同學們在進行前端開發的時候經常會運用到響應式布局,在進行移動端頁面開發的時候還會使用到移動端布局的知識,那么你知道他們都有哪些優缺點和相同之處嗎?下面小千就來給大家列舉一下。
響應式布局
響應式布局是實現不同屏幕分辨率的終端上瀏覽網頁展示的不同方式。
簡而言之,就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。
優點:就是面對不同分辨率設備靈活性較強,能夠快捷解決多設備顯示適應問題,主要用到的核心技術是媒體查詢。
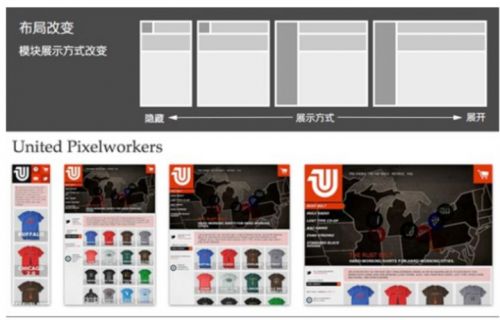
下面是同一個響應式項目展示在不同分辨率的設備下,內容展示的布局變化

移動端布局
因為響應式代碼量臃腫,加載時間長,不利于百度的關鍵詞優化和排名等等問題,現在基本上各大公司官網往往都是就移動端和pc端做兩套,移動端布局主要是針對智能手機為主,實現在不同大小的設備上都能顯示同樣的界面,主要運用技術彈性布局、rem、vw等等,也就是現在行內常說的H5站(m站)
一句話話總結:
響應式布局是為了適配不同的終端而生,可以實現一個網站在不同設備、如:pc、平板、手機,都能正常顯示。移動端布局是針對于智能手機為主的適配,也就是現在行內常說的H5站(m站)。
響應式布局優缺點:
優點:一個網站能夠兼容多個終端,靈活性較強,能夠快捷解決多設備顯示適應問題。
缺點:代碼量臃腫,加載時間長,不利于百度的關鍵詞優化和排名,同時,也不利于手機版專題頁單獨做商業推廣,這是響應式設計網站最致命的弱點。
移動端布局優缺點:
優點:單獨的移動站點會視為和PC視為兩個網站對待,無論排名、流量、權重都可單獨獲取,有利于百度的關鍵詞優化和排名和推廣。
缺點:需要開發多套界面,且對頁面做的屏幕適配要求在一定范圍:比如pc端一般要大于1024像素,手機端要小于768像素。遇到狀況會需要改動多套代碼,流程較為繁瑣,相應的人力成本也會增加。
不同之處:
1、適配的群體不同,響應式適配各種終端,而移端大部分為智能手機為主
2、響應式布局能根據不同的終端設備實現不同的頁面布局,而移動端布局大部分是單列布局
3、響應式布局有可能造成冗余的代碼較多(傳統式響應式布局,僅依賴于媒體查詢,控制不同的頁面布局),移動端布局冗余代碼較少,對針對性較強。
相同之處:
1、在智能手機上,響應式看到的頁面效果和移動端都能正常顯示
2、兩者都要面對適配的問題
以上就是響應式布局和移動端布局開發兩種模式的優缺點和相同不同之處了,相信同學們看完應該都對他們有一定的了解了,最后同學們如果對web前端開發感興趣的話可以來千鋒HTML5大前端培訓班了解一下我們的前端培訓課程,現在找在線老師了解還能免費領取前端學習資料,更有海量報名優惠,趕緊來咨詢一下吧。























 京公網安備 11010802030320號
京公網安備 11010802030320號