**緣起**
作為前端開發(fā)者目前使用最廣泛的編程語言 JavaScript,也是有很多的缺點(diǎn)的!大家都直到 JavaScript 是一個(gè)弱類型的編程語言,這就造成了一問題,一個(gè)變量到底是什么類型的,只能到到程序運(yùn)行的時(shí)候才只能確定!導(dǎo)致我們在寫碼的時(shí)候經(jīng)常遇到一些關(guān)于變量類型的錯(cuò)誤!并且當(dāng)我們使用 vscode 寫代碼的時(shí)候,使用別人提供的 api,代碼提示工具提示的非常好,而我們自己使用 js 編寫一些函數(shù)的時(shí)候,往往確發(fā)現(xiàn)代碼提示的不是很友好!今天我們來學(xué)習(xí)使用 jsDoc 來解決這個(gè)問題。
先看下圖:

我們使用vscode 編寫函數(shù)過程中,函數(shù)的形參是一個(gè)字符串,我們在寫代碼的時(shí)候vscode 并不知道形參的類型,導(dǎo)致我們在寫代碼的時(shí)候并不會(huì)得到很好的代碼提示!
## jsDoc
這個(gè)時(shí)候我們可以使用jsDoc來解決這個(gè)問題,vscode內(nèi)置了jsDoc,我們只需要在函數(shù)上面輸入/** 然后就會(huì)提示,然后直接按回車就好!
如下圖:

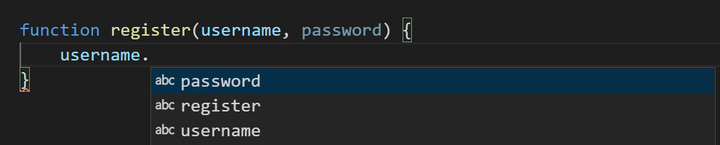
此時(shí),我們再使用username

就能看到所有的方法就能提示出來了,因?yàn)槲覀僯sDoc生成的注釋里面,執(zhí)行的username參數(shù)的類型。
## 什么是jsDoc
jsDoc,顧名思義,jsDoc是一個(gè)用于JavaScript的API文檔生成器,類似于Javadoc或phpDocumentor。他可以將文檔注釋直接添加到源代碼中,就在代碼本身旁邊。JSDoc工具可以將掃描源代碼并為您成一個(gè)HTML文檔網(wǎng)站。
JSDoc注釋通常應(yīng)該放在代碼被記錄之前。為了被JSDoc解析器識(shí)別,每個(gè)注釋必須以/**序列開頭!
## 最簡單的文檔描述
```text
/** 這是foo 函數(shù)的描述信息. */
function foo() {
}
```
添加文檔描述很簡單,只需在文檔注釋中鍵入所需的內(nèi)容就可以。
也可以使用特殊的JSDoc標(biāo)簽來提供更多信息。例如,如果函數(shù)是類的構(gòu)造函數(shù),則可以通過添加@constructor標(biāo)記來指示這一點(diǎn)。
```text
/**
* 表示一本書
* @constructor
*/
function Book(title, author) {
}
```
## 使用jsDoc標(biāo)簽添加更多信息
```text
/**
* 表示一本書
* @constructor
* @param {string} title - 書的標(biāo)題.
* @param {string} author - 書的作者.
*/
function Book(title, author) {
}
```

## param {string} title
這句話相當(dāng)于給參數(shù)title增加了一個(gè)string類型!
這個(gè)類型是可以 string 、number、 boolean等基礎(chǔ)數(shù)據(jù)類型!也可以是是個(gè)復(fù)雜數(shù)據(jù)類型。
## param {object} title
```text
/**
*
* @param {Object} book
* @param {string} book.title
* @param {string} book.author
*/
function buyBook(book) {
}
```

這樣我們在使用book的使用就會(huì)提示出所有的屬性和方法!
不過這樣我們在每個(gè)函數(shù)內(nèi)部都使用到了book的時(shí)候,都得在注釋里面寫三句話,使用起來就比較麻煩!
## @typedef和@property
我們可以使用@typedef`和`@property 定義一個(gè)類型,然后在其他地方使用

## @return
當(dāng)我們使用Book這個(gè)構(gòu)造函數(shù)的時(shí)候,就會(huì)提示如下內(nèi)容,并且在編寫代碼的時(shí)候vscode能自動(dòng)識(shí)別title和author的類型,并且能提示對(duì)應(yīng)的類型的方法!提示的最后面有個(gè) :Book,這個(gè)提示是vscode自動(dòng)識(shí)別出來函數(shù)的返回值!我們也可以使用@return 指定返回值的類型!
該標(biāo)簽就是用來指定函數(shù)的返回值,用法與`@param`類型,并且基本上這兩個(gè)都會(huì)同時(shí)出現(xiàn),與`@param`的區(qū)別在于,因?yàn)?a href="mailto:`@return">`@return`只會(huì)有一個(gè),所以不會(huì)像前者一樣還需要指定參數(shù)名。
```text
/**
* @return {number} 描述
*/
function test () { }
```
## Promise 類型的返回值處理
```text
// 函數(shù)返回 Promise 實(shí)例的情況可以這么指定類型
/**
* @return {Promise<number>}
*/
function testPromise () {
return new Promise((res) => {
res(1)
})
}
```
## 生成一個(gè)網(wǎng)站
使用jsDoc編寫注釋,也可以生成一個(gè)網(wǎng)站,網(wǎng)站內(nèi)容是提取注釋的內(nèi)容

先全局安裝jsDoc:
```text
npm install jsdoc -g
```
然后輸入命令:
```text
jsdoc book.js
```
使用jsDoc來注釋代碼,帶來的好處就是,維護(hù)者能夠很清晰的看出函數(shù)的作用和參數(shù)的類型,做到代碼即文檔。可以不用寫那么多的注釋!
在日常開發(fā)時(shí),結(jié)合vscode的自動(dòng)補(bǔ)全、動(dòng)態(tài)提示功能,一定能讓我們開發(fā)效率大大提升!更多關(guān)于“web前端培訓(xùn)”的問題,歡迎咨詢千鋒教育在線名師。千鋒已有十余年的培訓(xùn)經(jīng)驗(yàn),課程大綱更科學(xué)更專業(yè),有針對(duì)零基礎(chǔ)的就業(yè)班,有針對(duì)想提升技術(shù)的提升班,高品質(zhì)課程助理你實(shí)現(xiàn)夢想。





















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)