**1.定義**
在不同的屏幕大小下顯示的樣式不同,往往我們會針對不同的屏幕大小設計兩套及以上的樣式
**2.應用**
移動端布局、后臺管理系統
**3.優缺點**
優點:可以適應兼容多個設備
缺點:css代碼量過多,影響瀏覽器的讀取效率;開發過程中需要考慮的細節點比較多,加大了對于成本的投入
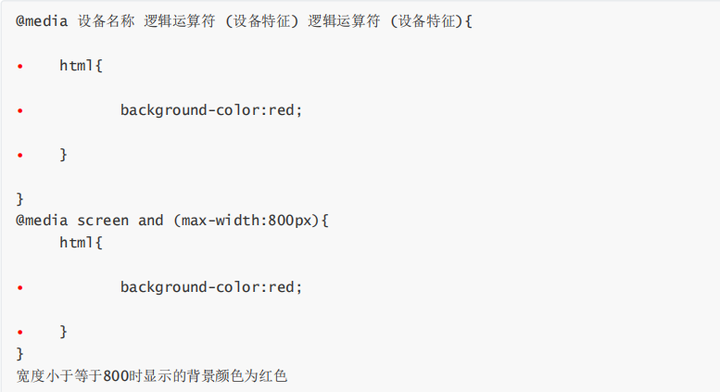
**4.語法**

**5.設備名稱**
用來表示所需要檢測的設備

**6.邏輯操作符**
邏輯操作符包含 not、and 和 only 三個,and:表示兩個條件同時成立;not:用于否定媒體查詢,當查詢規則不為真時則返回 true,否則返回 false。如果使用 not 操作符,則還必須指定媒體類型;only:僅在整個查詢匹配時才會生效,當不使用 only 時,舊版的瀏覽器會將 screen and (max-width: 500px) 簡單地解釋為 screen,忽略查詢的其余部分,并將樣式應用于所有屏幕。如果使用 only 運算符,則還必須指定媒體類型。
邏輯運算符包含not、and和only三個,其中and表示兩個條件同時成立,not表示
**7.媒體特性**
除了具體的類型外,還可以通過一些屬性來描述設備的具體特征,例如寬度、高度、分辨率等,如下表所示:

**8.注意事項**
a.在使用的過程中注意之間的空格,特別是邏輯運算符與設備特征小括號之間的空格,這個是容易忽略 的點
b.媒體查詢的書寫的內容一定放在需要覆蓋的樣式后面,否則無法被覆蓋,或者說提高指定選擇器的權重
**- End -**
更多關于“web前端培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒已有十余年的培訓經驗,課程大綱更科學更專業,有針對零基礎的就業班,有針對想提升技術的提升班,高品質課程助理你實現夢想。





















 京公網安備 11010802030320號
京公網安備 11010802030320號