align設置為Middle
```html
<style>
.all{
width: 300px;
height: 300px;
background: #0f0;}
.box1{
display: inline-block;
width: 200px;
height: 200px;
background: #ff0;
vertical-align: middle;}
</style>
<body>
<div class="all">
<div class="box1"></div>abcdef
</div>
</body>
```
子元素的middle會在父元素的middle上
4、如果給子元素的vertical-align設置為Baseline
```html
<style>
.all{
width: 300px;
height: 300px;
background: #0f0;}
.box1{
display: inline-block;
width: 200px;
height: 200px;
background: #ff0;
vertical-align: baseline;}
</style>
<body>
<div class="all">
<div class="box1"></div>abcdef
</div>
</body>
```
子元素的baseline在父元素的baseline上,vertical-align的默認值就是baseline
## 三、 基線是個啥?
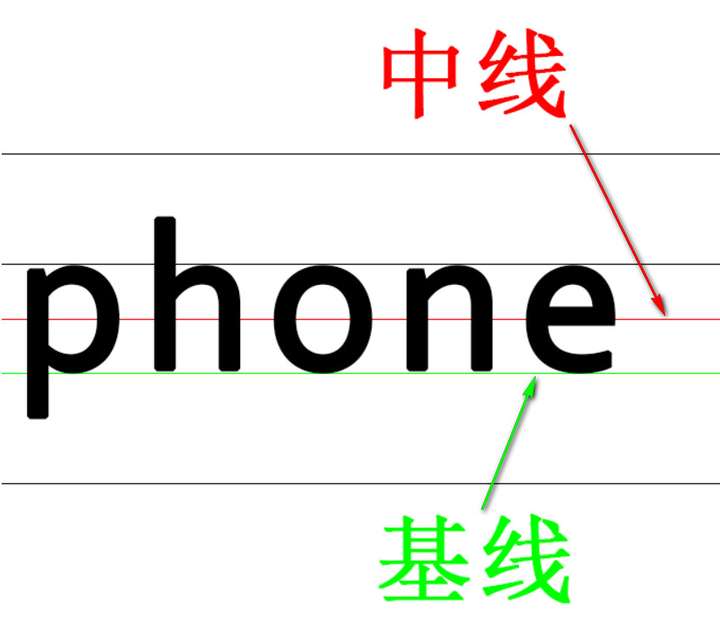
為什么說vertical-align會說到基線呢?那是因為該屬性的默認值就是baseline,那到底什么是基線,請看圖:

通過這個圖片我們可以一目了然的發現,其實基線就是我們英文格子的第三條線。
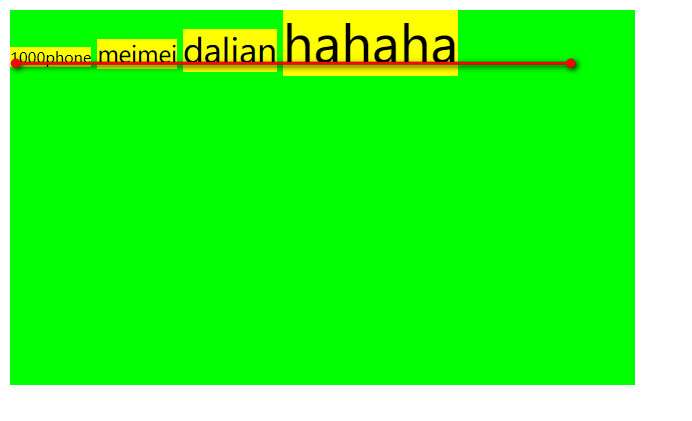
vertical-align這個屬性的默認值就是baseline,請看如下效果:
```html
<style>
.all{width: 500px;height: 300px;background: #0f0;}
.all div{ display: inline-block;background: #ff0;}
.box1{font-size: 12px;}
.box2{font-size: 18px;}
.box3{font-size: 26px;}
.box4{font-size: 40px;}
</style>
<body>
<div class="all">
<div class="box1">1000phone</div>
<div class="box2">meimei</div>
<div class="box3">dalian</div>
<div class="box4">hahaha</div>
</div>
</body>
```
頁面中我放了四個行內塊元素,里面放了不同字號的文本內容,子盒子也沒有設置高度,所有的盒子我都沒設置vertical-align,看看他們會怎么樣排列:

不錯,所有元素都按照基線的位置對齊了,就是因為他們的默認垂直對齊方式的取值正是baseline的原因。
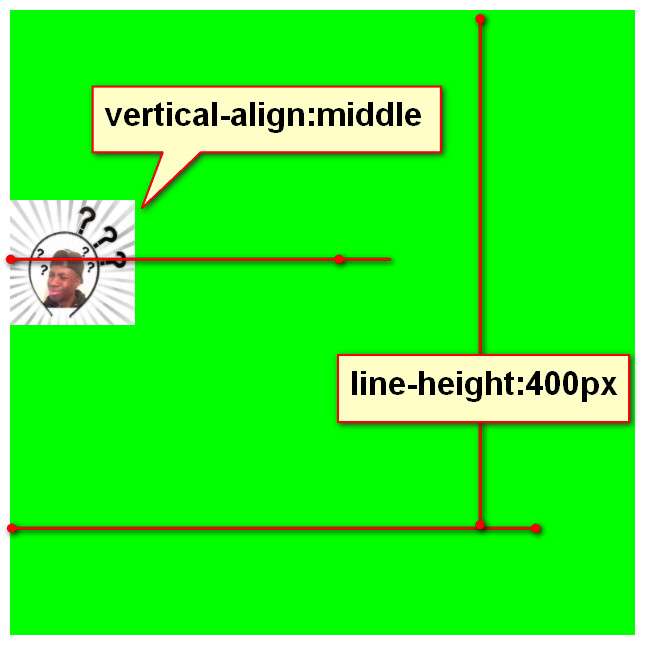
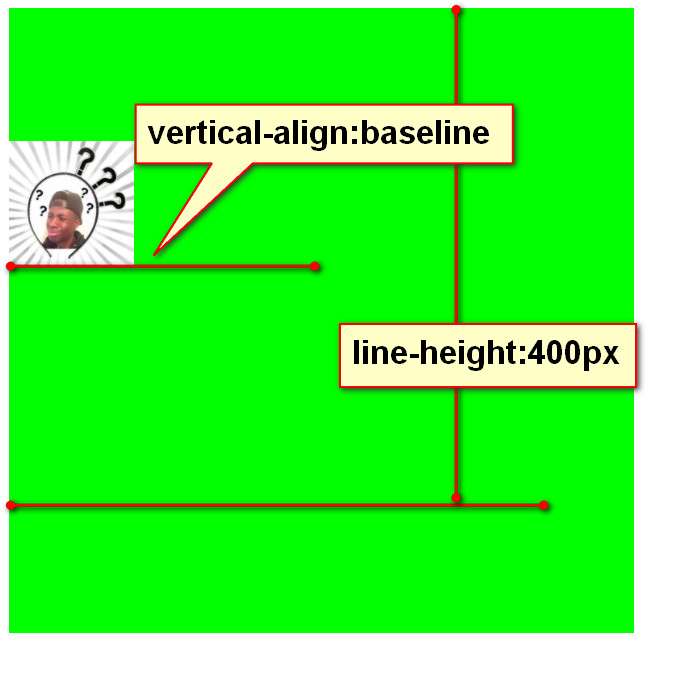
## 四、 行高控制的到底是哪里垂直居中?
做為一個資深的前端開發,大家都清楚的知道:行高等于容器高可以設置單行文本的垂直居中,那么萬一容器里面裝的是圖片呢?裝的是盒子呢?
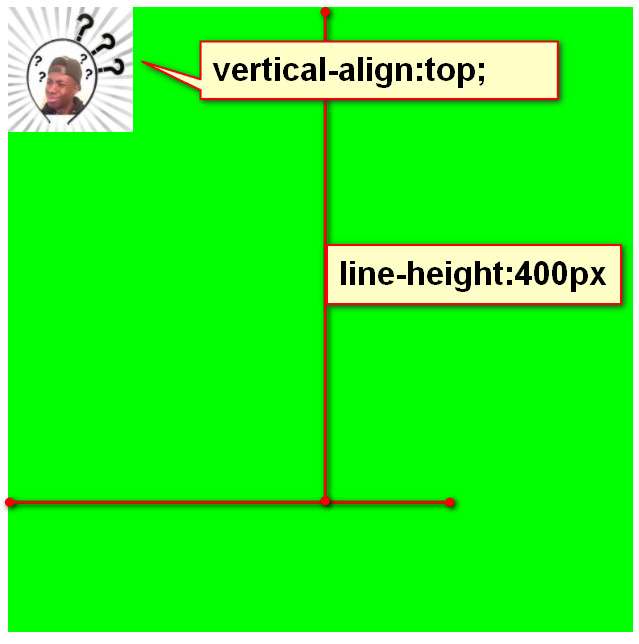
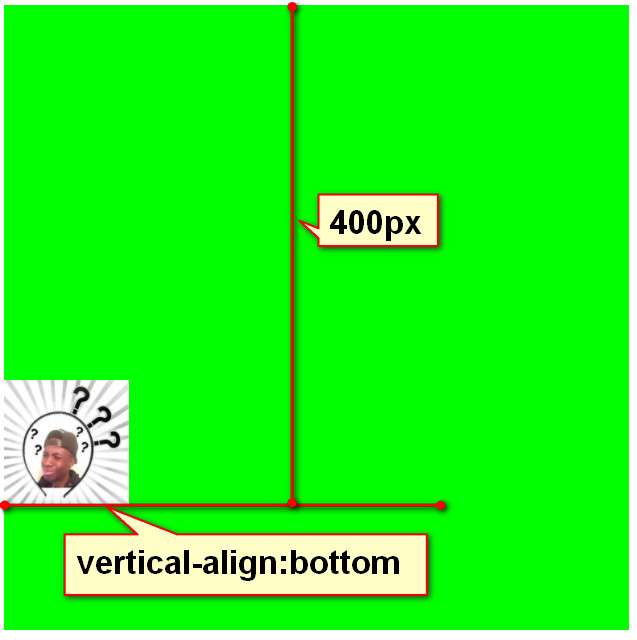
如果盒子里面裝的是行內塊元素,不管是圖片還是其他元素,它身上的vertical-align就會在行高范圍內進行運動。
```html
<style>
.all{width: 500px;height: 500px;background: #0f0;line-height: 400px;}
.all img{vertical-align:bottom;width: 100px;}
</style>
<body>
<div class="all">
<img src="1.jpg" alt="">
</div>
</body>
```




分別調整了圖片的vertial-align的取值,你會發現他其實就是在行高范圍內進行移動的,所以圖片的垂直居中通常也會選擇取值為middle的做法。
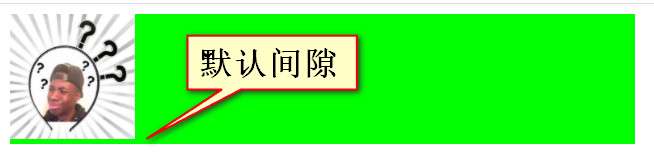
## 五、 關于圖片默認間隙的問題?
通過上面幾種情況的比較,相信大家也能知道這圖片間隙是什么原因導致的了,不錯,就是因為vertical-align默認值是baseline
```html
<style>
.all{width: 500px;background: #0f0;}
</style>
<body>
<div class="all">
<img src="1.jpg" alt="">
</div>
</body>
```
我的父盒子設置了背景顏色,但是我沒有設置高度

這個間隙正是因為圖片的最下邊源被認為是基線所在的位置,所以這個縫隙就是英文格子第三條和第四條之間的距離

加了幾個字母,可以清楚的看到這個距離的原因所在了。
那么原因知道了,解決方案也得有啊:
1、將圖片的元素類型進行轉換,轉為塊元素就不會存在這個問題了,因為只有行內塊元素才會受vertical-align的影響
```html
<style>
img{display:block}
</style>
```
2、改變圖片vertical-align的取值,只要不是默認的baseline就好啦(三選一即可)
```html
<style>
img{vertical-align:top;}
img{vertical-align:middle;}
img{vertical-align:bottom;}
</style>
```
3、給圖片的父元素設置字號為0,沒有文本在圖片旁邊作祟了,也就沒有間隙了
```html
<style>
.all{font-size:0;}
</style>
```
```更多關于“web前端培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒已有十余年的培訓經驗,課程大綱更科學更專業,有針對零基礎的就業班,有針對想提升技術的提升班,高品質課程助理你實現夢想。





















 京公網安備 11010802030320號
京公網安備 11010802030320號